该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程
项目运行
环境配置:
Pychram社区版+ python3.7.7 + Mysql5.7 + HBuilderX+list pip+Navicat11+Django+nodejs。
项目技术:
django + python+ Vue 等等组成,B/S模式 +pychram管理等等。
环境需要
1.运行环境:最好是python3.7.7,我们在这个版本上开发的。其他版本理论上也可以。
2.pycharm环境:pycharm都可以。推荐pycharm社区版;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;
6.Navcat11:这个版本不限10/11/14/15都可以。;
毕设帮助,指导,调试部署(见文末)
3.3.1系统总体描述
关于网上购物系统的基本要求
(1)功能要求:信息共享、每天\每周的工作岗位的更新、平台个性化的设置、两者相互的信息交流、一些数据的增删查改和访问、用户和管理员数据的查找及管理等常见的功能。
(2)性能要求:在各种各样的操作系统上,无论是用户还是管理员都能够顺利的登录该网上购物系统,且成功登录后完成相应的操作和预期的目的,顺利执行各个页面功能。
(3)安全性保密规定:管理员的登录一定要进行安全监测。管理员通过特定的账号和密码登录并要进行身份验证才能进入下一个界面从而进行一些内部操作[13]。
(4)系统的运行环境要求:支持Windows等一系列操作平台。
3.3.2开发目标
网上购物系统的主要开发目标如下:
(1)对零碎化、分布散的商品信息进行收纳、整理,通过网络服务平台使这些信息内容更加调理,更加方便化和清晰化,让访问该系统的每个用户享受浏览的过程。
(2)生活中存在的一些现象:人员冗余。网上购物系统应尽量减少用户的需求压力,给他们提供省时省力省心的服务平台,降低其工作量。
(3)便于查询信息及管理信息等。
(4)通过计算机网络技术,提升解决管理问题和技术工作的质量,为用户一种规范方便的服务。
(5)该系统系统的设计风格应该简约整洁,操作容易上手,目标信息明确,避免花里胡哨。
(6)为社会稳定和发展贡献一份力量。
3.4系统流程分析
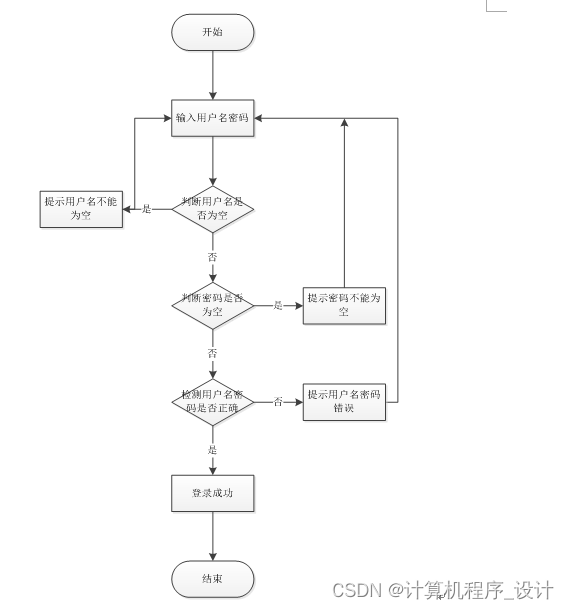
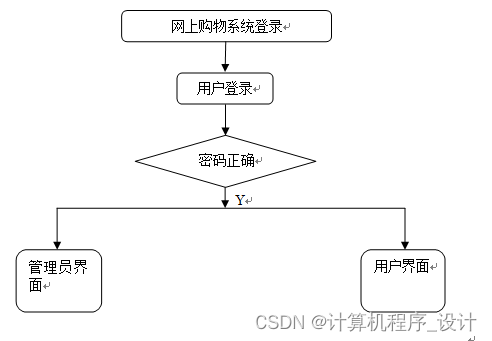
3.4.1操作流程

图3-1登录流程图
3.4.2添加信息流程
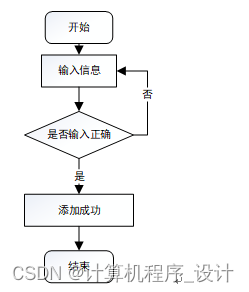
然后是添加信息的页面。进入该页面后,页面会出现一个提示框,示意操作者可以进行信息的添加,从而进行下一步的操作。用户输入想要添加的信息后提交,系统会对输入的内容进行检测。如果检测后输入的信息正确,则会出现“添加成功”的提示框,从而可以进行下一步操作;如果系统检测后检测到想要添加的信息不符合规范要求,则会提示报错,需要进行修改后重新添加。添加信息流程图如图3-2所示:

图3-2添加信息流程图
3.4.3删除信息流程
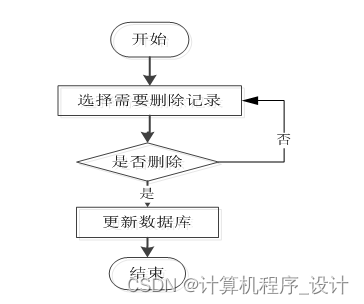
最后为删除信息页面。进入该页面后,用户可以对所要删除的信息进行选择,选择好删除的内容后,会有一个“是否确认删除”的提示框,操作者可以根据自己的意愿来选择“是”或“否”。完成上述操作,系统会自动的对删除的内容进行判断,如果符合删除要求则会成功删除数据记录,并且更新数据库的内容信息;如果删除的数据记录不符合要求,则会有一个“删除失败”的提示框,操作人员需要根据提示来进行修改,修改完成后重新删除知道删除成功。删除信息流程图如图3-3所示:

图3-3删除信息流程图
4 系统设计
4.1 系统体系结构
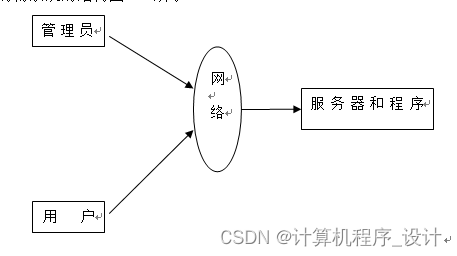
网上购物系统的结构图4-1所示:

图4-1系统结构
登录系统结构图,如图4-2所示:
系统的开发对管理模型和系统应用中的数据库进行了分类,创建代码,以及系统测试,如图4-4所显示。

图4-2登录结构图
4.2 系统总功能结构设计
系统按照用户的实际需求开发而来,贴近生活。从管理员通过正确的账号的密码进入系统,可以使用相关的系统应用。管理员总体负责整体系统的运行维护,统筹协调。
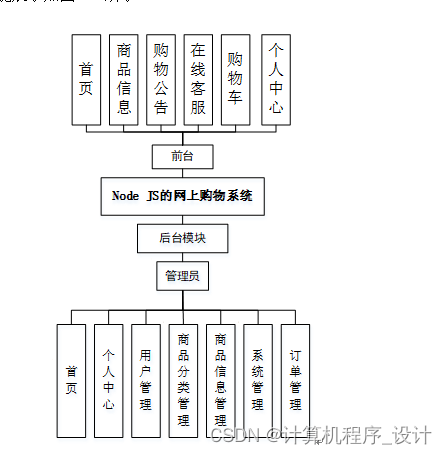
系统整体模块设计:系统分为管理员和用户两大角色,系统管理员有最大的权限,总体功能展示如图4-3所示。

图4-3 系统总体功能图
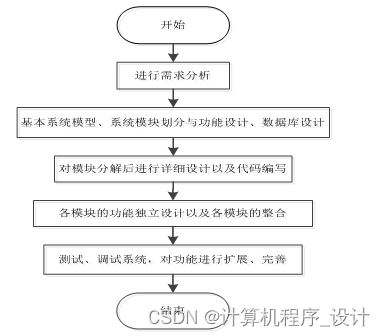
4.3开发流程设计
系统开发流程的分析是一个至关重要的过程,它是指通过系统的设计开发目的初衷、面向使用用户的范围、系统运行和操作的安全性、各种问题的处理以及后台数据的分析能力等各个角度,来对网上购物系统进行设计、开发、搭建和调节,以保证该系统能够顺利的完成,达到预期的工作状态。上述每个环节、每个步骤一开始就要下足功夫,从各个方面、各个角度进行调查研究,进行大量的测试和评估,来保证网上购物系统的正常和该系统的后台数据库的完整性以及安全性,从而把控系统所包含信息的安全性、确保信息进入、出口顺利过渡。然后,对系统和数据进行操作和分析,根据每一步的执行步骤,完成信息的流程图制作过程。

图4-4开发系统流程图
4.4 数据库设计原则
学习程序设计,如果要了解数据库管理系统或者是根据需求而制定的系统接口,就必须创建一种数据库管理系统的模式,用来保存数据资料,这样当在应用编程过程中时候,就不需要再向操作系统页面上加载信息,进而增加了整个系统的工作效率。信息库管理系统中保存着许多数据,应该说是一个管理信息系统建设的中心和基础,而信息库管理系统也为管理信息系统建设提出了新增、删除、更改和搜索的操作功能,使管理信息系统建设能够迅速地查询所需要的数据,而不会直接从程序代码中查找。信息库管理系统通过将信息表的各个组成部分按照特定的方法准确地合并,排序和组成信息库管理系统。
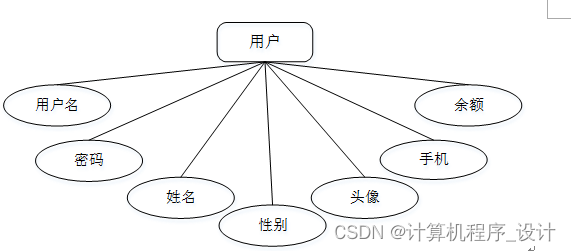
通过对网上购物系统的主要功能信息进行规划并分为若干功能实体信息[14],本系统的主要功能实体图如下图。

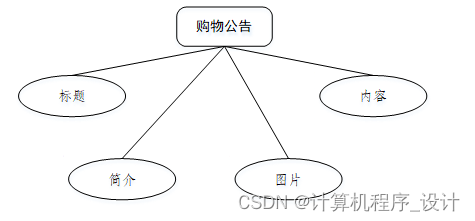
图4-5用户实体属性图

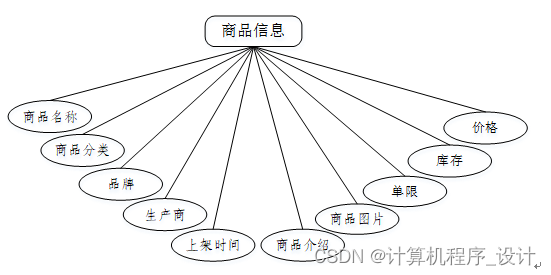
图4-6商品信息实体属性图

图4-6用户实体属性图
5.1系统功能实现
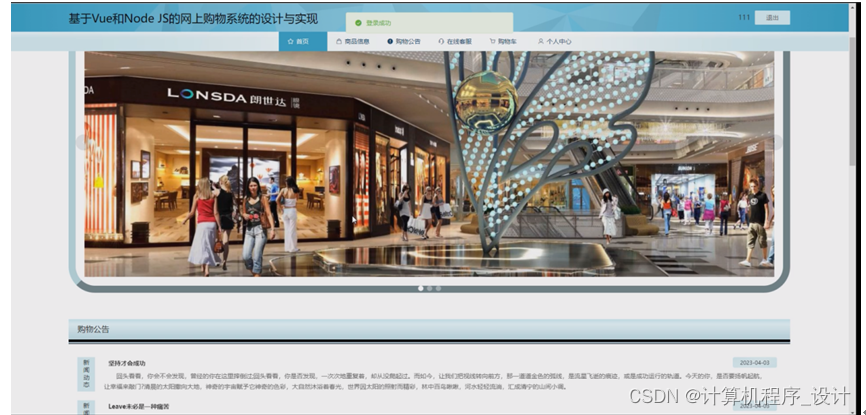
当人们打开系统的网址后,首先看到的就是首页界面。在这里,人们能够看到网上购物系统的导航条和购物公告等信息,系统首页界面如图示:

图5-1 系统首页界面
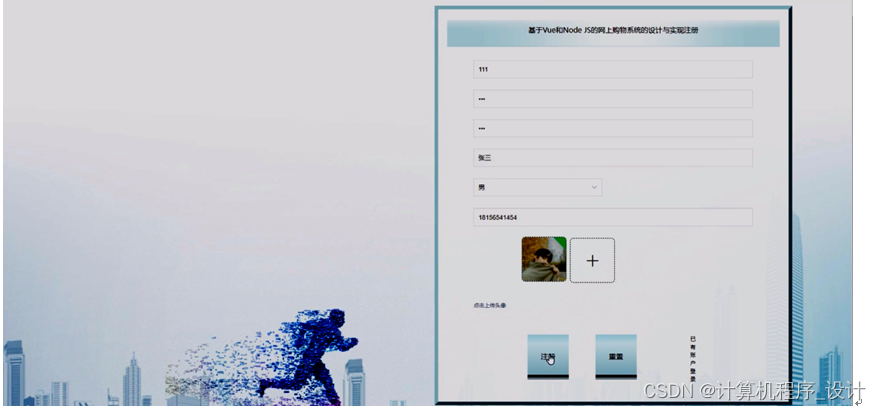
当用户进入系统进行相关操作前必须进行注册,用户注册界面如图所示:

图5-2 用户注册界面
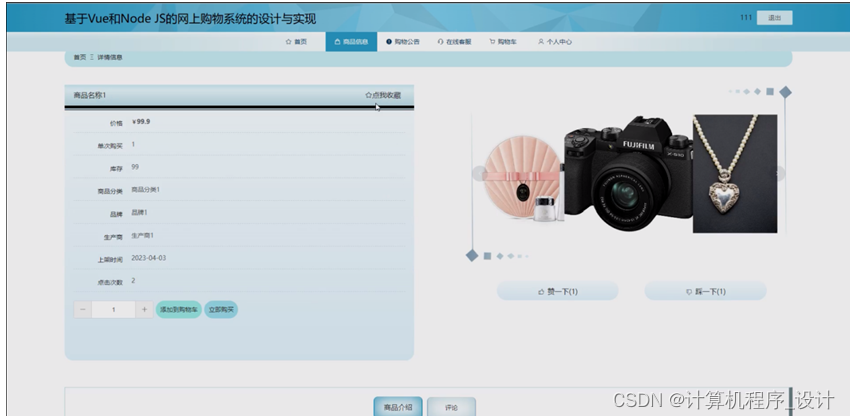
在商品信息页面的输入栏中输入相关信息进行搜索,进入商品信息页面可以查看到商品详细信息,并进行收藏、添加到购物车、立即购买、评论等操作,页面如图所示:

图5-3商品信息详细页面
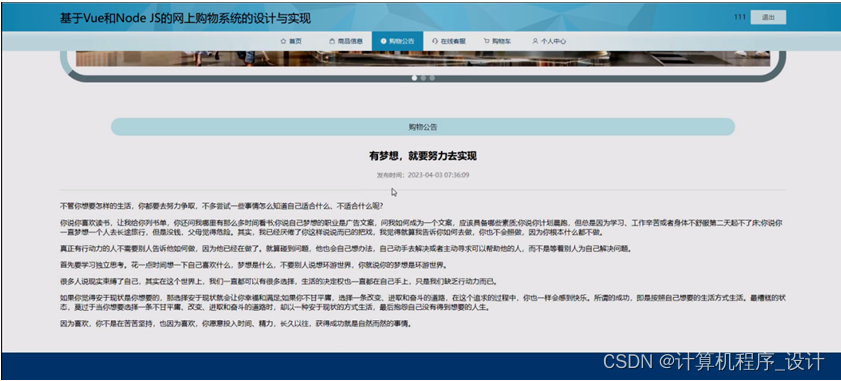
在购物公告页面的输入栏中输入标题进行查询,进入购物公告页面可以查看公告详细信息;购物公告页面如图所示:

图5-4购物公告详细页面
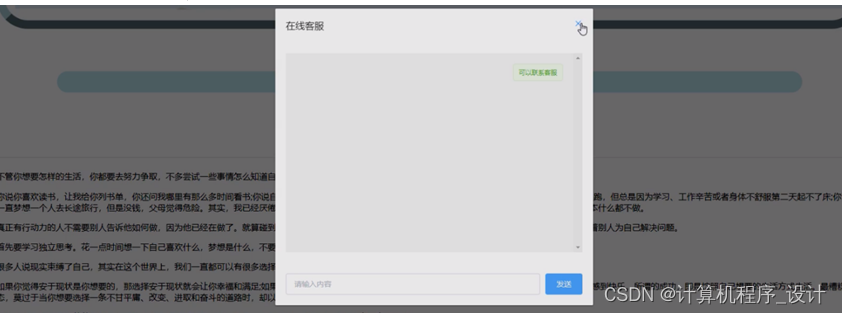
在在线客服页面,进入界面就是对话框,用户可以直接在对话框进行和在线客服的交流;在线客服页面如图所示:

图5-5在线客服详细页面
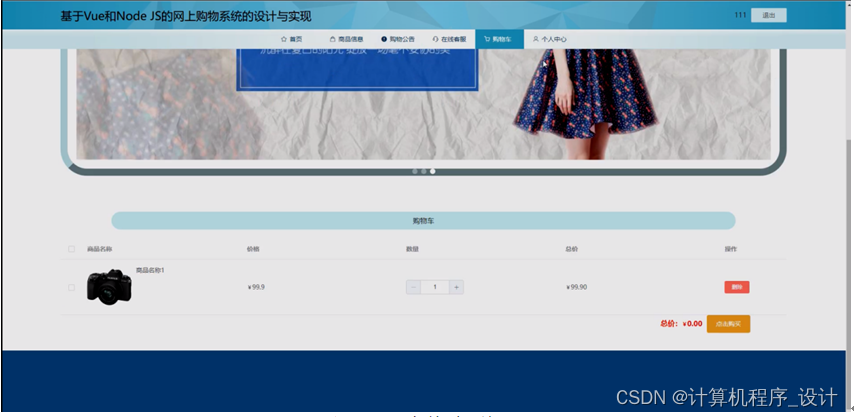
在购物车页面可以查看商品名称、商品图片、价格、数量和总价等信息,并进行点击购买或删除操作;购物车页面如图所示:

图5-6购物车详细页面
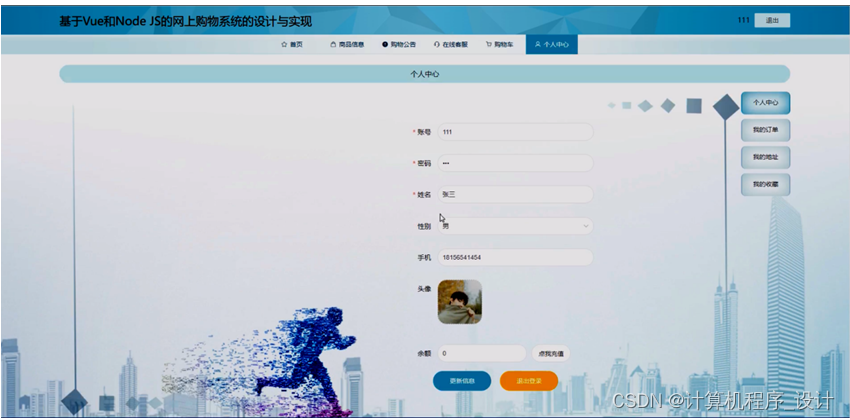
在个人中心页面可以修改个人详细信息;还可以对我的订单,我的地址和我的收藏进行详细操作;如图所示:

图5-7 个人中心界面
5.2管理员模块实现
管理员登录,在登录页面正确输入用户名和密码后,进入操作系统进行操作;如图所示。

图5-8管理员登录界面
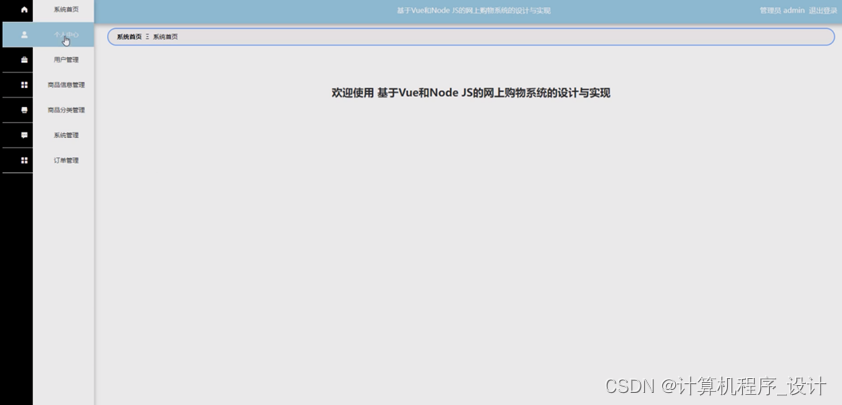
管理员进入主页面,主要功能包括对首页、个人中心、用户管理、商品信息管理、商品分类管理、系统管理、订单管理等进行操作。管理员主页面如图所示:

图5-9 管理员主界面
管理员点击用户管理。进入用户管理页面输入用户名和姓名等信息进行查询,新增或删除用户详细信息。并进行详情,修改和删除等操作。如图所示:

图5-10 用户管理界面
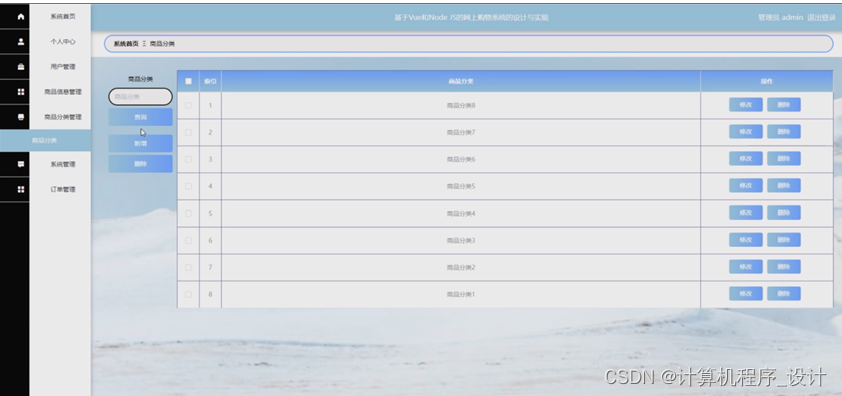
管理员点击商品分类管理。进入商品分类管理页面输入商品分类信息进行查询,新增或删除商品分类详细信息。并进行详情,修改或删除操作。如图所示:

图5-11商品分类管理界面
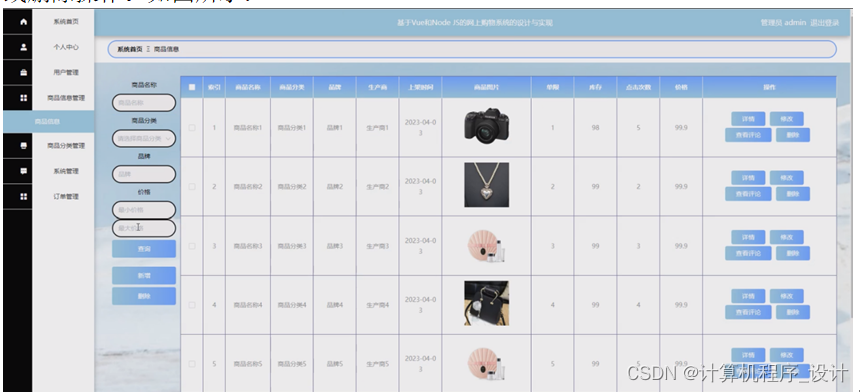
管理员点击商品信息管理。进入商品信息管理页面输入商品名称、商品分类、品牌、价格进行查询,新增或删除商品详细信息。并进行详情,修改,查看评论或删除操作。如图所示:

图5-12 商品信息管理界面
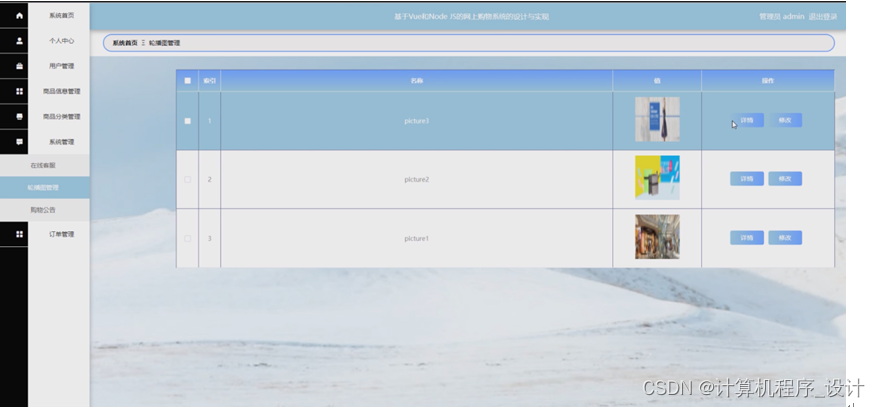
管理员点击系统管理,进入管理界面,可以对在线客服、轮播图管理、购物公告等模块进行管理;如图所示:

图5-13系统管理界面
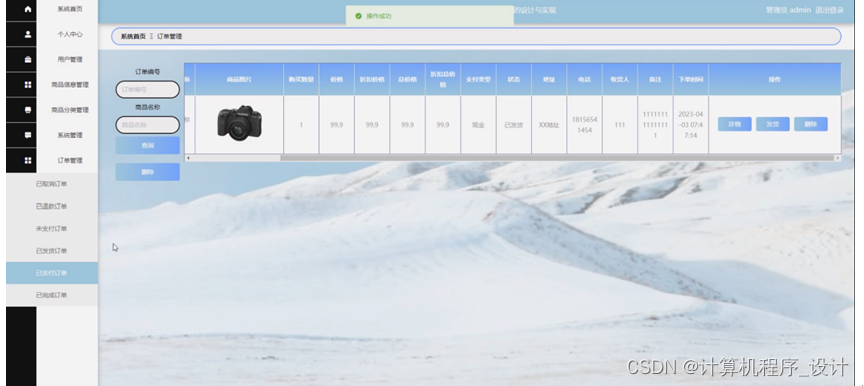
管理员点击订单管理。进入(已支付订单、已完成订单、已取消订单、已退款订单、未支付订单、已发货订单)页面输入订单编号和商品名称进行查询订单详细信息并进行相应的操作。如图所示:

图5-14 订单管理界面





















 476
476











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








