本系统(程序+源码)带文档lw万字以上 文末可领取本课题的JAVA源码参考
系统程序文件列表

系统的选题背景和意义
选题背景:
随着汽车工业的快速发展,汽车配件的管理日益成为一个复杂而重要的问题。有效的汽车配件管理不仅关系到维修效率和服务质量,而且对企业的库存成本控制、供应链管理和顾客满意度等方面都有显著影响。传统的配件管理方法主要依靠人工记录和纸质文档,这种模式在处理大量数据时容易出错,且效率低下。因此,开发一个高效、智能的汽车配件管理系统显得尤为迫切。
当前,信息技术的飞速发展为汽车配件管理提供了新的解决方案。通过构建一个基于现代Web技术的汽车配件管理系统,可以实现对汽车配件信息的集中管理和动态更新,提高查询效率,优化库存控制,减少人为错误,从而提升整个配件管理的效率和准确性。
选题意义:
-
提高效率:采用自动化系统代替手工操作,可以大幅提高数据处理速度和工作效率,减少人力资源的浪费。
-
精准管理:系统能够提供实时的库存信息,帮助管理者做出更准确的库存决策,避免过剩或缺货的情况发生。
-
降低成本:通过优化库存水平,减少不必要的库存积压,从而降低资金占用和存储成本。
-
提升服务:快速响应客户需求,准确无误地提供所需配件,有助于提高客户满意度和企业形象。
-
数据分析:系统可提供丰富的数据支持,帮助企业进行市场分析、销售预测等决策支持。
-
易于维护:相比于传统文件系统,电子化管理更便于数据的长期保存和维护。
-
技术先进:利用html+css+javascript+vue进行前端开发,java+springboot进行后端开发,确保了系统的现代化和稳定性。
-
灵活性与扩展性:采用模块化设计,未来可根据业务需求灵活添加新功能或进行升级。
总之,综上所述,开发一个基于现代Web技术的汽车配件管理系统对于汽车配件行业来说具有重大的实践意义和应用价值。该系统不仅能够改善内部管理流程,提升工作效率,还能够对外提供更加优质的服务,增强企业的市场竞争力。
重新回答
||
以上选题背景和意义内容是根据本选题撰写,非本作品实际的选题背景、意义或功能。各位童鞋可参考用于写开题选题和意义内容切勿直接引用。本成品的实际功能和技术以下列内容为准。
系统部署环境:
数据库:MySQL 5.7: 流行的开源关系型数据库管理系统,用于存储和检索数据。
开发工具
- Eclipse: 开源的集成开发环境(IDE),广泛用于Java应用开发。
- IntelliJ IDEA: 一先进的IDE,用于Java开发,提供了丰富的工具和功能。
运行环境和构建工具
- Tomcat 7.0: 开源的Java Servlet容器和Web服务器。
- JDK 1.8: Java开发工具包,用于开发Java应用程序。
- Maven 3.3.9: 用于项目构建和依赖管理的工具。
开发技术:
前端技术
- HTML: 超文本标记语言,用于创建和设计网页的结构。
- CSS: 层叠样式表,用于定义网页的布局和样式。
- JavaScript (JS): 一种脚本语言,用于增加网页的交互性和动态功能。
- Vue.js: 一种渐进式JavaScript框架,用于构建用户界面和单页应用程序。
后端技术
- Java: 广泛使用的编程语言,适用于构建跨平台应用。
- Spring: 开源的Java平台,提供了全面的编程和配置模型。
- MyBatis: Java持久层框架,支持定制化SQL、存储过程以及高级映射。
- Maven: 项目管理和构建自动化工具,用于Java项目。
开发流程:
在这套Web系统中,使用MySQL 5.7作为数据库管理系统,负责存储、管理和检索数据。后端采用Java的Spring Boot框架与MySQL数据库交互,通过JDBC技术实现数据持久化操作。当前端Vue.js应用发起请求时,例如用户提交表单或请求数据显示,这个请求首先通过HTTP传递到Spring Boot后端服务。后端服务接收到请求后,执行相应的业务逻辑处理,这通常包括与MySQL数据库的交互,如查询数据、插入记录、更新或删除数据等操作。完成这些数据库操作后,后端将处理结果(通常是数据或执行状态)封装成JSON或XML格式,通过HTTP响应发送回前端。Vue.js前端应用接收到这些数据后,进行解析并更新Web页面,以反映最新的信息或状态给用户。这样,前端Vue.js和后端Spring Boot框架的接口紧密协作,而MySQL数据库则作为数据存储和管理的核心,确保了整个系统的数据一致性和高效处理。
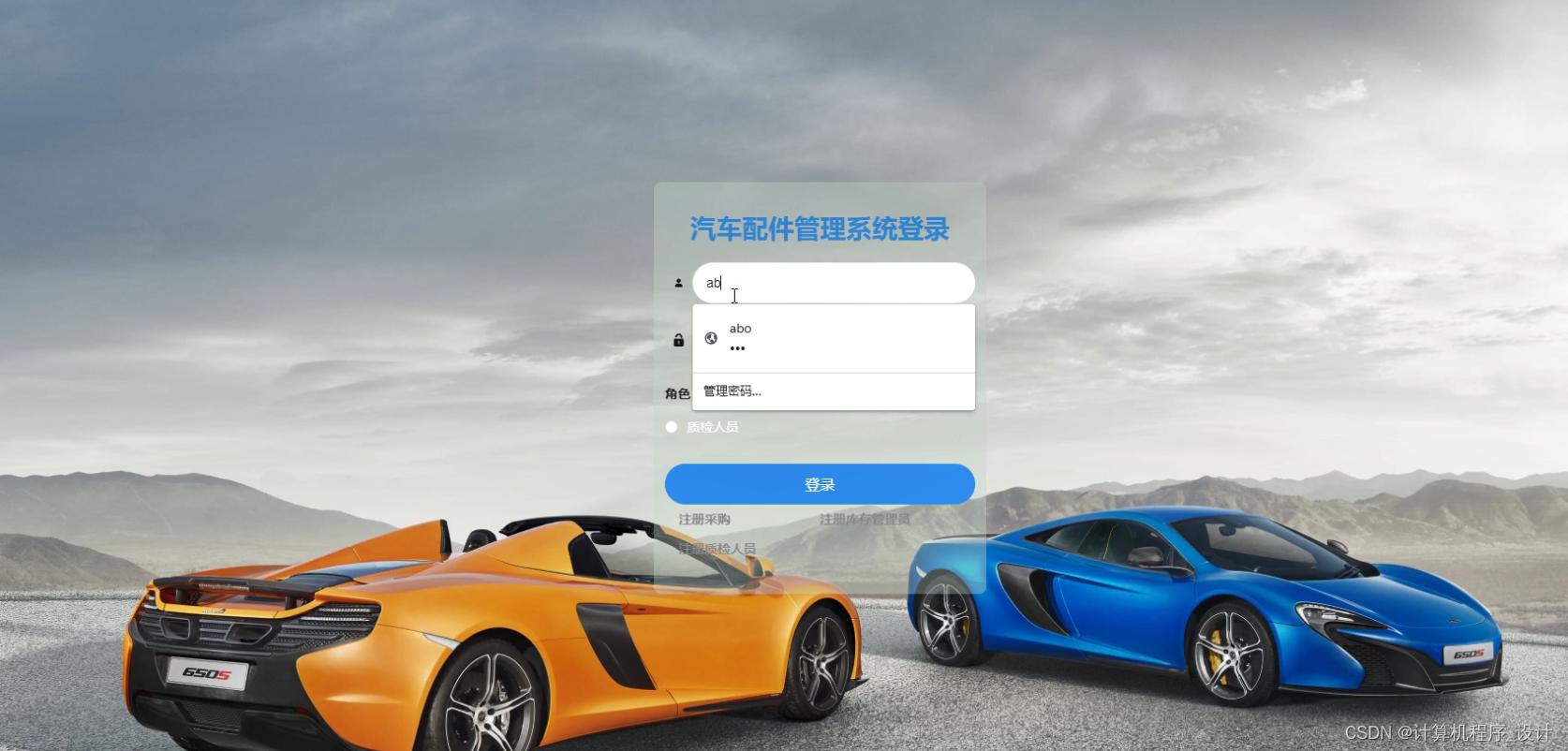
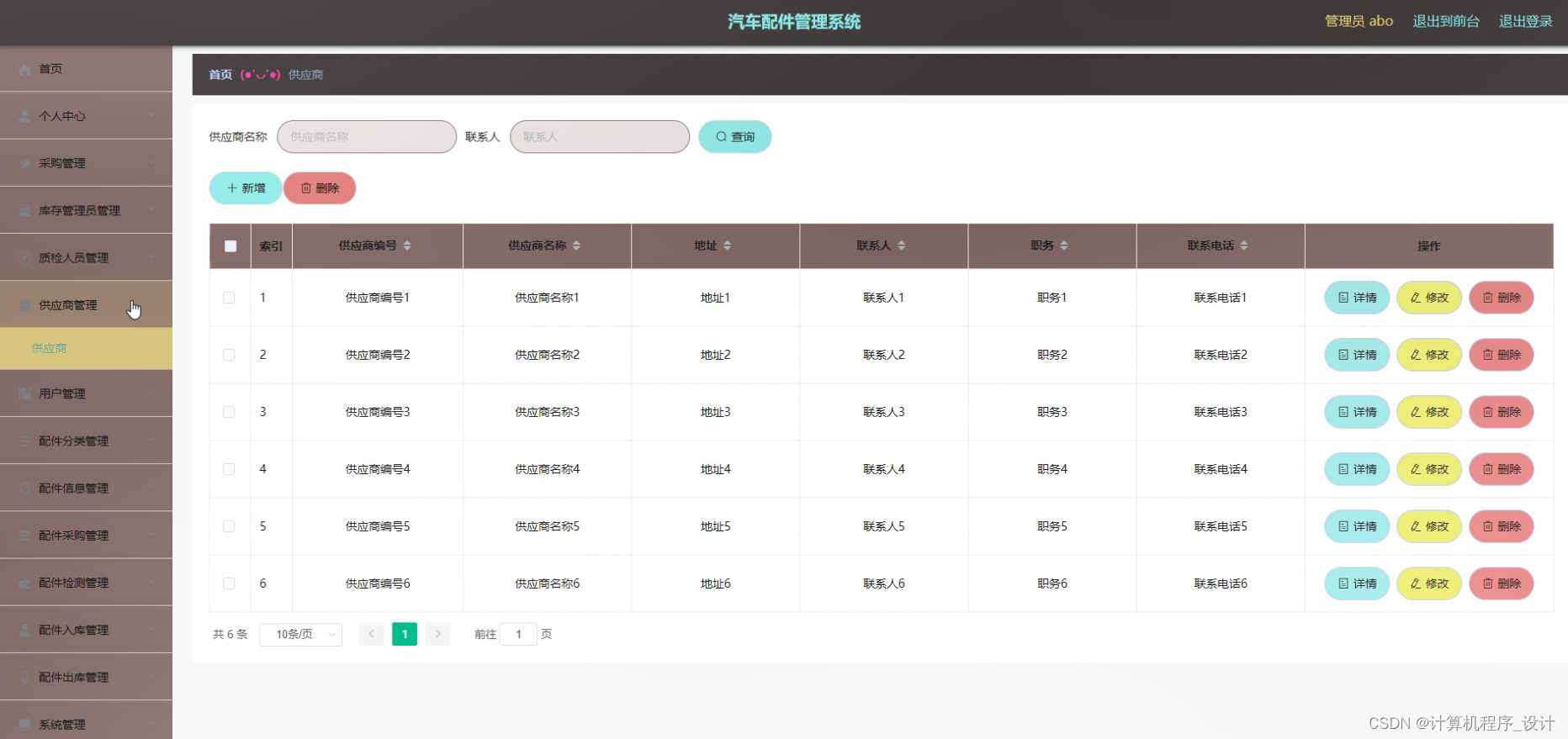
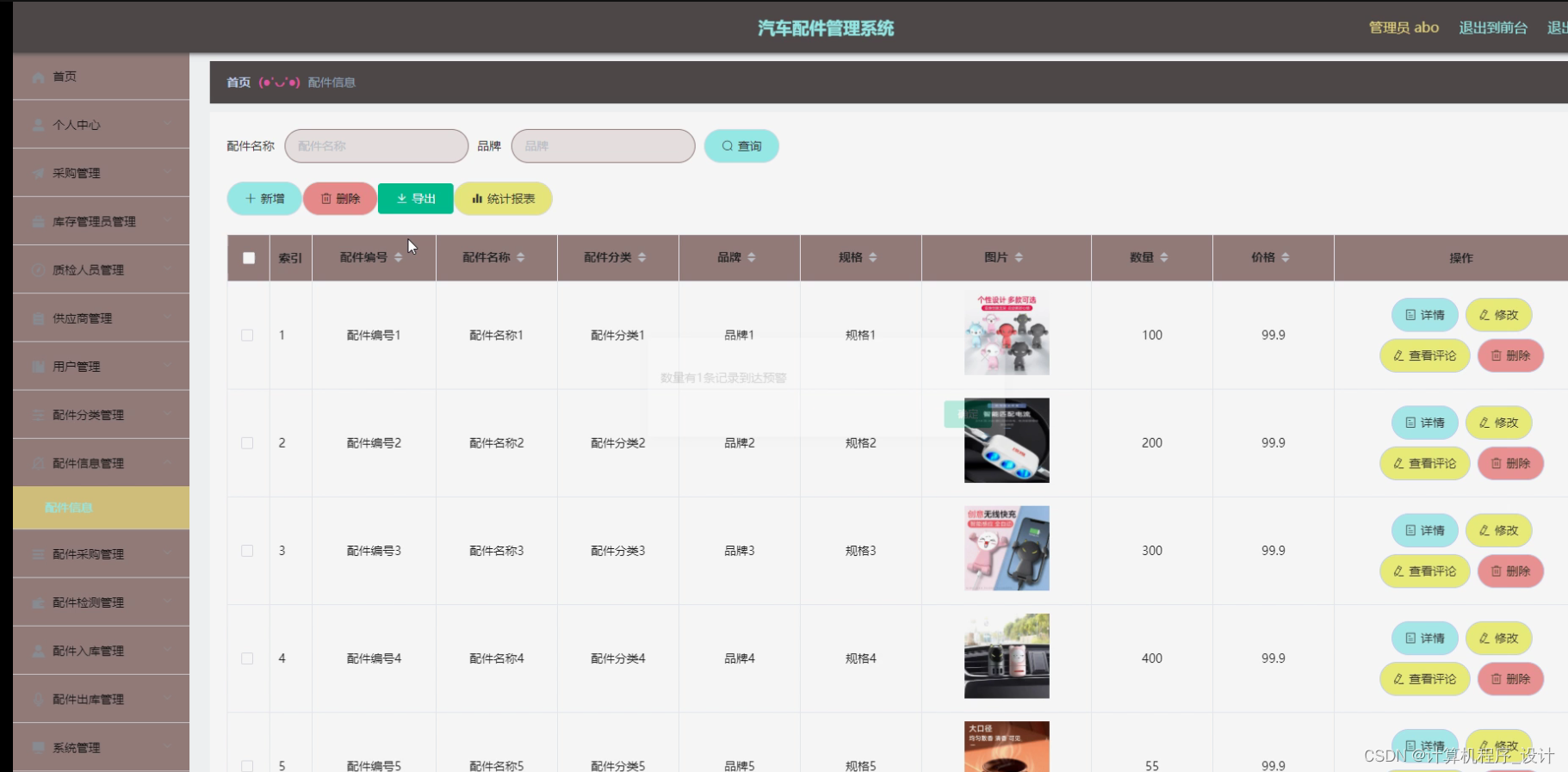
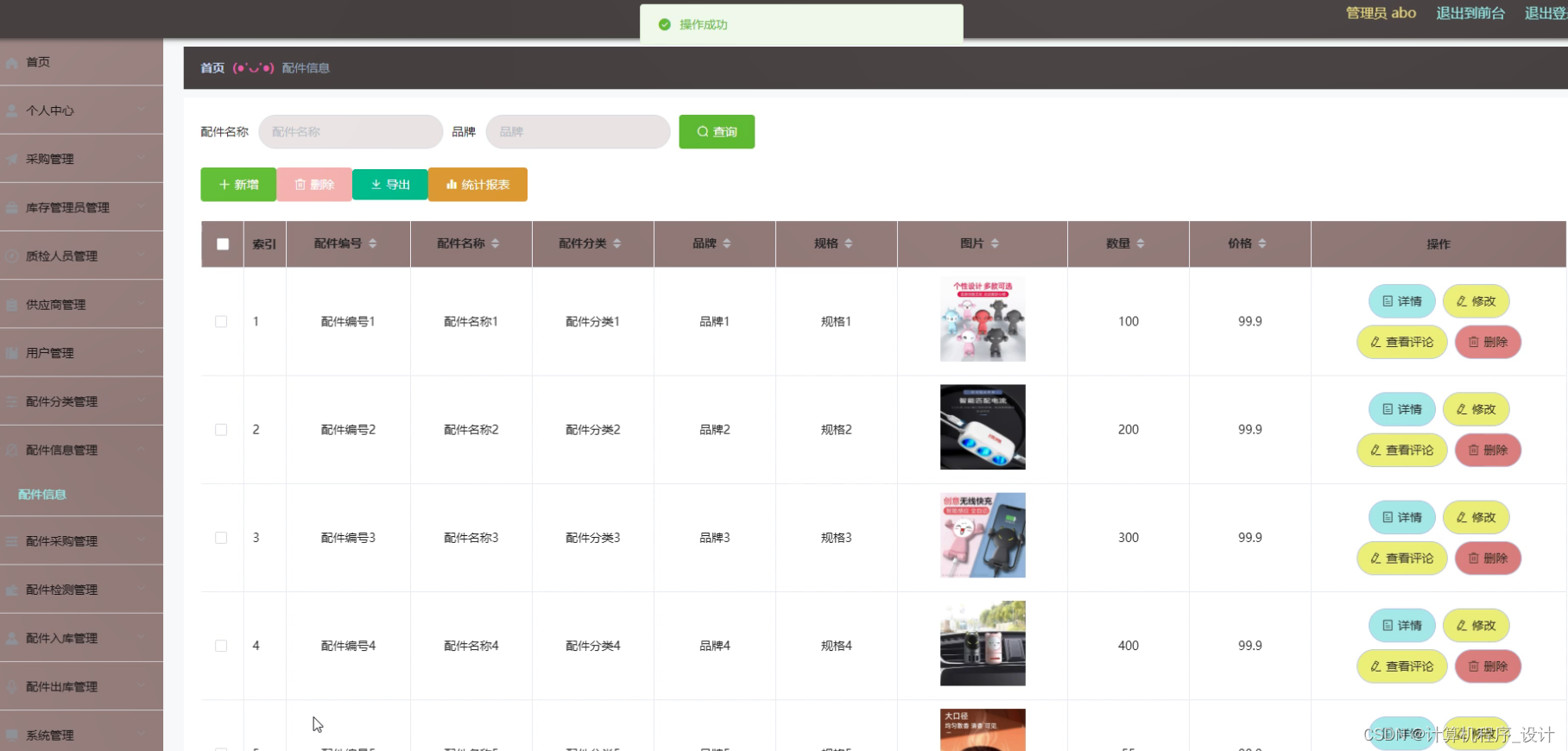
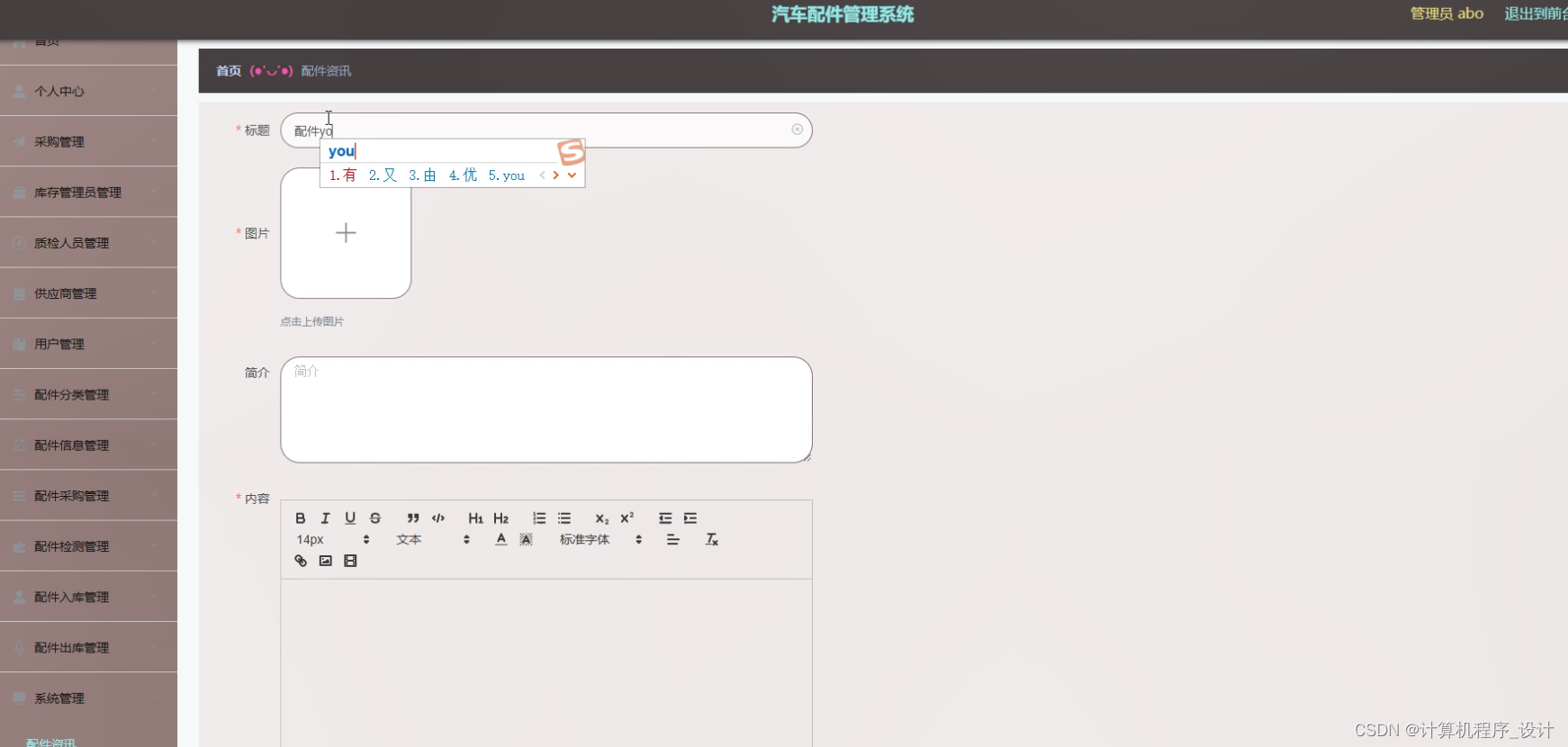
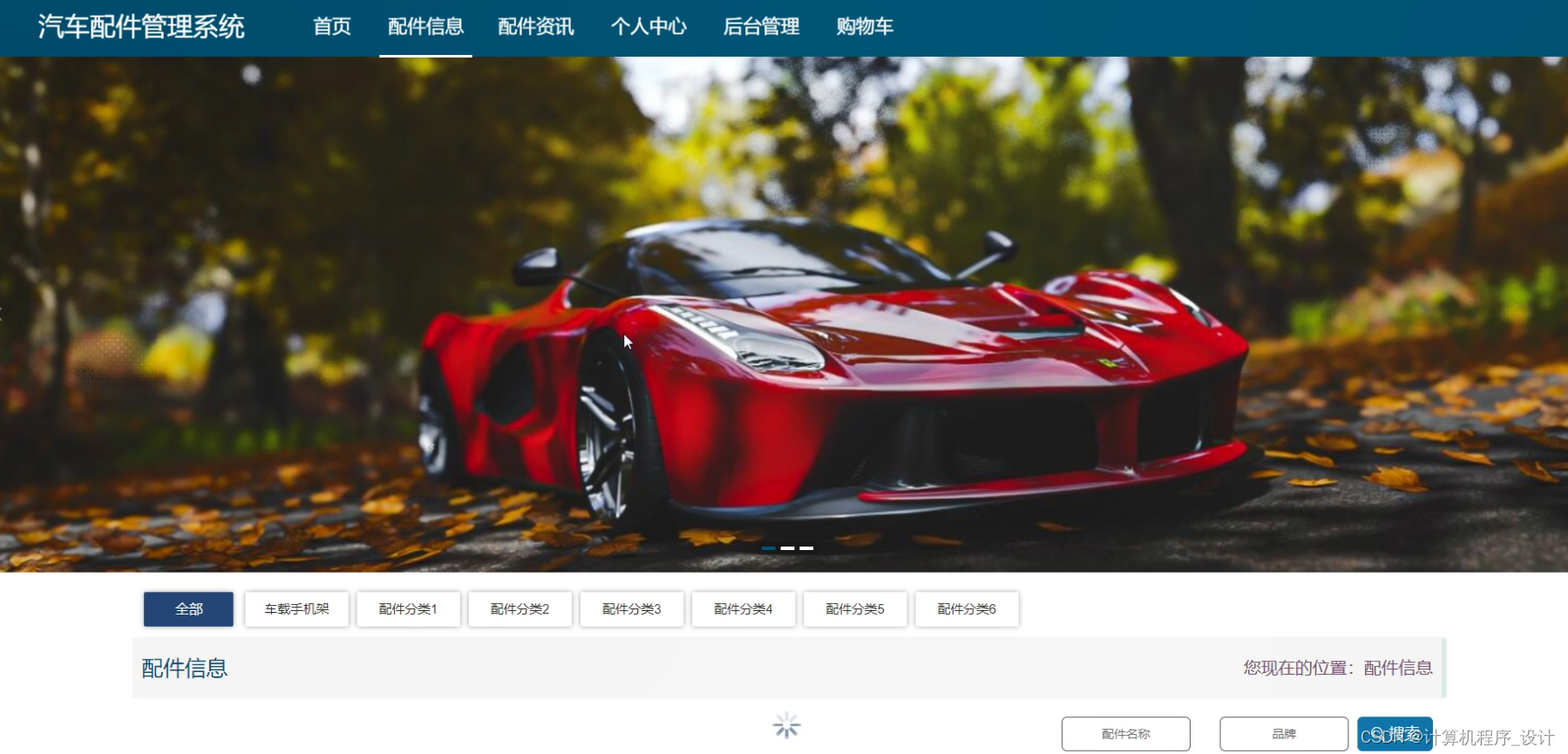
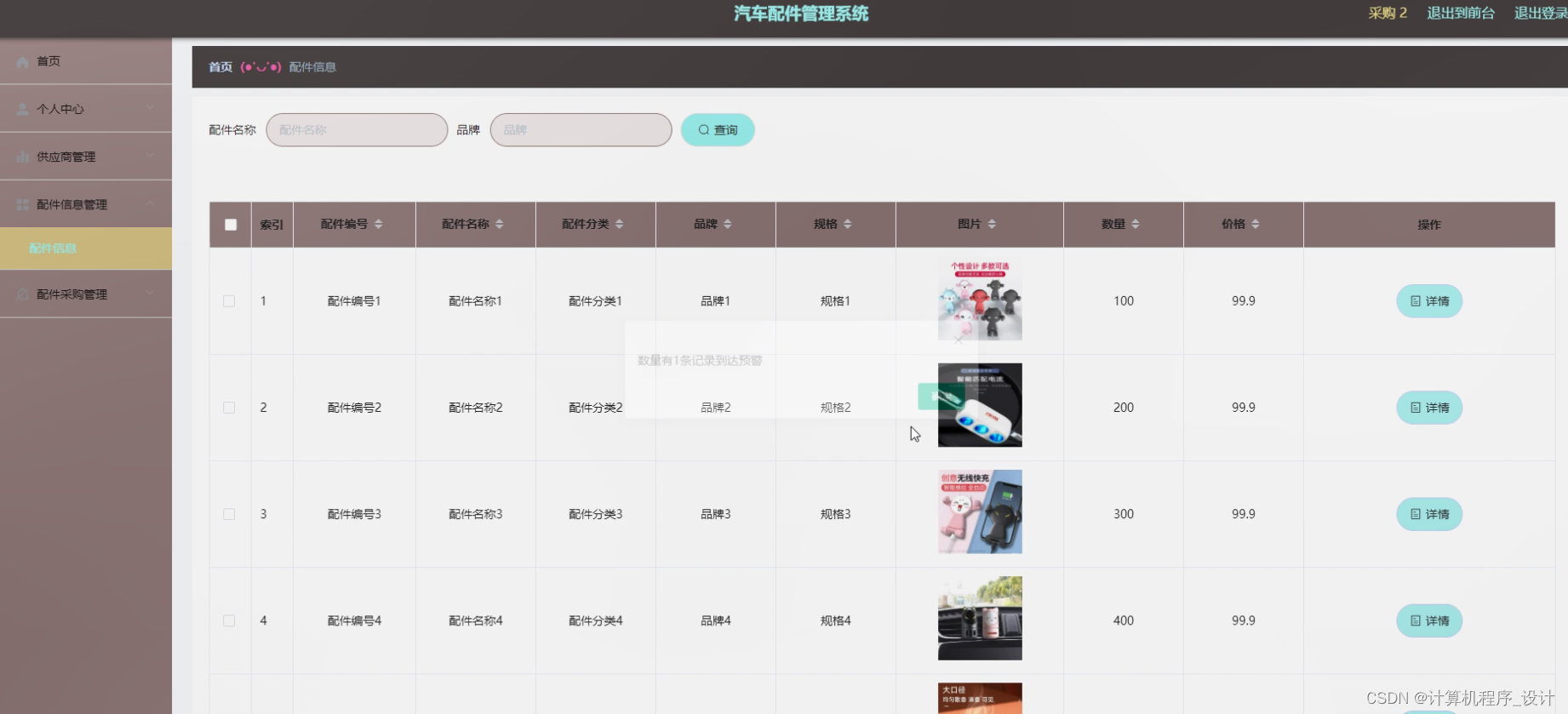
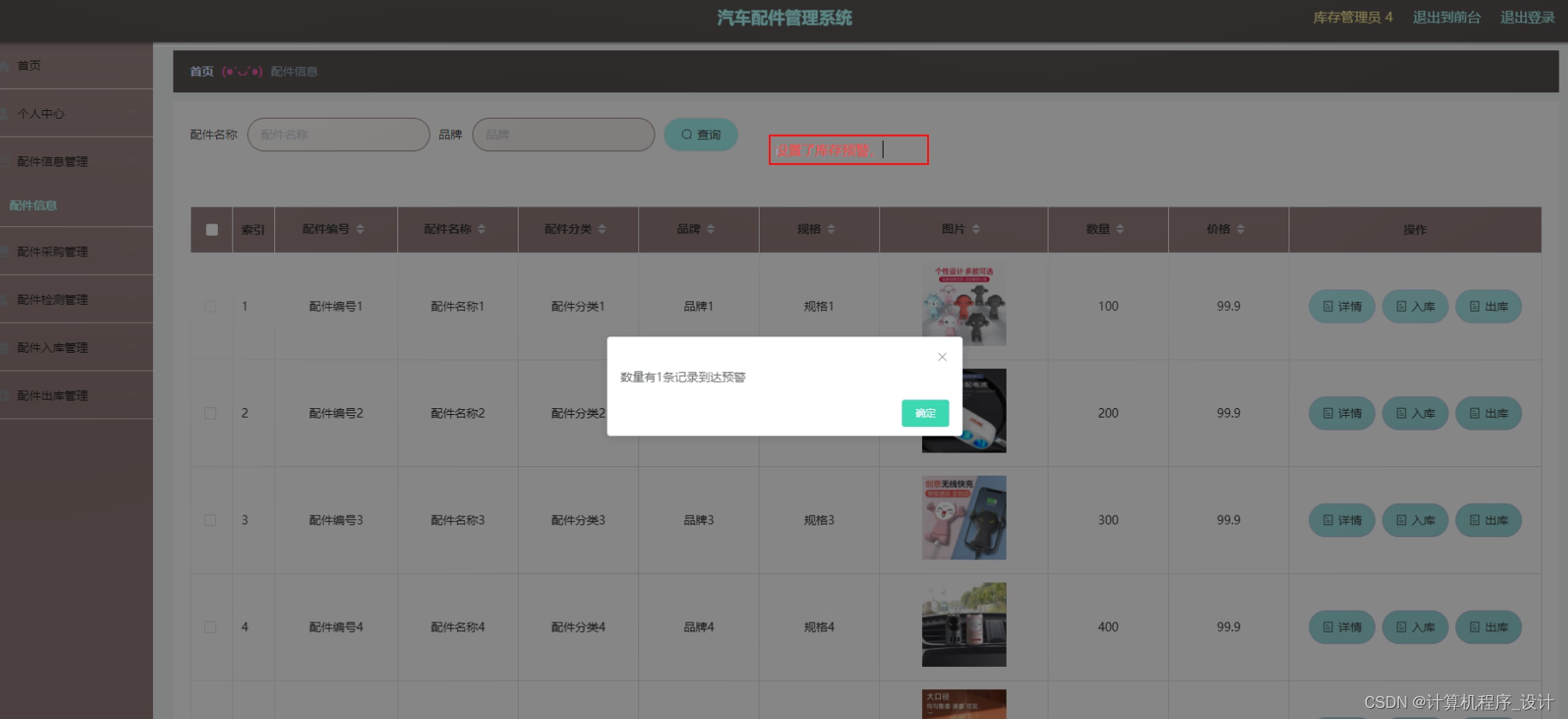
程序界面:















 本文探讨了在汽车工业快速发展的背景下,开发一个基于Web技术的汽车配件管理系统的重要性,涉及数据库MySQL5.7、开发工具Eclipse和IntelliJIDEA、后端技术如SpringBoot和MyBatis,以及前端技术如HTML、CSS、JavaScript和Vue.js的应用。系统通过自动化流程提高效率,实现库存精确管理,降低成本,提升服务质量。
本文探讨了在汽车工业快速发展的背景下,开发一个基于Web技术的汽车配件管理系统的重要性,涉及数据库MySQL5.7、开发工具Eclipse和IntelliJIDEA、后端技术如SpringBoot和MyBatis,以及前端技术如HTML、CSS、JavaScript和Vue.js的应用。系统通过自动化流程提高效率,实现库存精确管理,降低成本,提升服务质量。














 354
354

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








