我以前做过一个更换皮肤样式的功能,学到一点新东西,现在把添加css的功能介绍一下。
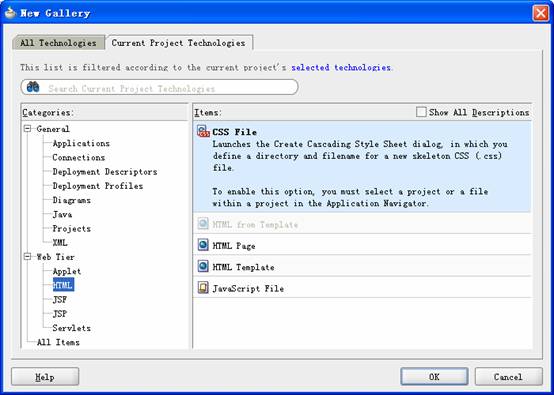
1、首先先建一个css文档,在viewController中运行 new -> Web tier:HTML -> CSS File,(如图),点击OK
在接下来的窗口中将文件名改为:layout.css,路径更改为:[项目路径]/ViewController/public_html/resources/css。点击OK就会在指定的目录下自动生成我们要用的css文档。
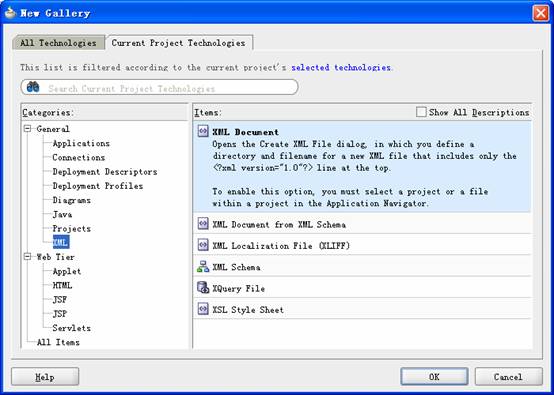
2、建立了css文档后我们要新建一个指向css文档的XML文件,系统将通过它调用我们定义的css样式。,在viewController中运行 new ->XML->XML Document,点击OK。

在下面的窗口中将文件名改为:trinidad-skins.xml,路径更改为:[项目路径]/ViewController/public_html/WEB-INF。点击OK,
在生成的XML文档中,我们将文档改为如下内容:
<?xml version="1.0" encoding="GBK" ?>
<skins xmlns="http://myfaces.apache.org/trinidad/skin">
<skin>
<id>myskin.desktop</id>
<family>myskin</family>
<extends>blafplus-rich.desktop</extends>
<style-sheet-name>resources/css/layout.css</style-sheet-name>
</skin>
</skins>
其中myskin是定义的皮肤名称,resources/css/layout.css是css文档的路径。
3、添加完这两个文档后我们就需要修改一些系统的设置来完成自定义皮肤的功能。首先将WEB-INF目录下的trinidad-config.xml 文档中的
<skin-family> blafplus-rich </skin-family>
改为<skin-family>myskin</skin-family>;
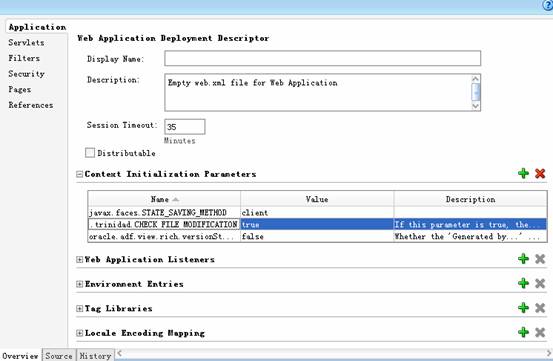
然后将WEB-INF目录下的Web.xml 文档中的application-> context Initialization Parameters中name为org.apache.myfaces.trinidad.CHECK_FILE_MODIFICATION的value值改为true,

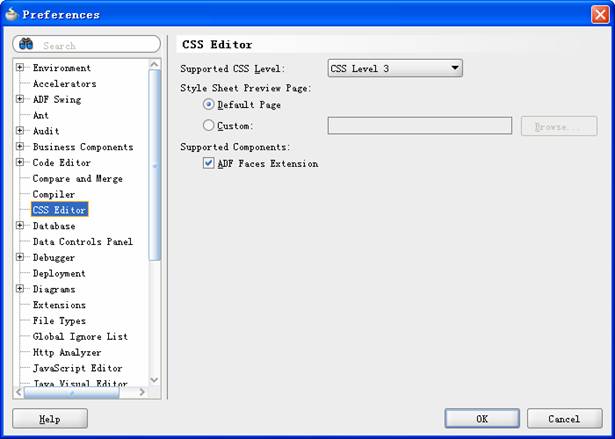
最后再选择jdeveloper环境中的tools目录选择preferences选项,在CSS Editor 中将Supported CSS Level 改为 “CSS Level 3”,并选中ADF faces Extension选项框。

至此,我们已经做好了对自定义皮肤的设置,具体的功能就需要我们在layout.css中添加和修改了。





















 731
731

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








