在对动画深入之前,我们需要先了解它的一些特性,CSS3的转化(transform)和过渡(transition)。有人可能会有疑问,CSS3动画不是只有animation一个属性吗?怎么又和转化(transform)和过渡(transition)扯上关系了,其实并非如此,转化(transform)属性让动画的变换多元化,而过渡(transition)属性是动画中的一种表现形式,也可以说成是动画一个版本。多元化相信大家都能理解,这边就不提了,为什么说过渡(transition)属性是动画的一个版本?这个在了解了转化(transform)和过渡(transition)基本知识后,我再陈述其中的原因。
言归正传,现在我们就开始认识下CSS3中的转化(transform)和过渡(transition)两个属性。
开发商前缀的特定浏览器样式
理解CSS3属性之前,我们需要先理解什么是开发商前缀,为什么会有开发商前缀?开发商前缀顾名思义和各大浏览器的开发商相关,是各大浏览器用来标识自身的一种特殊标记。那么为什么会出现开发前缀这种标记呢?其实这和CSS3标准制定流程有关系,制定CSS标准的那群人在引入新功能时,需要听取浏览器开发商和Web设计人员的反馈,之后更需要让浏览器开发商和Web设计人员实现不完美的功能,这样就会形成一个试验和反馈循环。在此期间,Web设计人员使用新功能在网站中,如果将来标准发生改变,就会导致网站无法使用,所有浏览器开发商就使用了开发商前缀的方法来避免这一问题的发生。
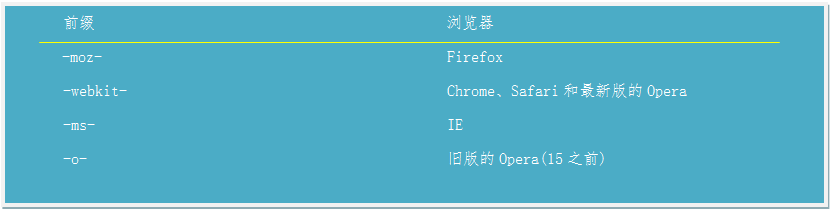
开发商前缀:
转化(transform)
定义和用法:transform 属性向元素应用 2D 或 3D 转换。该属性允许我们对元素进行旋转、缩放、移动或倾斜
transform 2D转换方法:
浏览器支持:
- Internet Explorer 10、Firefox、Opera 支持 transform 属性。
- Internet Explorer 9 支持替代的 -ms-transform 属性(仅适用于 2D 转换)。
- Safari 和 Chrome 支持替代的 -webkit-transform 属性(3D 和 2D 转换)。
- Opera 只支持 2D 转换。
过渡(transition)
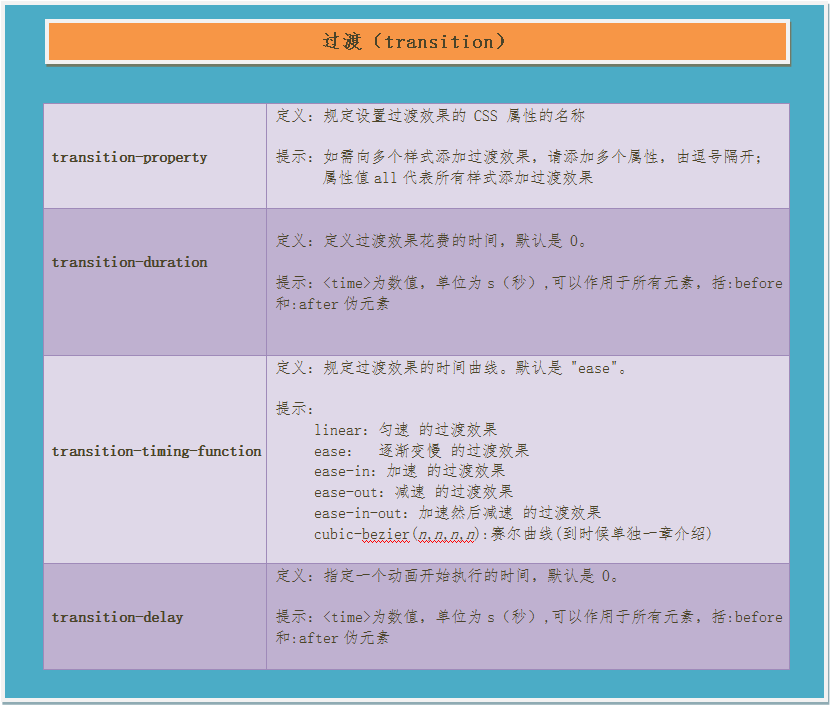
定义和用法:transition 属性是一个简写属性,用于设置四个过渡属性:transition-property、transition-duration、transition-timing-function、transition-delay
语法:transition: property duration timing-function delay;
属性值:
测试Demo
HTML代码:
<div class="box">
<span</











 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








