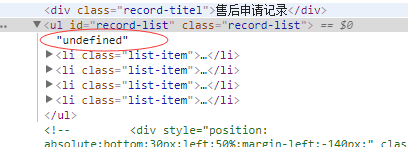
1 话不多说 直接上图 不知道哦啊大家碰到过这种情况没有 将li的模板添加到ul 下面时出现了一个undefined 无缘无故出现的有木有(如下图)
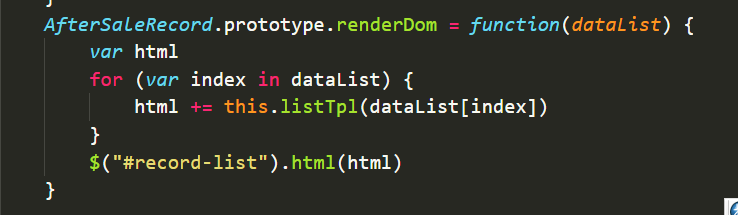
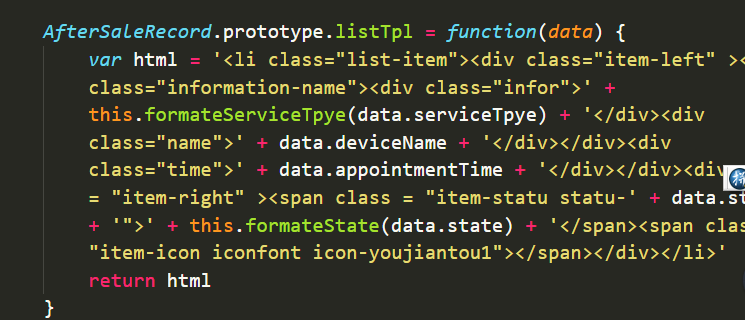
2 让我们看看相关代码(下图) render函数 和tpl 函数 tpl函数看是没有问题的 但是为什么tpl添加上去就会有undefined了 那就只剩下render函数了 但是就这么几行,问题在哪呢?
3 问题就在 var html 声明html变量时 没有赋值 但是在这种情况下 js 是默认赋值了 undefined 即 var html = undefined
所以html += 时 初始html = undefined 然后字啊+++++++++后面的li模板字符串 所以出现了第一张图的情况,我们解决它还是 var html = “” 吧 因为我们开始的目的也是让html 是空字符串 只是var 的原理没理解透彻导致出现以上的问题
下图就解决了这个问题,萌新小伙伴们不知道你们遇到过没有哇


























 950
950

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








