转载注明:http://blog.csdn.net/birdno1/article/details/50516725
技术菜鸟,第一次写,欢迎交流
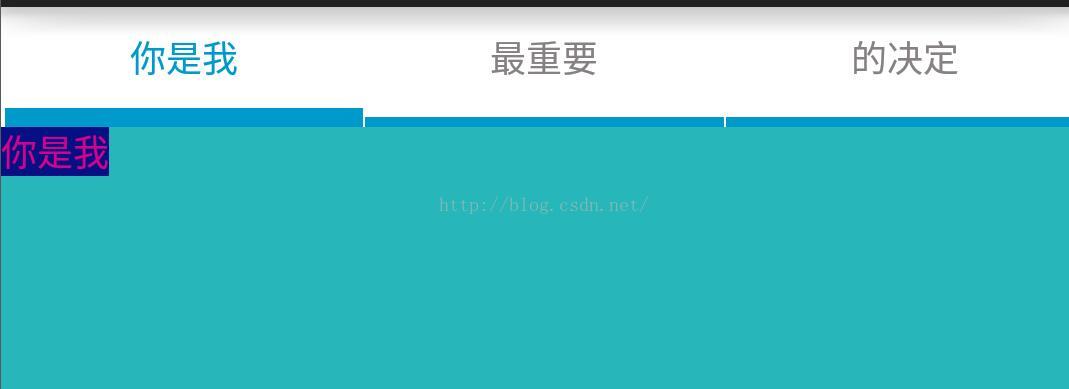
前段时间程序中用到了了选项卡滑动,当时要求修改TabWidget下方的线的颜色 (就是图中的1),没有很好的实现。这两天又找了找方法,可以通过设置.9.png的图片来实现,但是如果换颜色的话,就麻烦了。
进一步发现TabWidget的选项卡(图中2)是通过addview添加的,那我自定义view不就完了。。。
正式开始:
1、自定义view的custom_tab_title.xml
<pre name="code" class="html"><?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="40dp"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="11"
android:text="xxxx"
android:textColor="@color/black_text"
android:background="@color/white_pure"
android:layout_gravity="center"
android:gravity="center"
android:id="@+id/textTitle"/>
<TextView
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:background="@android:color/transparent"
android:layout_gravity="center"
android:gravity="center"
android:id="@+id/textStripUp"/>
<TextView
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:background="@color/blue_text"
android:layout_gravity="center"
android:gravity="center"
android:id="@+id/textStripDown"/>
</LinearLayout>
2.自定义控件CustomTab.java(欢迎指教, 写的不好)
<pre name="code" class="java">package com.wpc;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.TextView;
/**
* Created by WPC on 2016/1/14.
*/
public class CustomTab extends View {
public View view;
public TextView title;
public TextView stripUp;
public TextView stripDown;
public CustomTab( Context context) {
super(context);
view= LayoutInflater.from(context).inflate(R.layout.custom_tab_title, null);
title=(TextView) view.findViewById(R.id.textTitle);
stripUp =(TextView) view.findViewById(R.id.textStripUp);
stripDown =(TextView) view.findViewById(R.id.textStripDown);
}
public View getView(){
return view;
}
public void setTitle(String s,int cid)
{
title.setText(s);
title.setTextColor(cid);
}
}
3、使用
3.1Fragment的xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent" android:layout_height="match_parent">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="xxxx"
android:id="@+id/textView1"/>
</LinearLayout>package com.wpc;
import java.util.Random;
import android.content.Context;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentActivity;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentStatePagerAdapter;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.ViewPager;
import android.support.v4.view.ViewPager.OnPageChangeListener;
import android.view.LayoutInflater;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.ViewGroup;
import android.widget.TabWidget;
import android.widget.TextView;
/**
* 使用TabWidget和ViewPager实现可滑动的Tab
*/
public class widgetActivity extends FragmentActivity
{
private static final String TAG = "AndroidDemos.SlideTabs3";
private ViewPager mViewPager;
private PagerAdapter mPagerAdapter;
private TabWidget mTabWidget;
//标题栏内容
private String[] addresses = { "你是我", "最重要", "的决定" };
private CustomTab[]mCustomTabs=new CustomTab[addresses.length];
Context mContext;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_widget);
mTabWidget = (TabWidget) findViewById(R.id.tabWidget1);
mTabWidget.setBackgroundColor(getResources().getColor(R.color.white_pure));
//不让原生的strip显示
mTabWidget.setStripEnabled(false);
mContext=this;
for (int i=0;i<addresses.length;i++)
{
mCustomTabs[i]=new CustomTab(mContext);
mCustomTabs[i].setTitle(addresses[i], R.color.blue_text);
mCustomTabs[i].title.setOnClickListener(mTabClickListener);
mTabWidget.addView(mCustomTabs[i].getView());
}
mViewPager = (ViewPager) findViewById(R.id.viewPager1);
mPagerAdapter = new MyPagerAdapter(getSupportFragmentManager());
mViewPager.setAdapter(mPagerAdapter);
mViewPager.setOnPageChangeListener(mPageChangeListener);
//默认选择第一个以及选中效果
mTabWidget.setCurrentTab(0);
mCustomTabs[0].stripUp.setBackgroundColor(getResources().getColor(R.color.blue_text));
mCustomTabs[0].title.setTextColor(getResources().getColor(R.color.blue_text));
}
private OnClickListener mTabClickListener = new OnClickListener() {
@Override
public void onClick(View v)
{
//先将所有tab设为未选中效果
for (int i = 0; i < addresses.length; i++) {
mCustomTabs[i].stripUp.setBackgroundColor(getResources().getColor(android.R.color.transparent));
mCustomTabs[i].title.setTextColor(getResources().getColor(R.color.black_text));
}
//添加选中效果
if (v == mCustomTabs[0].title)
{
mCustomTabs[0].stripUp.setBackgroundColor(getResources().getColor(R.color.blue_text));
mCustomTabs[0].title.setTextColor(getResources().getColor(R.color.blue_text));
mViewPager.setCurrentItem(0);
} else if (v == mCustomTabs[1].title)
{
mCustomTabs[1].stripUp.setBackgroundColor(getResources().getColor(R.color.blue_text));
mCustomTabs[1].title.setTextColor(getResources().getColor(R.color.blue_text));
mViewPager.setCurrentItem(1);
} else if (v == mCustomTabs[2].title)
{
mCustomTabs[2].stripUp.setBackgroundColor(getResources().getColor(R.color.blue_text));
mCustomTabs[2].title.setTextColor(getResources().getColor(R.color.blue_text));
mViewPager.setCurrentItem(2);
}
}
};
private OnPageChangeListener mPageChangeListener = new OnPageChangeListener() {
@Override
public void onPageSelected(int arg0)
{
for (int i = 0; i < addresses.length; i++) {
mCustomTabs[i].stripUp.setBackgroundColor(getResources().getColor(android.R.color.transparent));
mCustomTabs[i].title.setTextColor(getResources().getColor(R.color.black_text)); }
mCustomTabs[arg0].stripUp.setBackgroundColor(getResources().getColor(R.color.blue_text));
mCustomTabs[arg0].title.setTextColor(getResources().getColor(R.color.blue_text));
mTabWidget.setCurrentTab(arg0);
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2)
{
}
@Override
public void onPageScrollStateChanged(int arg0)
{
}
};
private class MyPagerAdapter extends FragmentStatePagerAdapter
{
public MyPagerAdapter(FragmentManager fm)
{
super(fm);
}
@Override
public Fragment getItem(int position)
{
return MyFragment.create(addresses[position]);
}
@Override
public int getCount()
{
return addresses.length;
}
}
public static class MyFragment extends Fragment
{
public static MyFragment create(String address)
{
MyFragment f = new MyFragment();
Bundle b = new Bundle();
b.putString("address", address);
f.setArguments(b);
return f;
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState)
{
Random r = new Random(System.currentTimeMillis());
Bundle b = getArguments();
View v = inflater.inflate(R.layout.layout_fragment, null);
v.setBackgroundColor(r.nextInt() >> 8 | 0xFF << 24);
TextView txvAddress = (TextView) v.findViewById(R.id.textView1);
txvAddress.setTextColor(r.nextInt() >> 8 | 0xFF << 24);
txvAddress.setBackgroundColor(r.nextInt() >> 8 | 0xFF << 24);
txvAddress.setText(b.getString("address", ""));
return v;
}
}
}效果图:
源码下载:http://download.csdn.net/detail/birdno1/9403816


























 1079
1079

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








