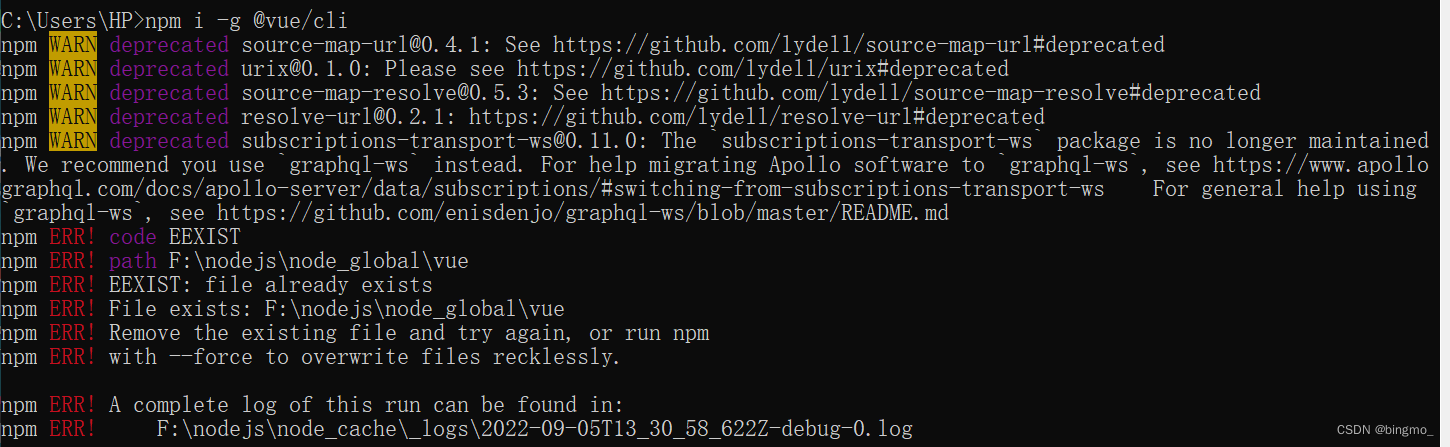
1.安装过程中出现的错误:

解决办法:在安装node.js的文件夹中,找到node_cache(node缓存文件夹)跟node_global(全局安装是安装在node_global目录下的)两个文件夹下的内容全部删除
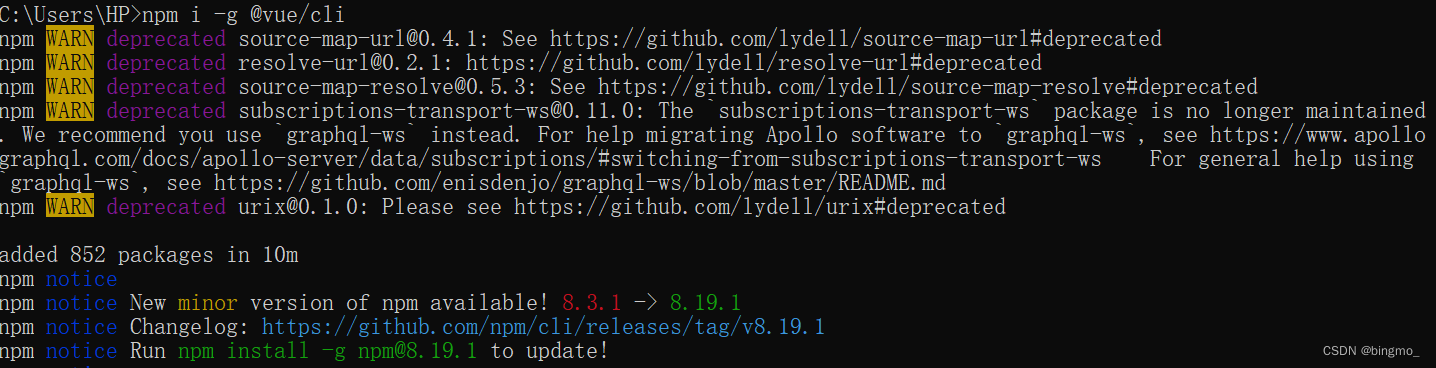
再次执行 npm i -g @vue/cli 就可以了

输入vue -V,出现如下结果说明安装成功。

2.用vue-cli创建一个项目。
(1)首先找到想要创建项目的文件目录,点击空白处,输入cmd

(2)在跳出的控制台上输入vue create demo-first(文件名字),敲回车
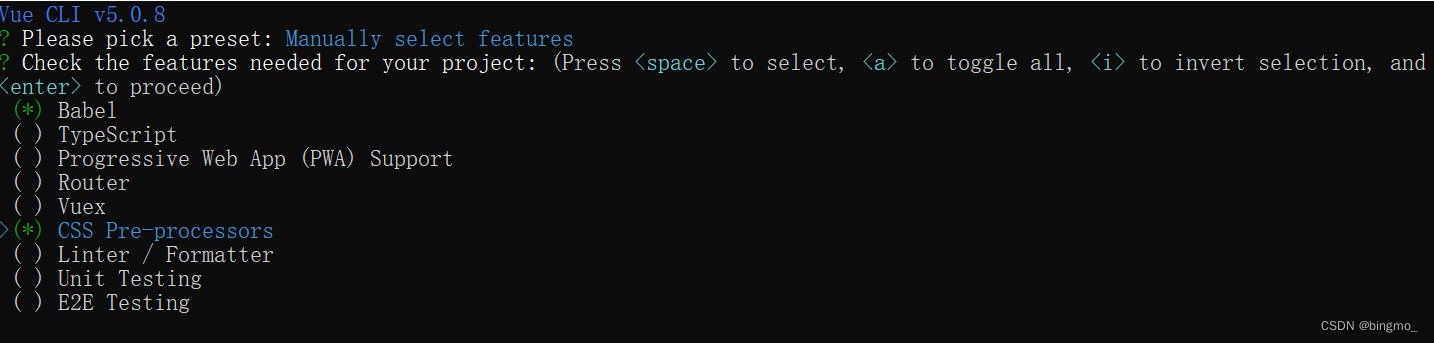
(3)初学者选第三个,自己手动选择要安装那些功能。

(4)按上下键选择,选中的话按“空格”键选中或者撤销。

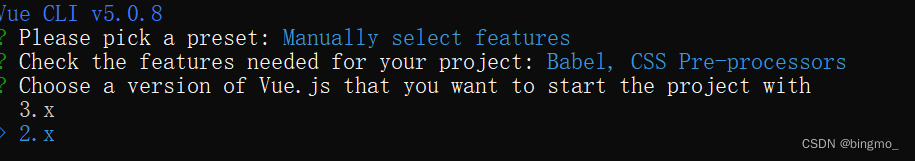
(5)
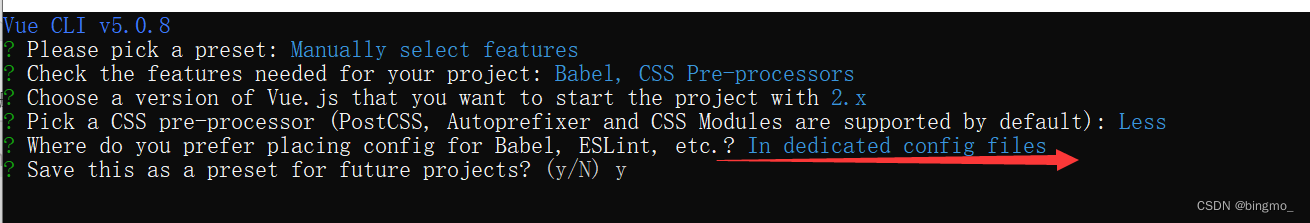
(6)红线表示把Babel,ESlint等插件的配置项,放到自己独立的配置文件中。
(7)再创建过程中,如果不小心点中屏幕任意的位置,项目的创建就会自动停止,这时候要“轻点屏幕任意一个位置,然后按下Ctrl+C,项目就会接着运行”。

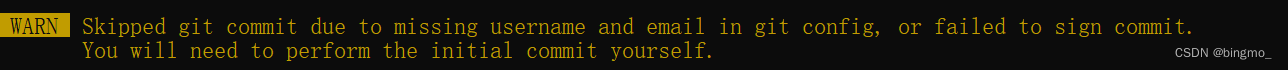
出现的错误提示:

上述错误会使创建的项目打开变成这个样子。

解决办法:终端配置自己的git用户名和邮箱
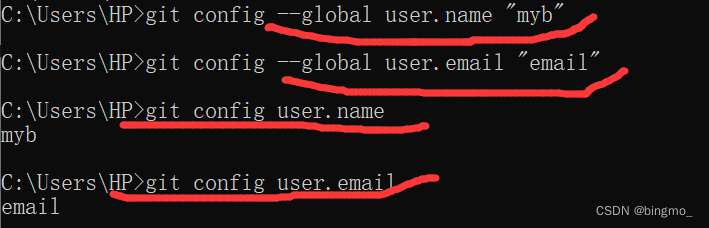
git config --global user.name “myb”
git config --global user.email “email”
(这里的myb是你想要输入的用户名,email是你想要设定的邮箱)
配置好之后可以通过在终端输入查看自己的用户名和邮件
git config user.name
git config user.email

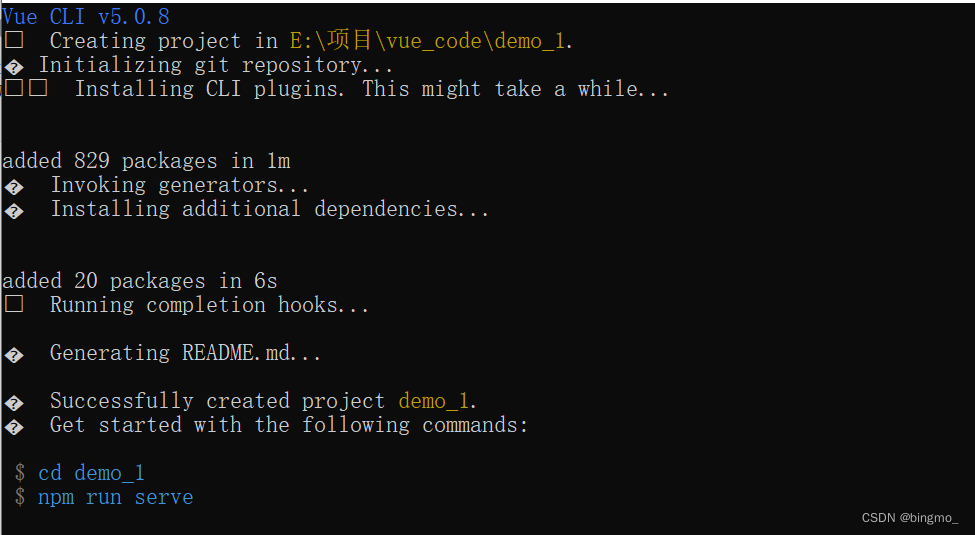
配置完git的用户名和邮箱后,然后重新创建一个项目。


打开vscode一切正常。

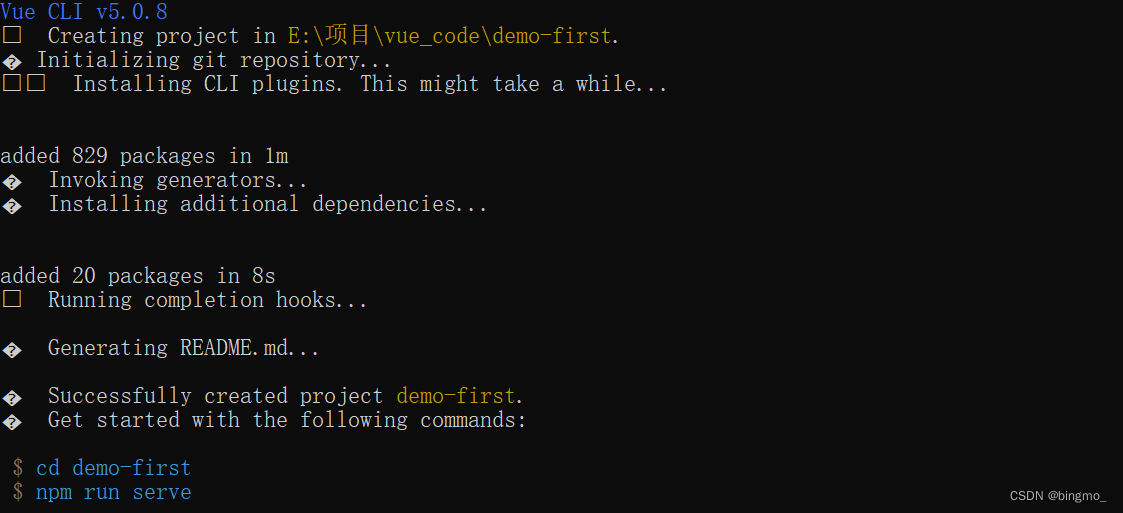
(8)在屏幕输入cd demo-first
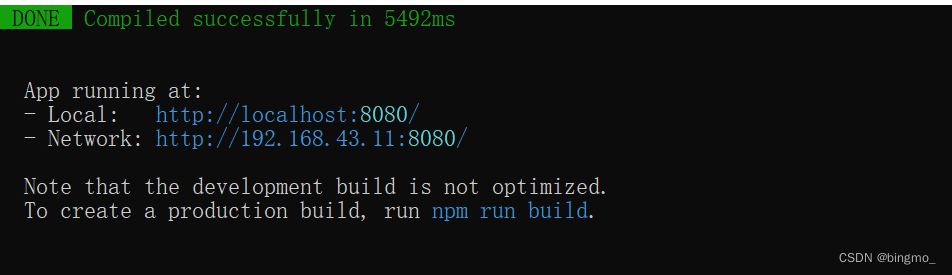
npm run serve
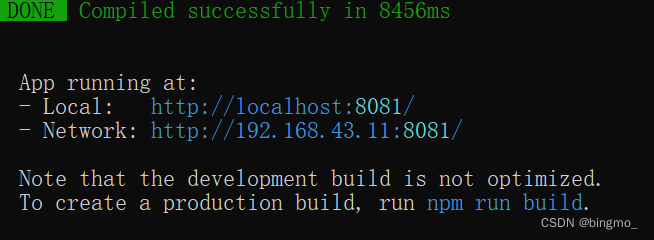
出现如下结果:

在浏览器输入:http://localhost:8080/






















 1715
1715











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








