视频来源:若依Vue(前后端分离版)开源项目分析【完结】_哔哩哔哩_bilibili
本文参照这个视频,做了一定的笔记,欢迎交流点赞评论
目录
1.验证码的访问
浏览器的视角:
使用了HTTP/1.1协议去交互数据
向http://localhost/dev-api/captchaImage 发送GET请求
请求体:
说明是空的
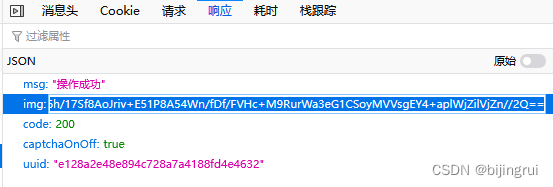
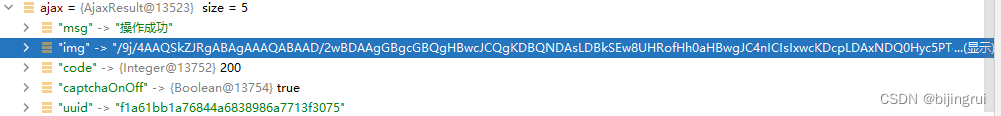
响应体:
img格式为data:image/png;base64
debug笔记:
第一个按钮:步过,进入【下一行】代码
第二个按钮:步入,进入到具体的这个【函数里面】
第三个按钮:强制步入,【更狠】,可能还会进入到【JDK源代码】里面
第四个按钮:步出,【跳出函数】
第五个按钮:丢帧 暂且不知道
第六个按钮:运行到【光标处】
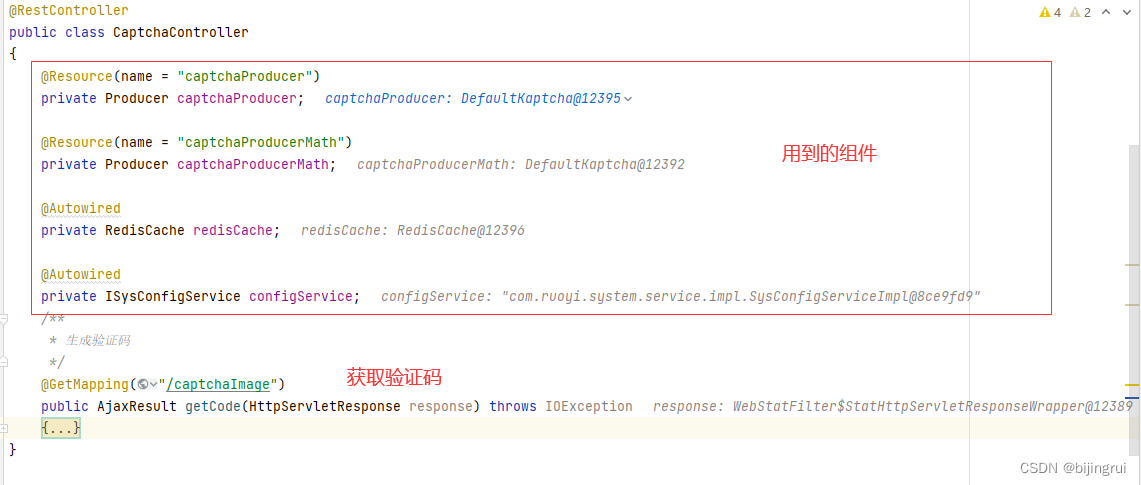
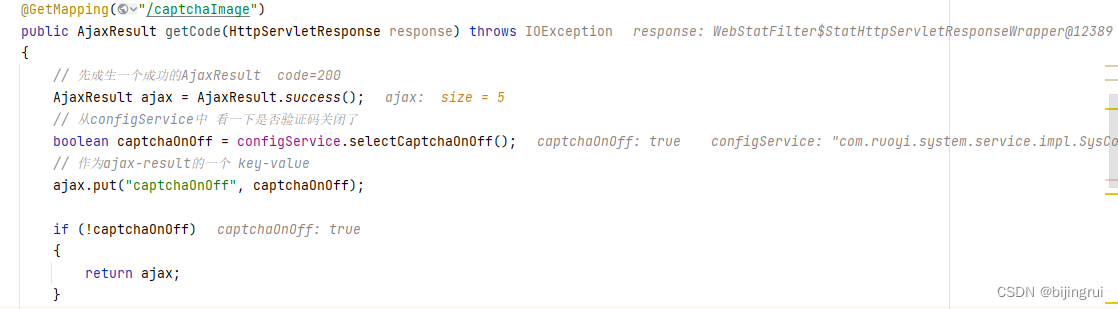
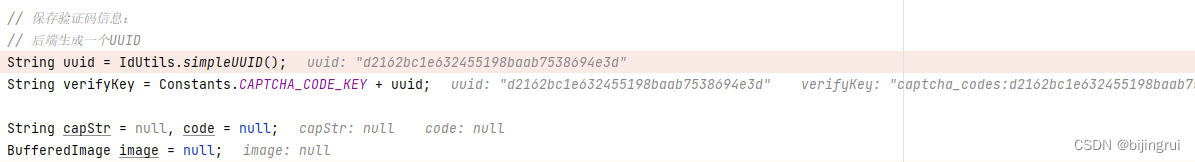
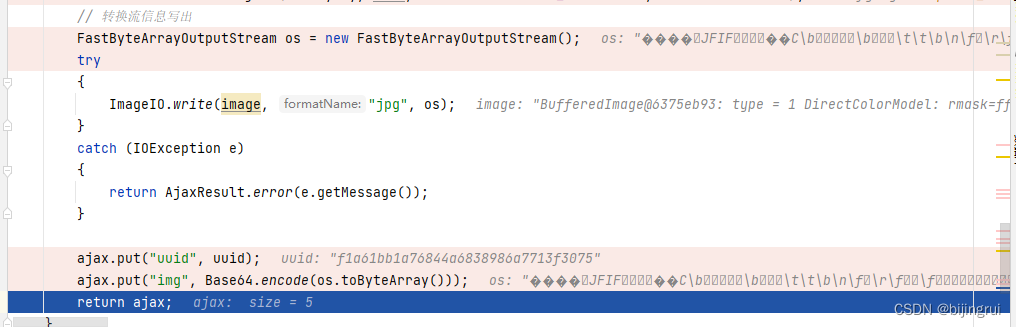
后端视角:
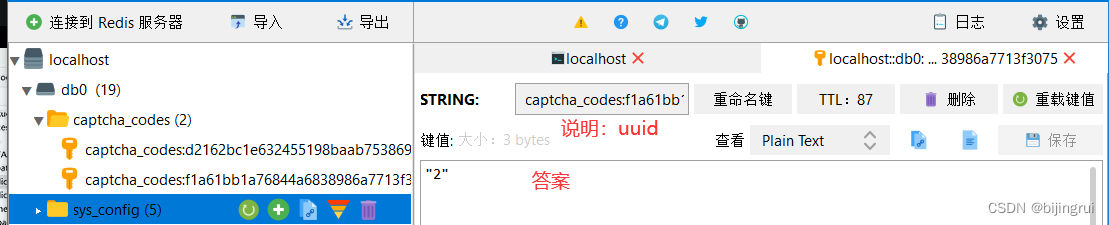
存入redis
图片处理(跳过)
最终返回:
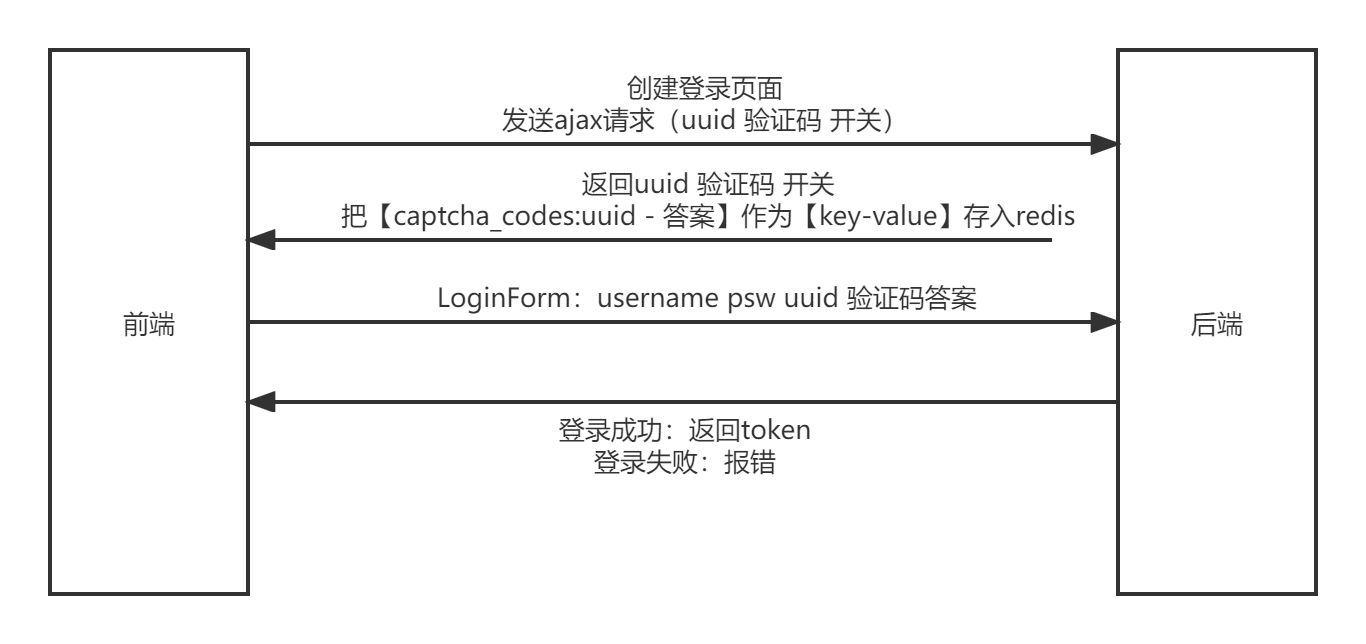
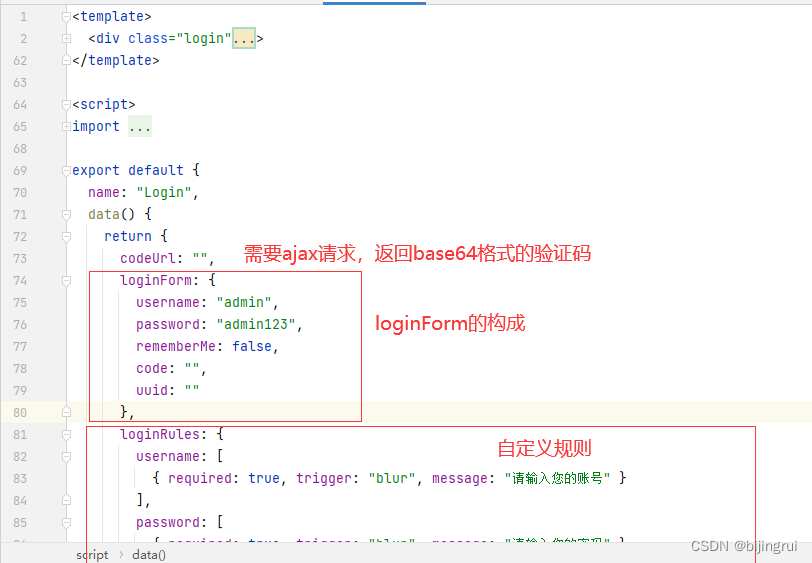
前端视角:
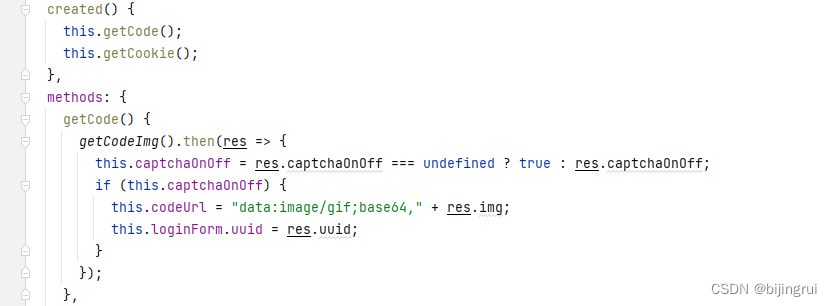
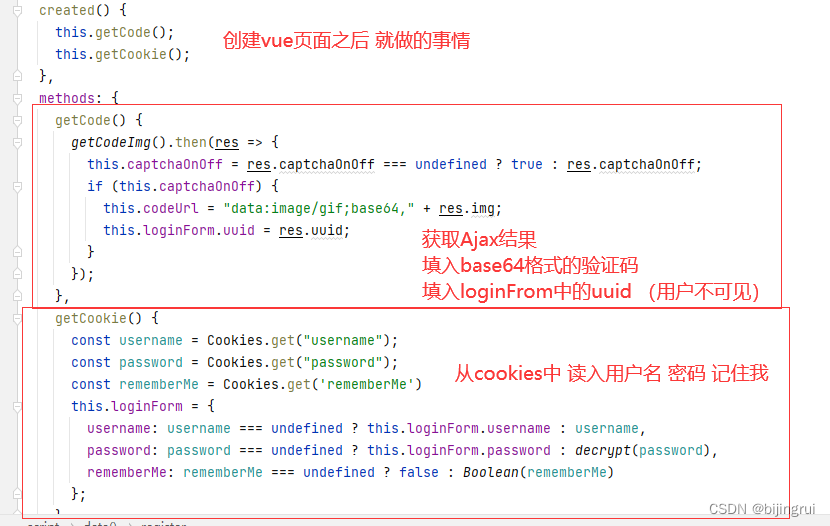
当vue的登录界面创建时,就向后端发送Ajax请求
页面创建,并随之获取:base64格式的验证码 + uuid + 验证码开关
其中的getCodeImg早已写好
2.登录的实现
浏览器视角:
向http://localhost/dev-api/login发送POST请求
请求体:
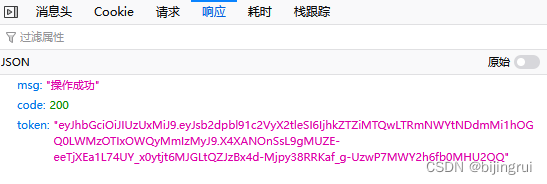
响应体:
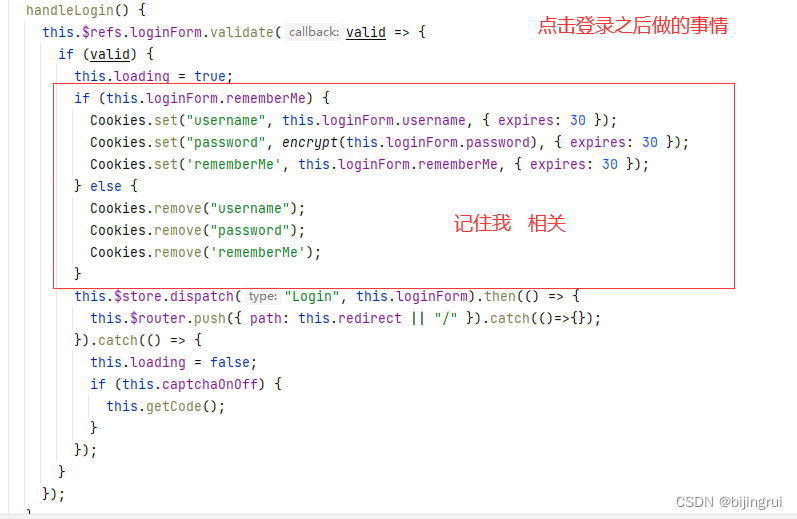
前端视角:
说明:valid验证通过之后,先让loading转圈不显示
然后由VUEX 带着this.LoginForm分发到“Login” action ,(异步ES登录)
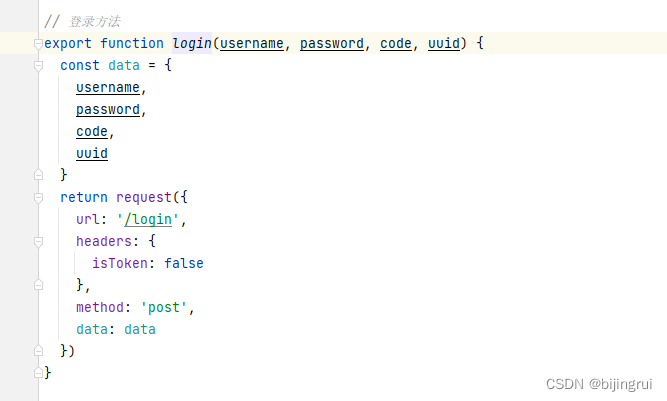
而其中的login函数:
都经过了请求响应拦截器
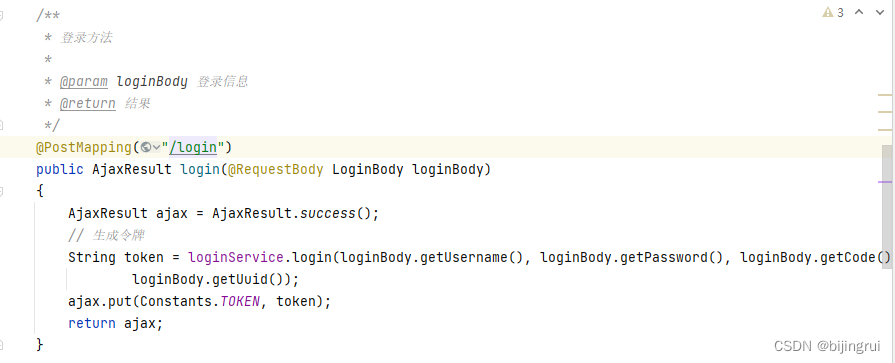
后端视角:
而其中loginService.login(...)函数 如何判断账号密码是否正确 并 生成代表身份的token?
使用JWT技术【后续在第二篇文章中补充】












































 754
754











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








