点击文章左下角 "阅读原文",预览本文章的示例站点。
在上一篇文章《使用 coding.net 发布你的个人博客》,我们介绍了怎么在 coding.net 部署个人的静态网站/博客站点,今天我们聊一下怎么来自定义已经部署好站点的域名地址。
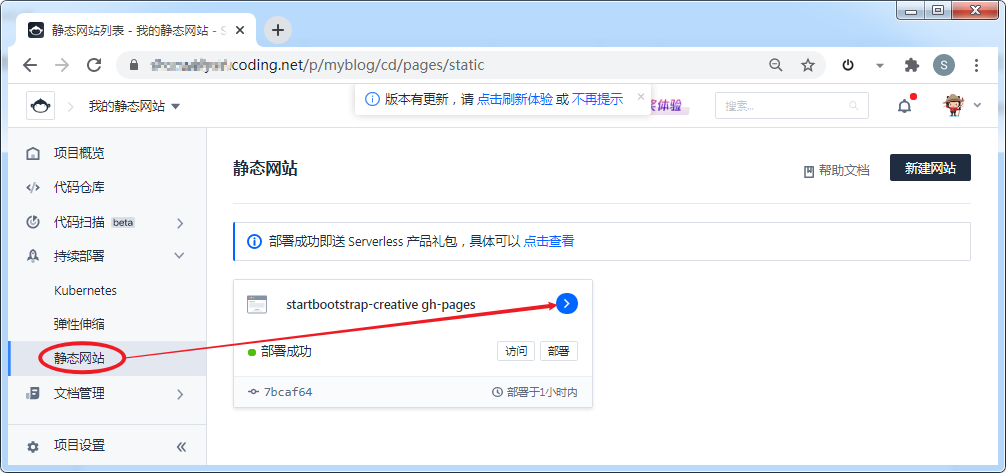
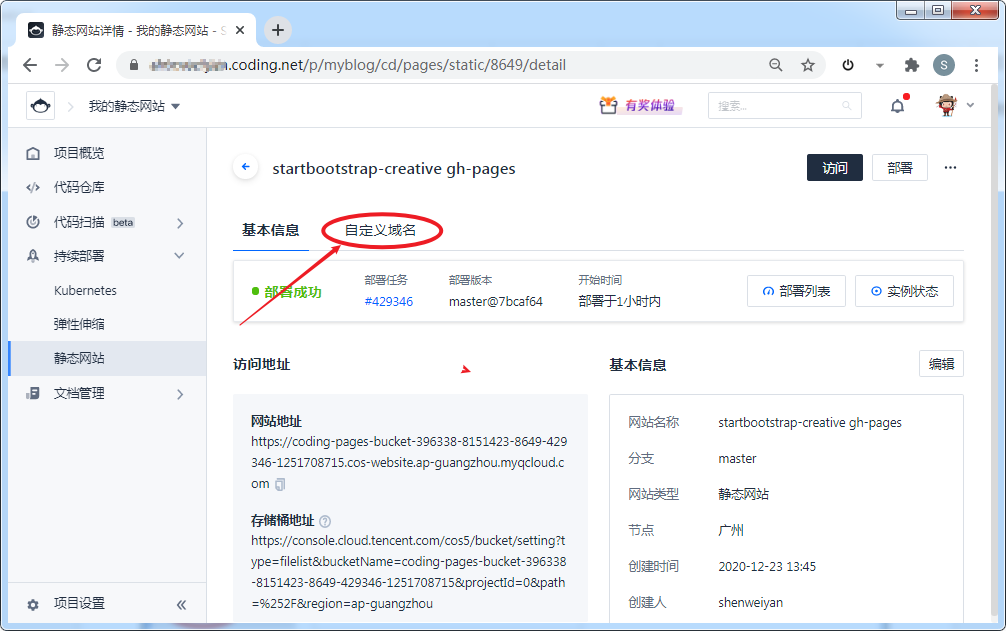
第一步,进入部署好站点的 "静态网站" 基本信息页面。



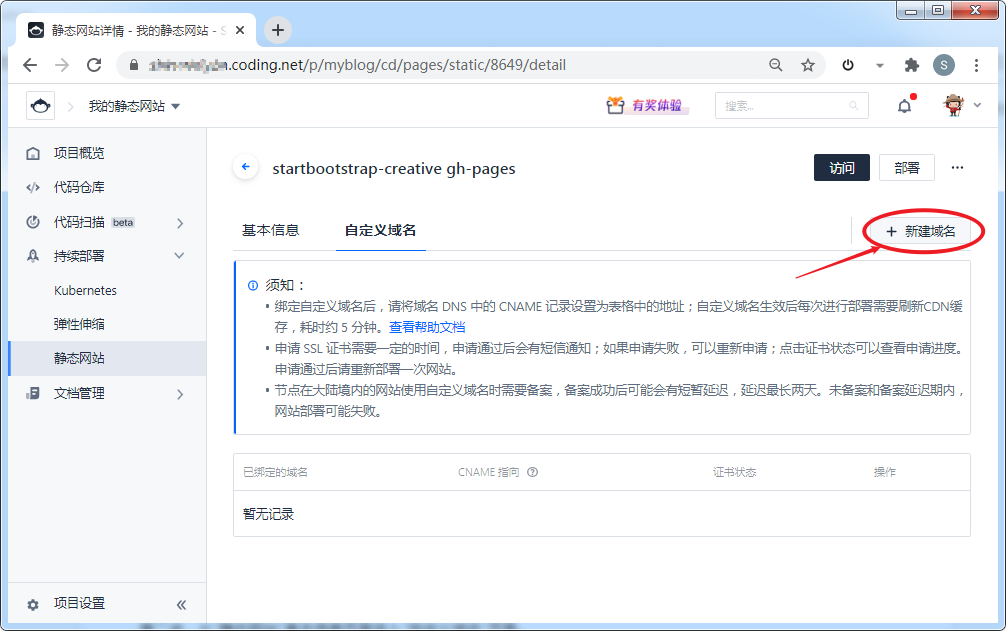
新建域名,有两种情况,我们先介绍第一种情况:你的域名是在腾讯云注册的。
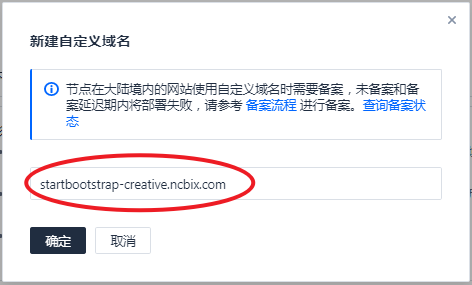
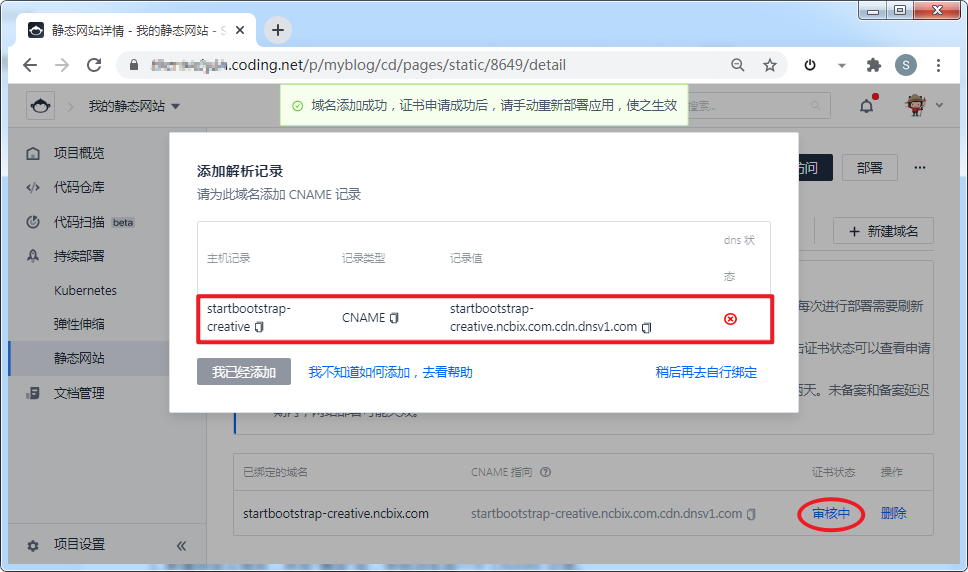
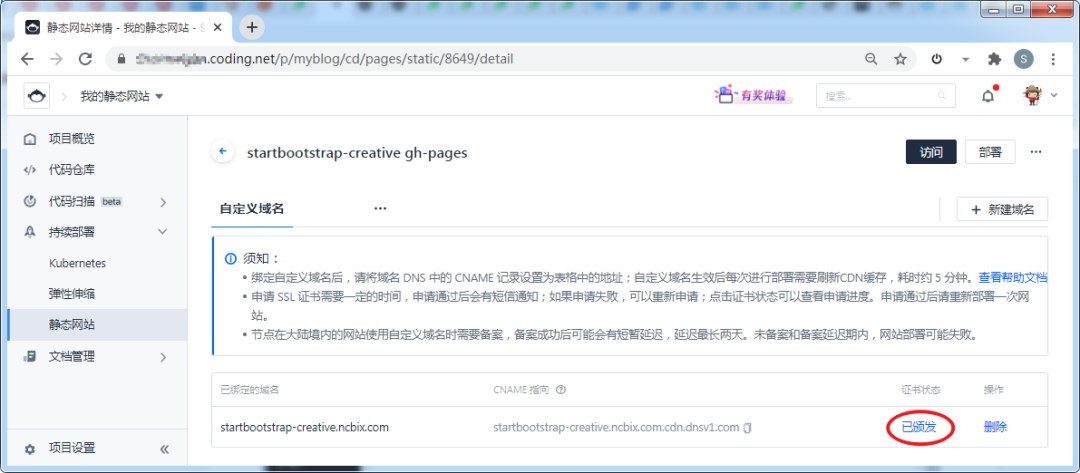
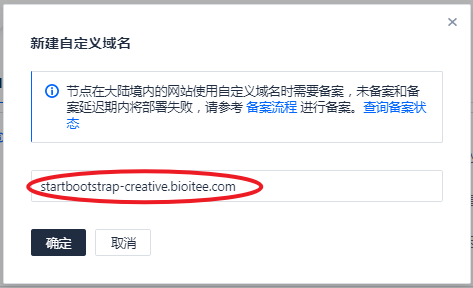
新建自定义域名,点击“确定”后,会自动生成一个 CNAME 记录。


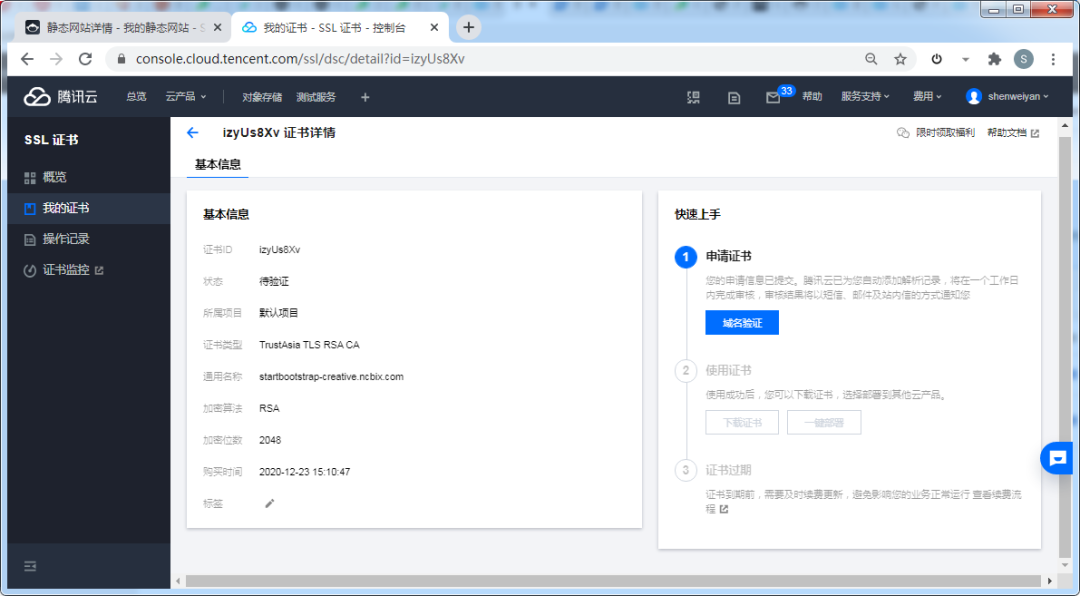
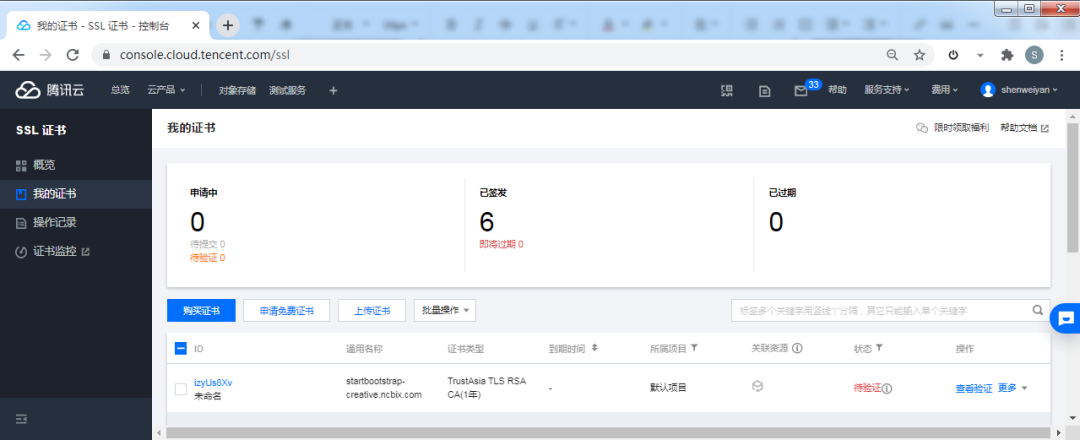
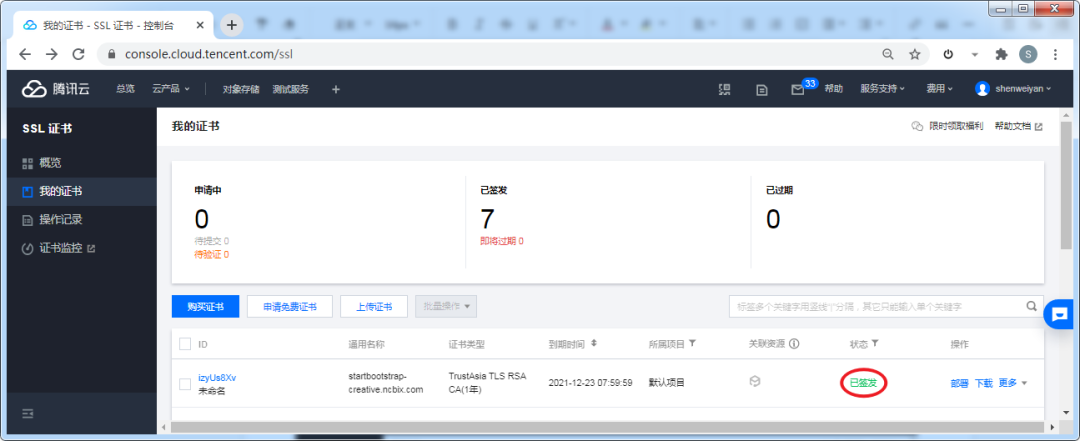
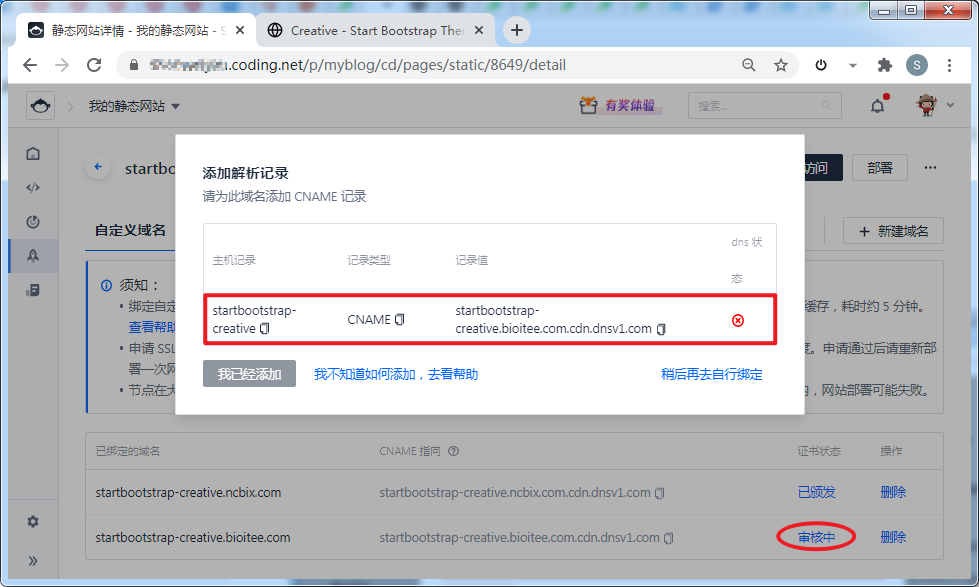
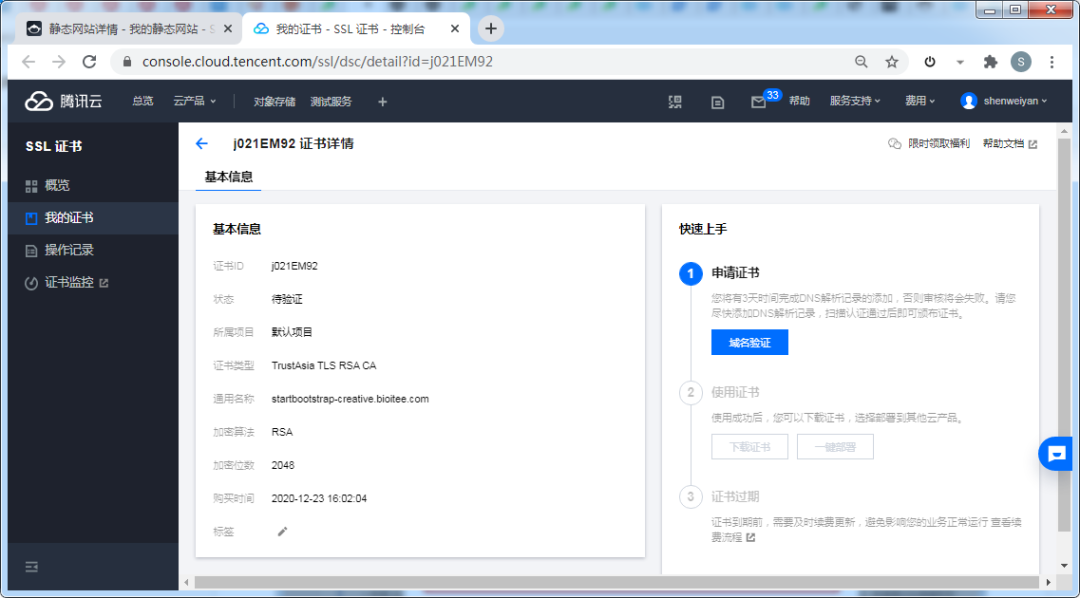
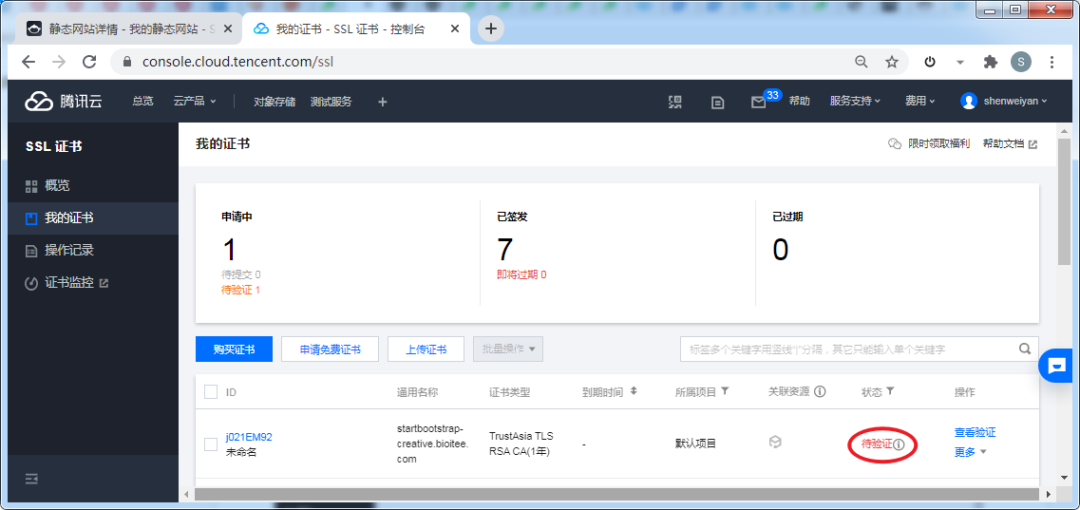
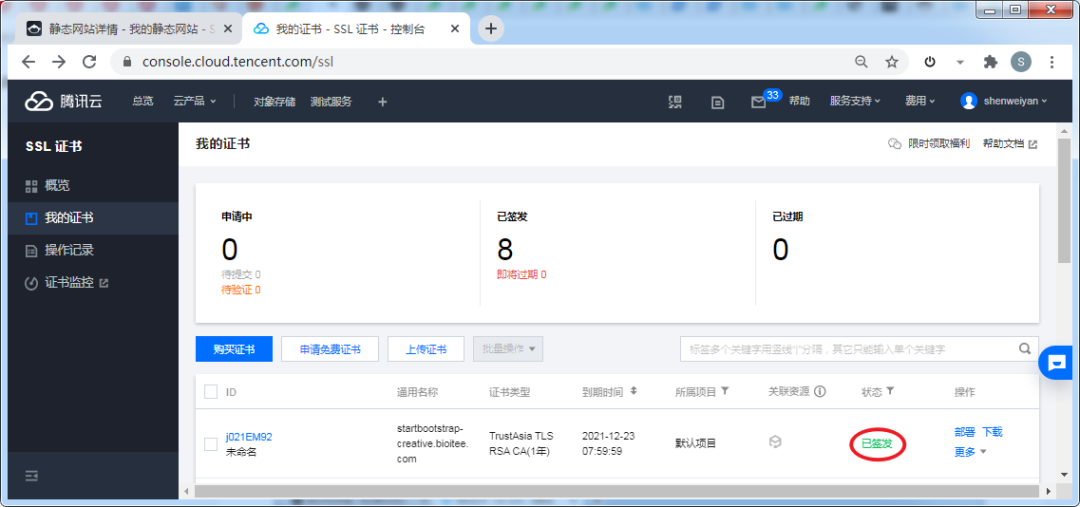
点击 "审核中",可以看到对应证书在腾讯云中的详细信息。等待约 10 分钟,"审核中" 的状态会自动变更为 "待验证"。再过约10分钟,对应证书状态将会由 "待验证" 变更为 "已签发",即表示证书已经申请成功。



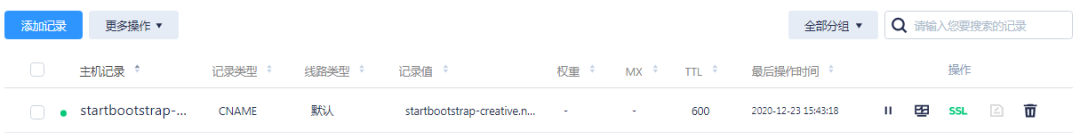
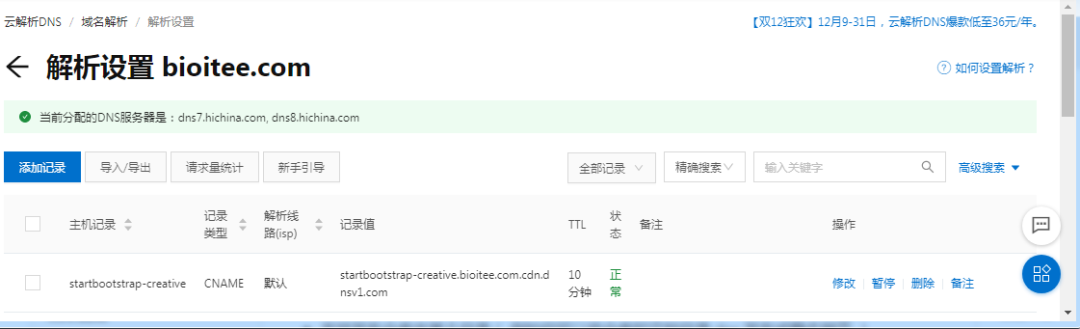
添加 CNAME 记录。登陆腾讯云域名解析中心,添加一个 CNAME 记录。



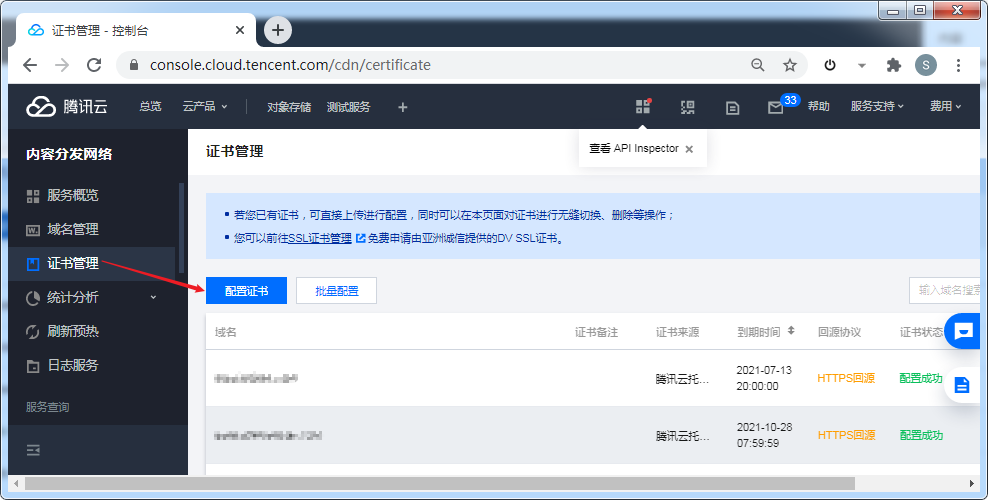
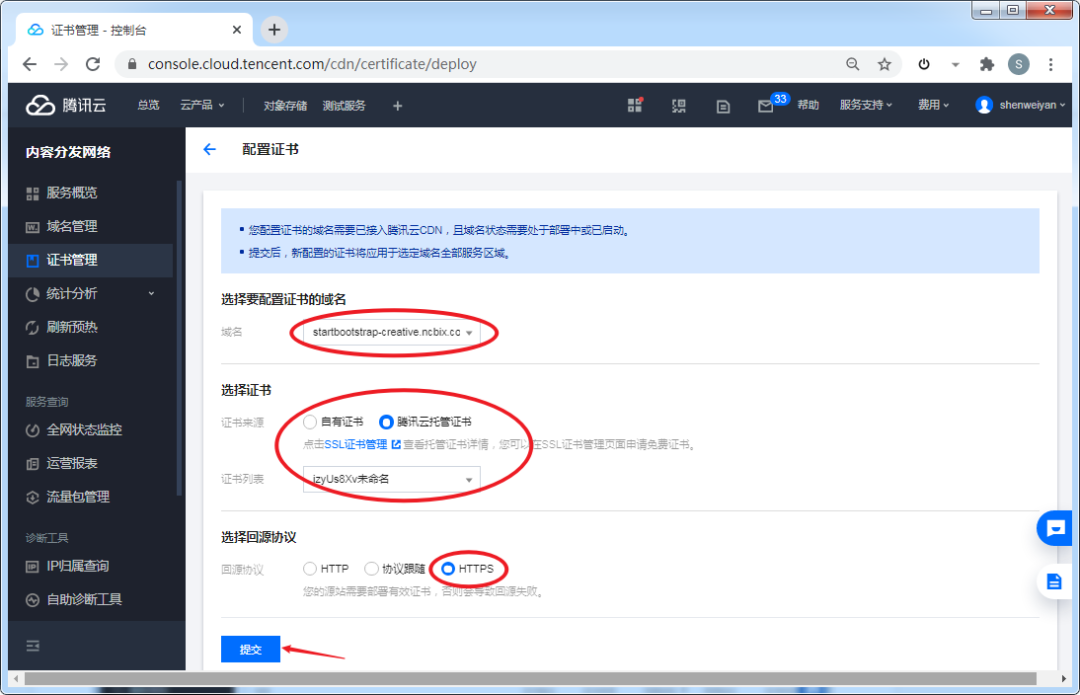
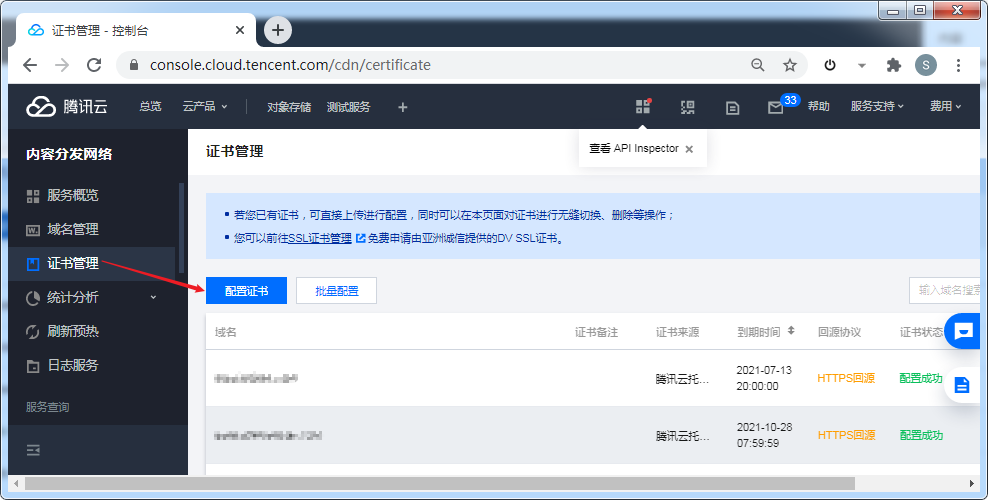
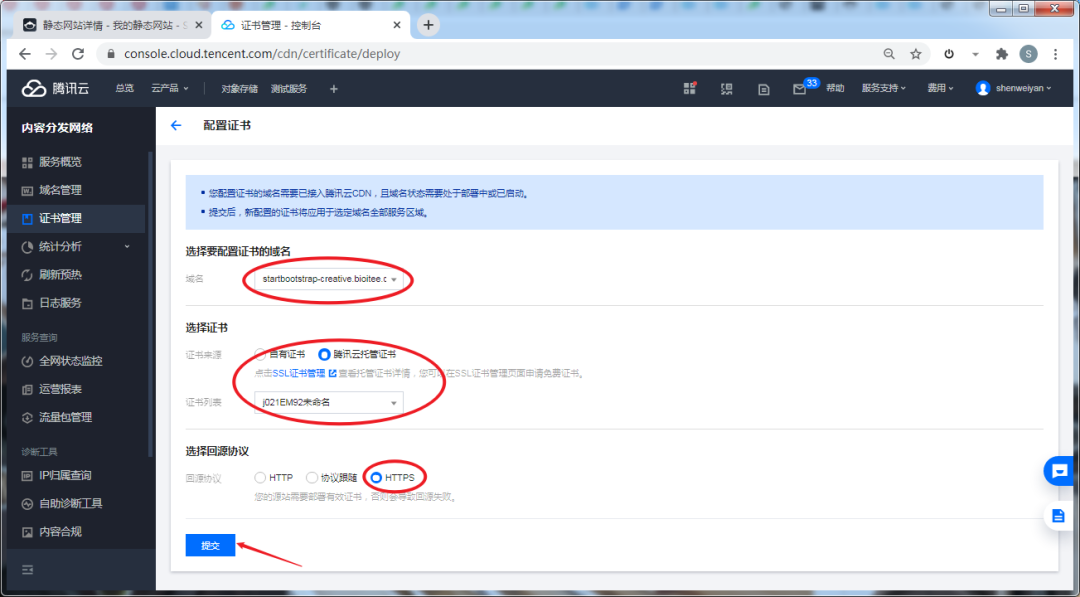
- 配置证书。选择腾讯云产品里面的 "CDN与加速" → "内容分发网络",选择 "证书管理" → “配置证书”。


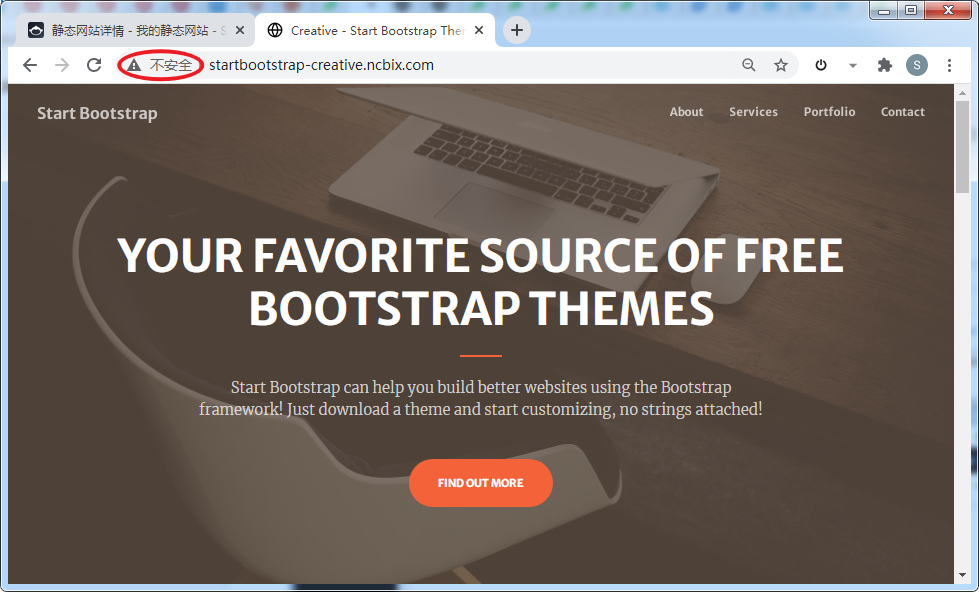
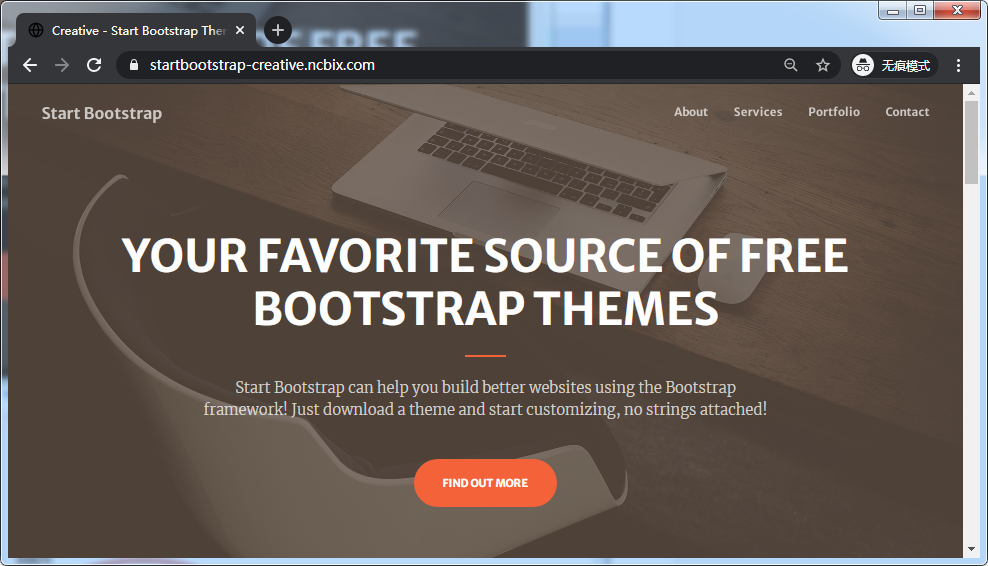
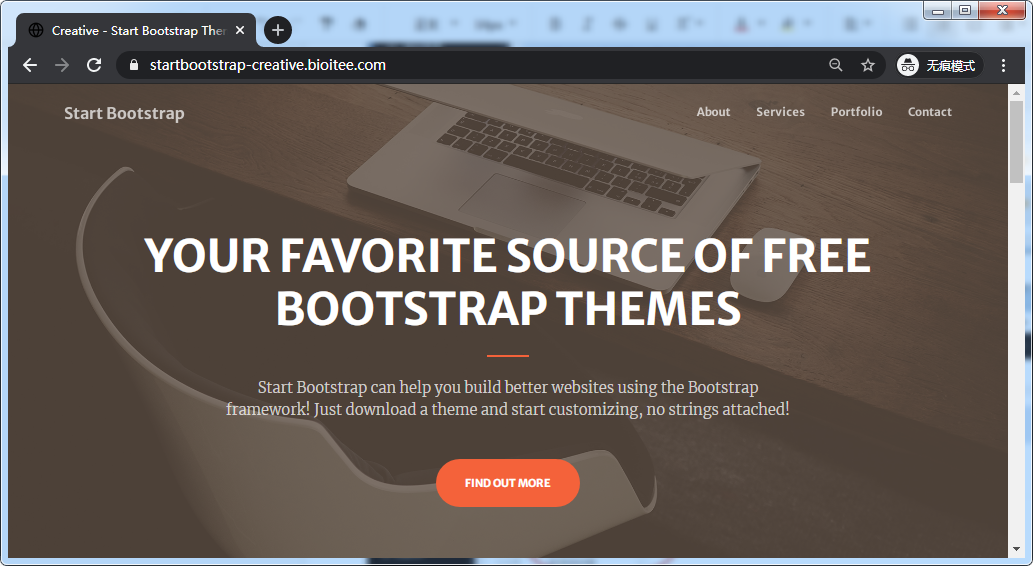
自定义域名完成,开启 https 访问。

接下来,我们来看另外一种情况:新建非腾讯云注册的域名应该怎么处理。
新建自定义域名,点击“确定”后,自动生成一个 CNAME 记录。


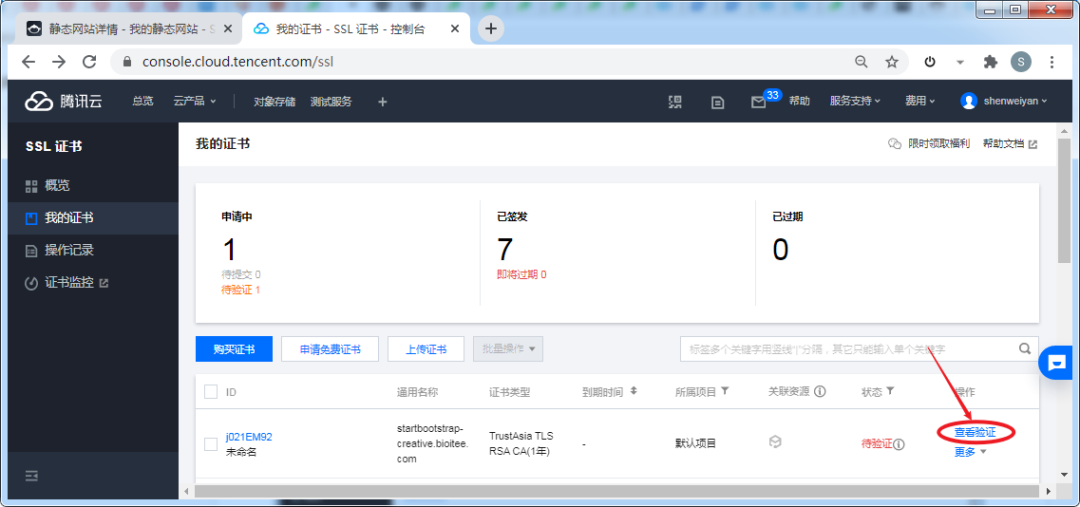
点击 "审核中",可以看到对应证书在腾讯云中的详细信息。添加非腾讯云注册的自定义域名,证书的状态不会自动由 "审核中" 更为 "待验证" 和 "已签发",需要一些额外的配置步骤。


添加 CNAME 记录。登陆域名供应商的解析中心,添加一个 CNAME 记录。

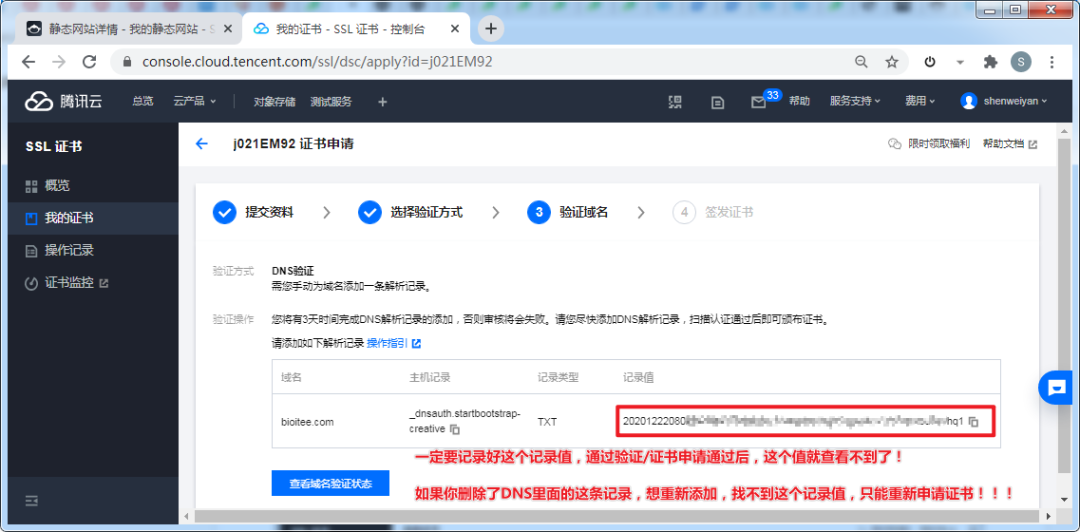
获取 DNS 验证记录。


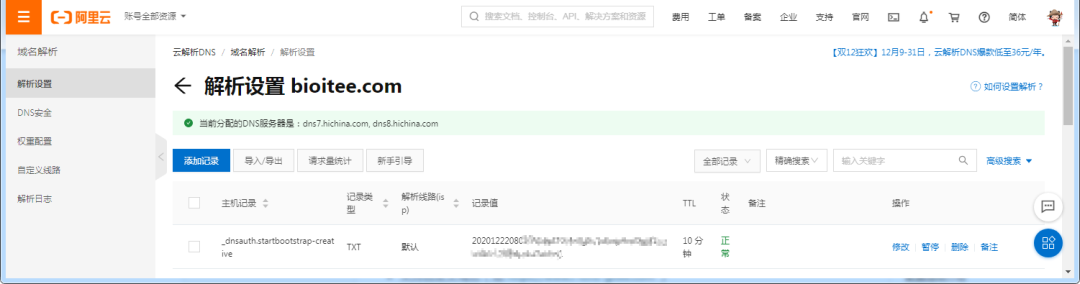
在对应域名的供应商添加 TXT 解析记录。



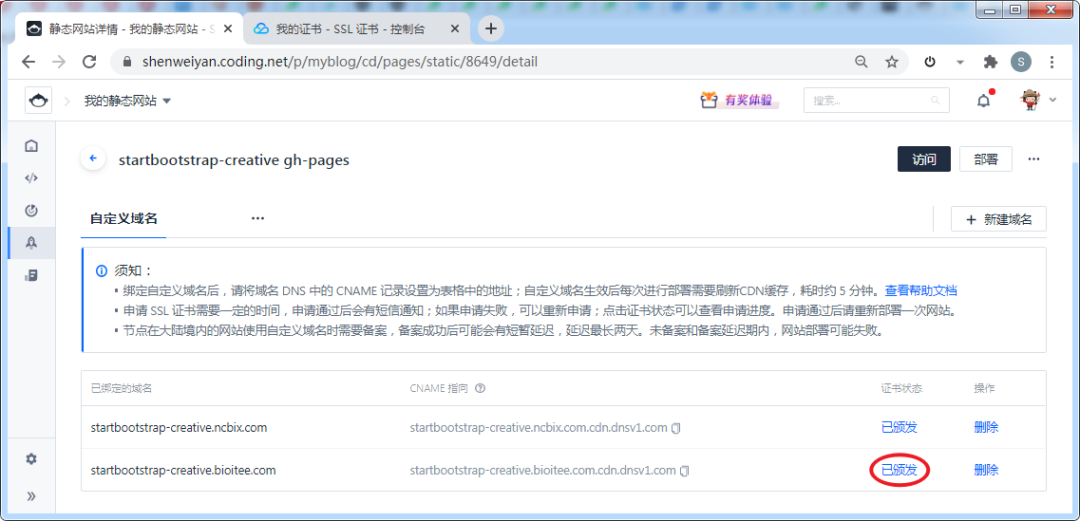
配置证书。选择腾讯云产品里面的 "CDN与加速" → "内容分发网络",选择"证书管理" → “配置证书”。


自定义域名完成,开启 https 访问。

 —
END—
—
END—







本文分享自微信公众号 - 生信科技爱好者(bioitee)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。





















 1649
1649











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








