1.
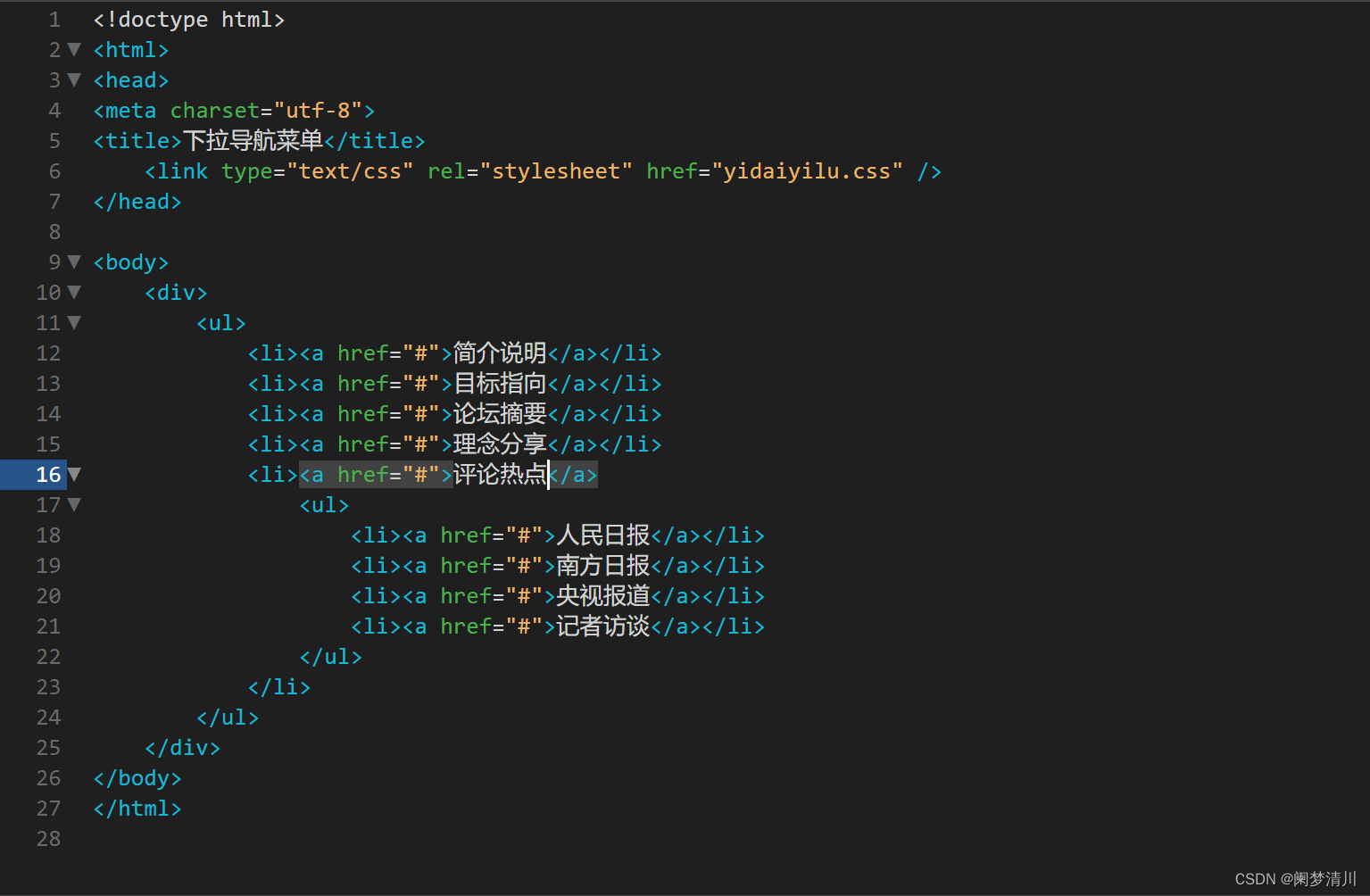
这个是本人设计的一带一路的二级水平导航栏HTML代码;
这里最后实现的效果是鼠标悬停在导航栏上面,就会显示下面的4个部分页面,这里只是以评论热
点作为例子,其他的类似;
2.首先要设计DIV,然后利用无序列表的知识,在每一个导航栏目里面嵌套一个无序列表
这个嵌套的无序列表就是悬停显示的菜单栏;
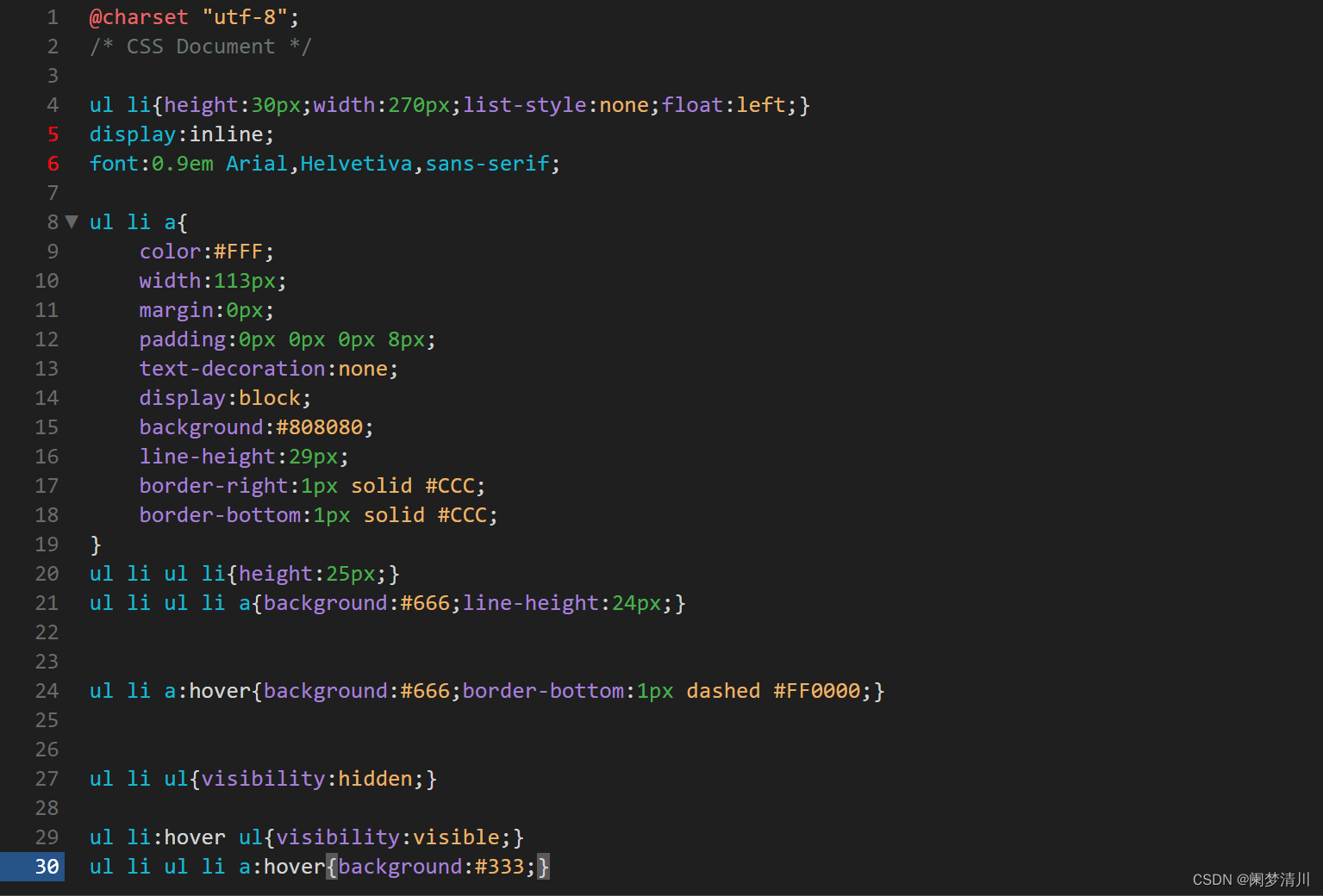
3.
这个是CSS代码:
4~6:在没有设置CSS的时候,会竖直显示,这个就是CSS设置改为水平排列;
8~19:这个就是设置参数加上背景和分割线;
20~21:定义子菜单的样式,设置高度以和主菜单进行区分;
24~30:子菜单的初始状态是隐藏,鼠标滑过以后就会显示出来。








 本文详细介绍了如何使用HTML和CSS来设计一个响应式的二级导航栏,通过嵌套无序列表实现鼠标悬停时显示子菜单的功能。CSS代码中涉及了布局调整、背景设置、子菜单隐藏与显示的控制。
本文详细介绍了如何使用HTML和CSS来设计一个响应式的二级导航栏,通过嵌套无序列表实现鼠标悬停时显示子菜单的功能。CSS代码中涉及了布局调整、背景设置、子菜单隐藏与显示的控制。















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








