大家好!今天我将向大家介绍如何在Android Studio中创建一个漂亮的计算器布局。通过这个教程,你将学会如何利用Android Studio的功能来设计用户界面,从而实现一个令人印象深刻的计算器界面。
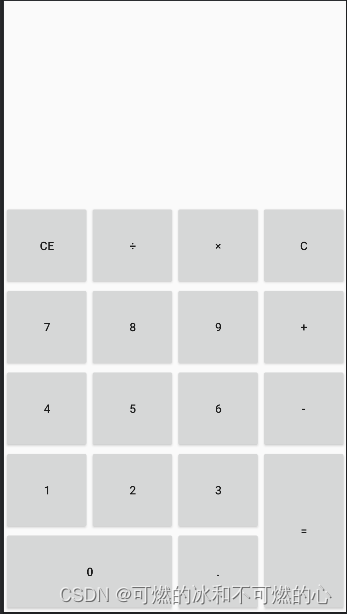
首先,我们来看一下最终的效果图。在这个计算器界面中,我们使用了LinearLayout来排列各个元素,并利用权重(weight)属性来确定元素的大小。

接下来,让我们来看一下代码块(.xml文件)。这段代码是实现计算器界面的全部内容。
<?xml version="1.0" encoding="utf-8"?>
<!-- 主布局,垂直排列 -->
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<!-- 显示计算结果的文本视图 -->
<TextView
android:id="@+id/txt1"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"></TextView>
<!-- 包含所有按钮的布局,水平排列 -->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="2"
android:orientation="horizontal">
<!-- 包含数字和运算符按钮的布局,垂直排列 -->
<LinearLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="3"
android:orientation="vertical">
<!-- 第一行按钮,包含CE、除法和乘法按钮 -->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:orientation="horizontal">
<Button
android:id="@+id/btn_CE"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:text="CE"></Button>
<Button
android:id="@+id/btn_CHU"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:text="÷"></Button>
<Button
android:id="@+id/btn_CHENG"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:text="×"></Button>
</LinearLayout>
<!-- 第二行按钮,包含7、8、9数字按钮 -->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:orientation="horizontal">
<Button
android:id="@+id/btn_7"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:text="7"></Button>
<Button
android:id="@+id/btn_8"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:text="8"></Button>
<Button
android:id="@+id/btn_9"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:text="9"></Button>
</LinearLayout>
<!-- 第三行按钮,包含4、5、6数字按钮 -->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:orientation="horizontal">
<Button
android:id="@+id/btn_4"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:text="4"></Button>
<Button
android:id="@+id/btn_5"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:text="5"></Button>
<Button
android:id="@+id/btn_6"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:text="6"></Button>
</LinearLayout>
<!-- 第四行按钮,包含1、2、3数字按钮 -->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:orientation="horizontal">
<Button
android:id="@+id/btn_1"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:text="1"></Button>
<Button
android:id="@+id/btn_2"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:text="2"></Button>
<Button
android:id="@+id/btn_3"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:text="3"></Button>
</LinearLayout>
<!-- 最后一行的按钮,包含0和小数点按钮 -->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:orientation="horizontal">
<Button
android:id="@+id/btn_0"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="2"
android:text="0"></Button>
<Button
android:id="@+id/btn_DIAN"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:text="."></Button>
</LinearLayout>
</LinearLayout>
<!-- 包含运算符按钮的布局,垂直排列 -->
<LinearLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:orientation="vertical">
<!-- 包含C、加法、减法和等于按钮的布局 -->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<Button
android:id="@+id/btn_C"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:text="C"></Button>
<Button
android:id="@+id/btn_JIA"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:text="+"></Button>
<Button
android:id="@+id/btn_JIAN"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:text="-"></Button>
<Button
android:id="@+id/btn_DENGYU"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="2"
android:text="="></Button>
</LinearLayout>
</LinearLayout>
</LinearLayout>
</LinearLayout>最后,希望这个教程对大家有所帮助!





















 3817
3817











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








