一个学生的问题
需求
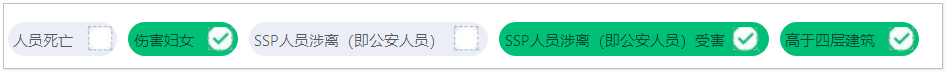
完成如下的checkbox效果

写了个简单的demo
子组件
<template lang="">
<div>
<div
class="ck"
v-for="(item, index) in items"
:key="index"
:checked="item.checked"
@click.prevent="item.checked=!item.checked"
>
<span>{{ item.text }}</span>
</div>
</div>
</template>
<script>
export default {
name: "MyCheckBox",
props: {
items: {
type: Array,
required: true
}
},
data() {
return {};
},
methods: {
switchCk(checked){
console.log('switchCk');
checked!=checked
},
}
};
</script>
<style scoped>
.ck {
margin: 0px 5px;
display: inline-block;
border-radius: 30px;
background-color: #ebeef7;
padding: 5px;
background-image: url("./icon-ck-normal.png");
background-repeat: no-repeat;
background-position: 96% center;
padding-right: 40px;
}
.ck[checked] {
background-color: #00bf77;
background-image: url("./icon-ck-checked.png");
}
</style>
父组件
导入
import MyCheckBox from "./MyCheckBox.vue";
注册
components: {
MyCheckBox
},
使用
<my-check-box @change="onChange" :items="ckItems"> </my-check-box>
数据
ckItems: [
{ text: "人员死亡", checked: false },
{ text: "伤害妇女", checked: true },
{ text: "SSP人员涉离(即公安人员)", checked: false },
{ text: "SSP人员涉离(即公安人员)受害 ", checked: true },
{ text: "高于四层建筑", checked: false }
],
数据获取
printCkItems() {
var checkedStr = this.ckItems
.map(function(obj) {
return obj.checked;
})
.join(",");
alert(checkedStr);
},






















 5573
5573











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








