使用@vue/cli 5.0.8的Vue2多页面项目搭建与打包基本操作
目录
安装环境
- node.js
- webpack
- 脚手架
1.安装node.js
下载地址:node.js官网
2.安装脚手架(vue-cli)
npm install -g @vue/cli
3.安装webpack
npm install webpack –g
初始化项目
项目文件夹下执行 npm i init 初始化node.js服务器文件
项目文件夹下执行 vue init webpack project_name 初始化 ‘webpack-node-vue’ 项目
进入生成的project_name文件夹后,执行 npm run dev 在本地搭建脚手架测试服务器
至此,已完成vue单页面应用的搭建
初始化多页面项目
- 添加webpack入口文件
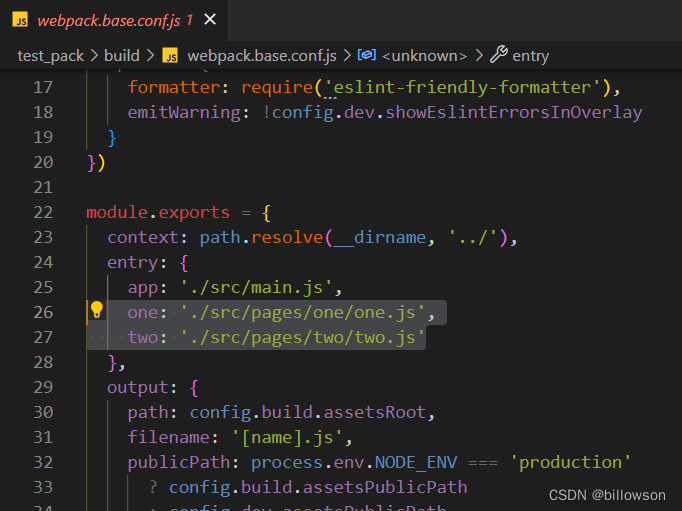
/build/webpack.base.config.js 的module.exports里,添加两个入口文件的路径

entry: {
app: './src/main.js',
one: './src/pages/one/one.js',
two: './src/pages/two/two.js'
}
- 开发环境的配置文件中添加生成html的插件
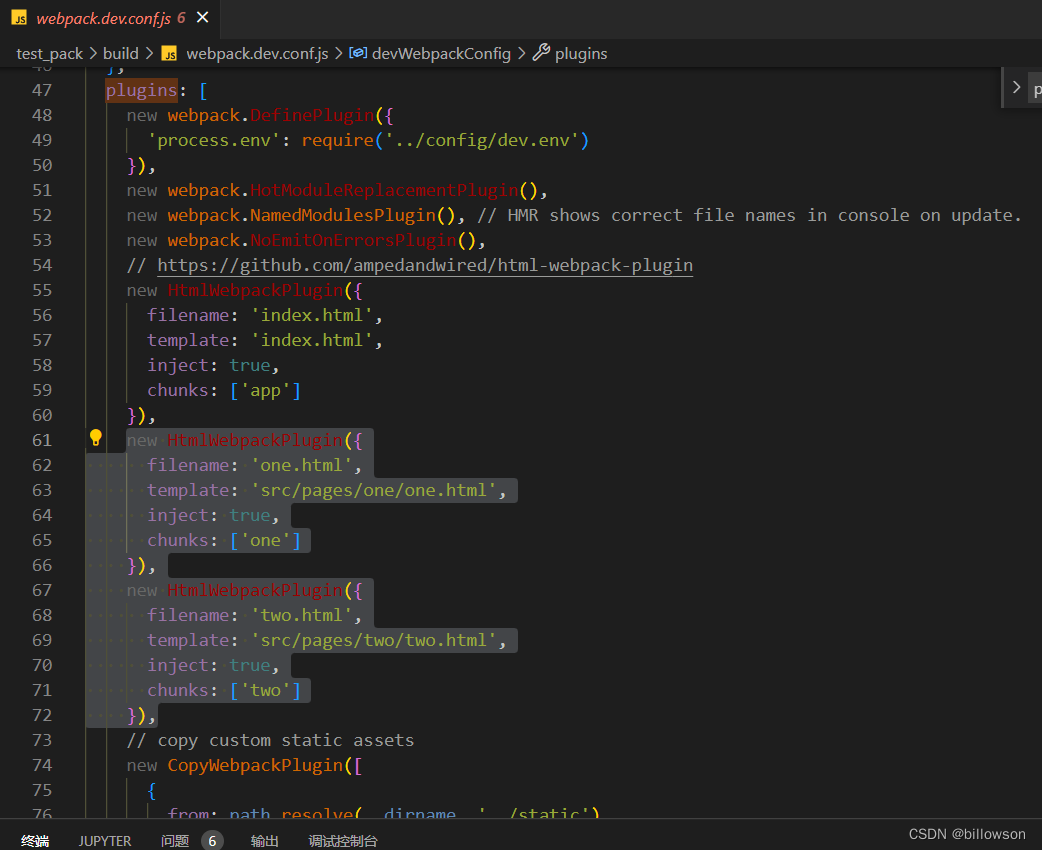
\build\webpack.dev.conf.js的devWebpackConfig里的plugins,添加若干个HtmlWebpackPlugin插件,该插件用于自动生成html文件,并把资源自动加载到html文件中

new HtmlWebpackPlugin({
filename: 'one.html',
template: 'src/pages/one/one.html',
inject: true,
chunks: ['one']
}),
new HtmlWebpackPlugin({
filename: 'two.html',
template: 'src/pages/two/two.html',
inject: true,
chunks: ['two']
})
注意所有HtmlWebpackPlugin插件都要添加 chunks: []
- 在前后端分离部署的配置文件中,添加相应页面的文件路径
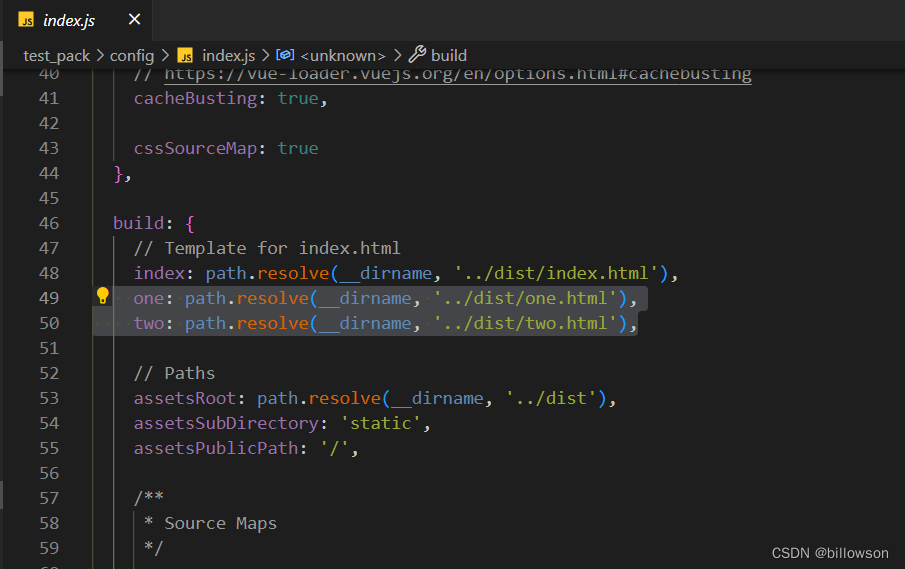
\config\index.js的build中添加页面文件的绝对路径

build: {
// Template for index.html








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 432
432











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








