项目运行
环境配置:
Jdk1.8 + Tomcat7.0 + Mysql + HBuilderX(Webstorm也行)+ Eclispe(IntelliJ IDEA,Eclispe,MyEclispe,Sts都支持)。
项目技术:
JSP + mybatis + Maven +mysql5.7或8.0等等组成,B/S模式 + Maven管理等等。
环境需要
1.运行环境:最好是java jdk 1.8,我们在这个平台上运行的。其他版本理论上也可以。
2.IDE环境:IDEA,Eclipse,Myeclipse都可以。推荐IDEA;
3.tomcat环境:Tomcat 7.x,8.x,9.x版本均可
4.硬件环境:windows 7/8/10 4G内存以上;或者 Mac OS;
5.是否Maven项目: 否;查看源码目录中是否包含pom.xml;若包含,则为maven项目,否则为非maven项目
6.数据库:MySql 5.7/8.0等版本均可;
毕设帮助,指导,本源码分享,调试部署(见文末)
3.1 功能需求分析
本次的毕业设计主要就是设计并开发一个家具超市数据库管理系统软件。运用当前Google提供的Ssm 框架来实现对家具超市数据库查询、添加和删除等功能。当然使用的数据库是mysql。系统主要包括个人中心、用户管理、员工管理、家具类型管理、热卖家具管理、订单信息管理 、退货信息管理、采购信息管理、退货入库管理、家具报损管理、系统管理等功能;
本管理系统的用例图根据角色权限进行分类,主要可分为管理员用例、员工用例和用户用例。
(1)管理员用例图
管理员用例图依据管理员的权限需求以及对系统的管理需求进行分析,主要包括了登录、个人信息修改、个人中心、用户管理、员工管理、家具类型管理、热卖家具管理、订单信息管理 、退货信息管理、采购信息管理、退货入库管理、家具报损管理、系统管理等,管理员用例图如下所示:

图3-1 管理员用例图
员工用例图根据员工的需求进行分析,包括个人中心、热卖家具管理、订单信息管理、退货信息管理、采购信息管理、退货入库管理、家具报损管理、系统管理等。员工用例图如下所示:

图3-2员工用例图
(3)用户用例图
用户用例图根据用户的需求进行分析,包括首页、热卖家具、优惠资讯、在线客服、个人中心、后台管理等。用户用例图如下所示:

图3-3用户用例图
3.2 性能需求分析
系统的性能是指操作系统完成现有程序的有效性和稳定性和响应速度,操作系统完成一项任务,与系统本身的设计、路由、网络性能测试、设备使用等方面密切相关,如果任何一个环节出现问题,都会影响整个系统的性能。因此,需要对网络设置、系统运行、硬件组合、程序应用等方面进行全面检查,然后集中精力解决哪一部分的问题。
在程序的应用、系统的运行、硬件的组合、网络的设置等方面,对性能影响最大的就是程序的应用和系统的运行,因为这两个方面的问题如果不容易被发现,隐蔽性非常强。硬件的组合、网络设置只要有问题,一般都能立即发现。主要了解系统的运行性能运行思路,应用程序需要具体的问题也需要有具体的解决方案。
3.3 系统可行性分析
为了完成该系统,必须进行可行性分析。该制度的可行性关系到该制度的生存。分析其意义,该系统可以弥补家具超市数据库管理模式的不足,通过系统减少工作量,提高系统用户的工作效率。这反映了更多的意义和价值。在系统完成后,分析具体的现实情况,看它是否能满足预期要求,并确定开始开发建设系统。从家具超市数据库管理系统开发的建设、相关技术、操作、运行和社会等方面进行了可行性分析。
3.3.1 技术可行性
技术可行性是分析系统都需要用到哪些技术知识,语法是否规范标准,代码量多大,是否具有可移植性。系统使用java语言,在市面上有非常多成熟使用的案例,从技术角度是没有问题的,并且在学校的学习中对于这些技术就会有了一定的掌握,开发过类似的项目。
3.3.2 操作可行性
该系统具有体积小、占地少、能耗低等特点。学校电脑和校园网络均能满足需求。该系统具有操作简便、直观、易于操作的特点。操作简单,快速,只要经过简单的训练,就能让管理者使用。
因此,该系统不仅在操作上可行,而且在实际应用中也是可行的。
3.3.3运行可行性
运行可行性也可以说是系统可用性的体现,家具超市数据库管理系统本身具有运行可行性的特点,其界面的设计清晰、功能权限分配合理、操作方便。本论文设计的是家具超市数据库管理系统,通过技术的结合提出一套切实可行的解决方案。不同的用户接入之后不需要经过特殊的训练就可以运行到对应功能模块中。
3.3.4社会可行性
广义上讲,社会可行性包括道德方面、法律方面和社会方面,每一个方面都会影响制度的形成。这个系统是独立的,不具有任何信息传播的性质,更不涉及道德层面、法律层面;本系统也没有触发法,没有赌博、黄色等类型的信息,也符合国家法律,不会显示任何触发法信息;就社会而言,本系统是一个轻量级的家具超市数据库管理系统,方便客户提供更好的服务。它将给人们带来快速有效的查询功能,也具有一定的贡献意义。总的来说,该系统在社会上也是可行的。
3.4系统流程图分析
流程图是用具体的图形符号和相应的线条来表示系统执行的整个过程。因为这种图可以很容易地描述系统的一系列过程,所以它的所有图形符号都是比较关键的,基本上一个图形符号可以表示一个过程的一个步骤。流程图不仅提供了一个比较完整、全面的实施过程,而且可以发现整个团队协同设计过程中可能存在的缺陷和不足,便于在后续过程中及时对系统进行修正和改进。
通过流程图可以对系统的需求和相关流程进行分析,可以详细细分为各个部分的设计。对于设计人员来说在开发过程中要能够以流程图为基础,能够快速的提高自己的逻辑思维,并且也能够指导后续的操作在系统设计中最重要的部分就是程序的设计,然后具体的编写程序,流程图是设计过程中的重要工具,下面是流程图的部分设计。
3.4.1 登录流程图
登录流程是该系统的第一个流程,登录的第一步是输入账号、密码登录,系统会验证账号与密码是否正确,正确时系统会判断账号类型再进入不同的后台;不正确时,会返回到登录的第一步,输入用户重新执行登录流程。该流程如图3-4所示。

图3-4登录流程图
3.4.2 添加新用户流程图
添加新用户的流程是先查询新用户名是否已存在,如已有该用户名,需重拟用户名并同时输入新用户的其它信息,添加新用户到数据库时会先验证数据是否完整,信息都正确且完整时,返回并刷新用户列表;信息不正确时,会返回输入信息的那一步。该流程如图3-5所示。

图3-5添加新用户流程图
4 系统软件的总体设计
4.1 系统的基本要求
(1)功能要求:管理人员可以对自己的个人中心、用户、员工、家具类型、热卖家具、订单信息、退货信息、采购信息、退货入库、家具报损、系统等功能进行管理 [3]。
(2)性能:可以准确无误的在不同的操作系统中登录到用户或者管理员的相应界面进行轻松的操作[4]。
(3)环境要求:支持不同的操纵系统和不同的平台,可用于Windows系列、Vista系统等多种操作系统。
4.2 系统开发目标
本家具超市数据库管理系统的主要开发目标如下:
(1)减少后台管理人员的工作量,对用户的信息进行系统的管理;
(2)必须要方便快捷的查看搜索信息并管理信息;
(3)用户是具有多样性的,所以界面要设置的简单明了,操作更要方便快捷。
4.3 系统总体架构设计
本系统使用的数据库为MySQL数据库[10],选择该数据库的原因是因为该数据库开源、免费,且相对简便,且由于使用人数众多,在处理问题上会得到更多已知的帮助。本系统作为一个家具超市数据库管理系统,其体量并不会很大,也很适合MySQL数据库的特点。综上所述,本项目采用MySQL作为本项目的数据库和进行数据表的设计。
如图4-1是该系统软件的总体功能结构图:

图4-1 总体功能结构图
4.4 系统数据库的设计
4.4.1数据库设计原则
要学习程序设计,如果您想了解数据库管理系统或根据需要开发的系统接口,则必须创建一个数据库管理系统模型来存储数据。这样就不需要在应用程序编程期间将信息加载到操作系统页面中,从而提高了整个系统的效率。信息数据库管理系统中存储着大量的数据,可以说是管理信息系统建设的中心和基础。该信息库管理系统还提供了管理信息系统建设中添加、删除、修改和搜索的操作功能,使管理信息系统建设可以快速查询所需数据,而不是直接从程序代码中查找。信息库管理系统将信息表的各个组成部分按照具体的方法进行组合,准确地组合、分类并构成信息库管理系统。
4.4.2数据库E/R图
ER图是由实体及其关系构成的图,通过E/R图可以清楚地描述系统涉及到的实体之间的相互关系。在系统中对一些主要的几个关键实体如下图:
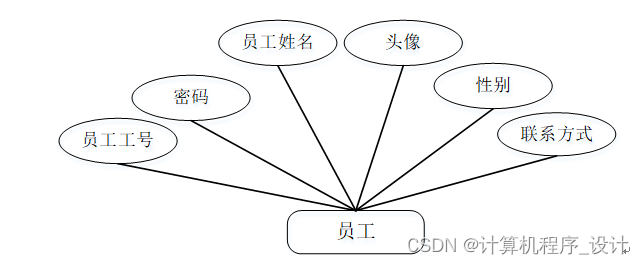
(1) 员工实体属性图如下所示:

图4-2员工实体属性图
(2) 用户实体属性图如下所示:

图4-3用户实体属性图
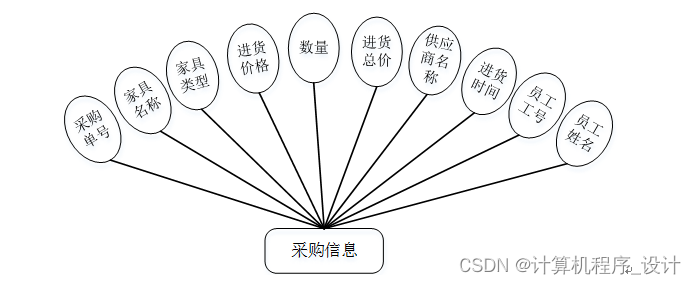
(3) 采购信息实体属性图如下所示:

图4-4采购信息实体属性图
(4) 热卖家具实体属性图如下所示:

图4-5热卖家具实体属性图
(5) 优惠资讯实体属性图如下所示:

图4-6优惠资讯实体属性图
5.1系统前台用户功能实现
当用户打开系统的网址后,首先看到的就是首页界面。在这里,人们能够看到家具超市数据库管理系统的导航条,通过导航条进入各项功能进行操作。系统首页界面如图5-1所示:

图5-1 系统首页界面
系统注册:在注册页面输入用户注册信息进行注册操作,系统注册页面如图5-2所示:

图5-2系统注册页面
热卖家具:在热卖家具页面的输入栏中输入家具名称、面料材质、颜色、风格进行搜索,可以查看到热卖家具详细信息,并进行收藏、查看家具详情、评论操作;如图5-3所示:

图5-3热卖家具详细页面
优惠资讯:在优惠资讯页面的输入栏中输入标题进行搜索,可以查看到优惠资讯详细信息;如图5-4所示:

图5-4优惠资讯详细页面
个人中心:在个人中心页面输入个人信息可以进行更新操作,还可以对我的收藏进行详细操作;如图5-5所示:

图5-5 个人中心界面
5.2后台模块实现
后台登录,在登录界面选择需要登录的角色,正确输入用户名和密码后,进入操作系统进行操作。如图5-6所示:

图5-6后台登录界面
5.2.1管理员模块实现
管理员进入主页面,主要功能包括对个人中心、用户管理、员工管理、家具类型管理、热卖家具管理、订单信息管理 、退货信息管理、采购信息管理、退货入库管理、家具报损管理、系统管理等进行操作。管理员主界面如图5-7所示:

图5-7 管理员主界面
用户管理:管理员点击用户管理。进入用户列表页面输入用户账号、用户姓名,选择性别可以查询、添加或批量删除用户列表,并根据需要对用户详细信息进行查看、修改或删除操作。如图5-8所示:

图5-8用户管理界面
家具类型管理:管理员点击家具类型管理。进入家具类型列表页面输入家具类型可以查询、添加或批量删除家具类型列表,并根据需要对家具类型详细信息进行查看、修改或删除操作。如图5-9所示:

图5-9家具类型管理界面
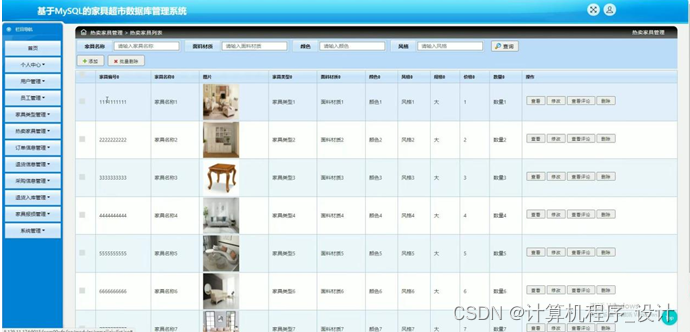
热卖家具管理:管理员点击热卖家具管理。进入热卖家具列表页面输入家具名称、面料材质、颜色、风格可以查询、添加或批量删除热卖家具列表,并根据需要对热卖家具详细信息进行查看、修改、查看评论或删除操作。如图5-10所示:

图5-10热卖家具管理界面
订单信息管理:管理员点击订单信息管理。进入订单信息列表页面输入家具名称、家具类型、用户姓名可以查询或批量删除订单信息列表、商业销售业绩、销售类型统计、日销售统计,并根据需要对订单信息详细信息进行查看、修改或删除操作。如图5-11所示:

图5-11订单信息管理界面
系统管理:管理员点击系统管理,进入优惠资讯列表页面输入标题可以查询、添加或批量删除优惠资讯列表,并根据需要对优惠资讯详细信息进行查看、修改或删除操作,还可以对在线客服、系统简介、轮播图管理进行详细操作。如图5-12所示:

图5-12系统管理界面
5.2.2员工模块实现
员工进入主页面,主要功能包括对个人中心、热卖家具管理、订单信息管理 、退货信息管理、采购信息管理、退货入库管理、家具报损管理、系统管理等进行操作。员工主界面如图5-13所示:

图5-13 员工主界面
5.2.3用户模块实现
用户进入主页面,主要功能包括对个人中心、订单信息管理 、退货信息管理等进行操作。用户主界面如图5-14所示:

图5-14 用户主界面





















 402
402











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








