我们在浏览网页时经常需要输入一些文字内容。
比如登录或注册时需要输入账号密码,发布微博时需要编写博客内容。
这些功能均通过表单中的文本输入框实现。
1.文本输入框
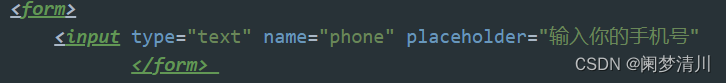
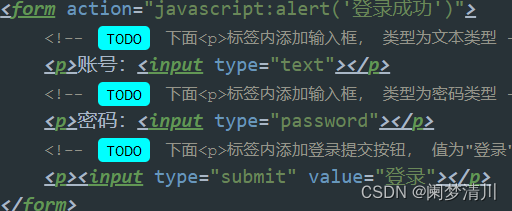
每个表单都以<form>标签开始,</form>标签结束
使用 <input> 表示一个输入元素,它是一个单标签元素,也是一个行内元素
type 属性用来设置 input 元素的类型。当设置为"text"时,input 会展示为一个文本输入框
name 属性为输入框设置一个名称。
placeholder 属性为输入框预留一段提示信息,它只在用户没有输入内容时显示。

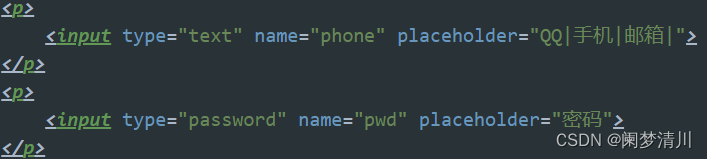
设置type="password"时,得到一个密码输入框,输入的内容会被隐藏。
设置type=“number”时,得到一个数字输入框,只接受用户输入的数字内容。
因为 input 是一个行内元素,多个 input 元素会显示在网页的同一行中。此时可以把<input>标签放在某个块级元素的标签内。

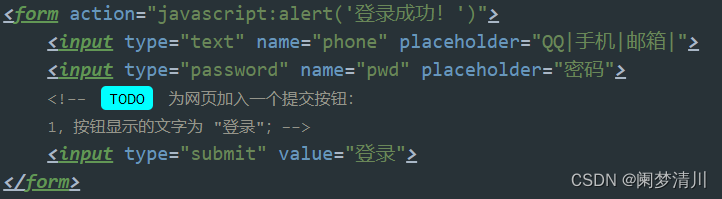
2.提交按钮
当 type 属性为"submit"时,input显示为一个按钮。点击按钮后网页就会提交这个表单。
value 属性设定按钮上显示的文字。比如,我们希望按钮显示为"登录"。

默认情况下,用户即使没有输入内容,也可以点击提交按钮。
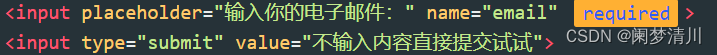
若要强制用户必须为某个输入框填写内容,你可以使用 required 属性。
注意,required 属性不需要设定属性值。
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








