1.没有@Configuration
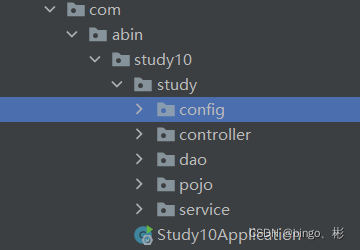
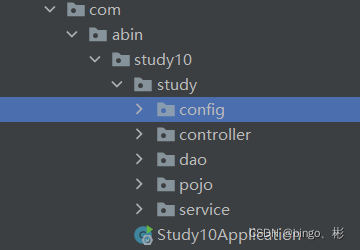
2.Springboot的文件骨架有问题,应该applicaton和其它包在同一级别下

3.查看包是否有导入
4.
跳转成功下应该是一个下横线识别成功,如果是波浪线就要查看页面文件的路径
1.没有@Configuration
2.Springboot的文件骨架有问题,应该applicaton和其它包在同一级别下

3.查看包是否有导入
4.
跳转成功下应该是一个下横线识别成功,如果是波浪线就要查看页面文件的路径











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


