分包前

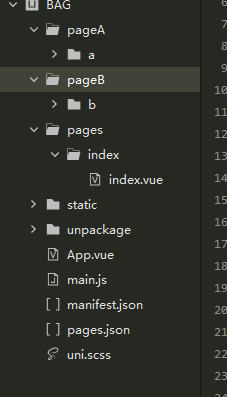
分包后

分包的页面路径

写在pages.json中
"pages": [
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "uni-app"
}
}
],
"subPackages": [{
"root": "pageA",
"pages": [{
"path": "a/a",
"style": {
"navigationBarTitleText": "a"
}








 本文介绍了在uniApp中进行微信小程序的分包处理,包括分包前后的对比,分包页面路径的配置,以及如何在pages.json中写入分包信息。尽管在该项目中,分包对性能提升影响不大,主要解决大文件问题,建议减少静态图片的使用。
本文介绍了在uniApp中进行微信小程序的分包处理,包括分包前后的对比,分包页面路径的配置,以及如何在pages.json中写入分包信息。尽管在该项目中,分包对性能提升影响不大,主要解决大文件问题,建议减少静态图片的使用。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 5582
5582











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










