线性渐变,是指颜色沿一条直线进行渐变,例如从上到下、从左到右。

当然,CSS中也支持使用角度来设置渐变的方向,角度单位为deg。
0deg,为12点钟方向,表示从下到上渐变。
90deg,为3点钟方向,表示从左到右渐变。
径向渐变与线性渐变类型的不同之处,在于它是由中心向外延伸的渐变。
我们可以指定中心点的位置,还可以设置渐变的形状。
--------------------在CSS中,设置径向渐变需要用radial-gradient()函数
radial-gradient()函数的形状参数,用于定义渐变的形状。可选值有circle(圆形)、ellipse(椭圆)。
------------------定位渐变中心,使用at加百分比,来自定义渐变的中心位置。
渐变中心需要定义横纵坐标,格式为at 横坐标 纵坐标。
-----------------渐变形状的另一种为椭圆,是默认形状。
也就是说,我们不设置形状参数和半径就能展示出椭圆。
当然,我们设置形状参数为ellipse时,也可以展示出椭圆。
*******************过渡**********************
过渡,可以将元素从一种样式在指定时间内平滑的过渡到另一种样式,类似于简单的动画。
因为过渡效果,通常在我们将鼠标放在元素上时发生,所以在这里,我们需要结合状态伪类:hover来实现这种平滑的过渡。
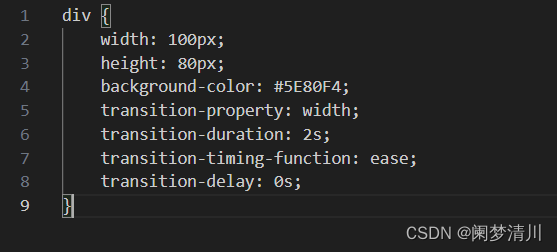
~~~~~~~~~~~~~~~~~~~~transition-property属性,用于指定元素中参与过渡的属性名称。
示例中,transition-property属性的值为width,表示元素的宽度属性width,会参与过渡。

~~~~~~~~~~~~~~~~~~transition-duration属性,用于指定过渡要花费的时间。
其属性值以秒(s)或毫秒(ms)为单位。
~~~~~~~~~~~~~~~transition-timing-function属性,表示过渡效果的速度曲线。
它的属性值默认为ease,表示过渡效果以缓慢地开始,然后变快,最后缓慢地结束。
~~~~~~~~~~~~~~~~transition-delay属性,用于规定过渡效果开始之前需要等待的时间。
它的属性值以秒(s)或毫秒(ms)为单位,这个值表示过渡效果什么时候开始。
示例中,属性值为0s,表示无需等待,立即开始过渡。
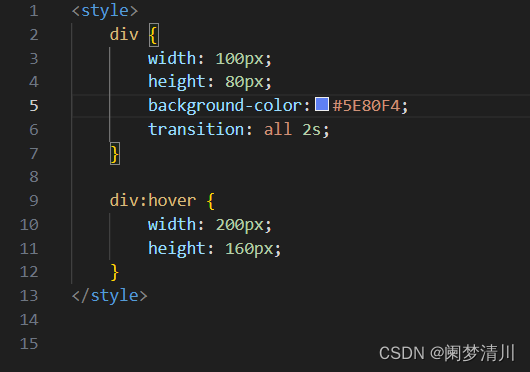
~~~~~~~~~~~~~~~~~CSS中的transition属性,可以直接设置四个过渡属性的效果。
其属性值,依次按照待过渡属性、过渡持续时间、速度曲线、等待时间的顺序书写,之间用空格隔开。
~~~~~~~~~~~~~~~所有过渡属性
有时候,我们想给所有属性设置过渡效果,此时可以使用all来表示过渡的所有属性。
示例中,元素的宽度和高度属性都会产生过渡效果。

~~~~~~~~~~~~~示例中,我们给所有属性设置过渡效果,在:hover中添加旋转180度的转换。























 1151
1151











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








