本系统(程序+源码)带文档lw万字以上 文末可领取本课题的JAVA源码参考
系统程序文件列表

系统的选题背景和意义
选题背景:
在当今快速变化的商业环境中,企业面临着各种突发事件的挑战,如自然灾害、技术故障、市场波动、安全事故等。这些事件可能对企业的正常运营造成严重影响,甚至威胁到企业的存续。因此,构建一个高效的企业应急处理系统显得尤为重要。这样的系统能够帮助企业在面临突发事件时迅速做出反应,有效地管理和控制危机情况,最小化潜在损失,保障员工安全和企业资产。通过集成现代信息技术,可以实现对应急资源的有序调度、信息的实时传递和决策的快速执行。
在技术选型上,前端技术HTML、CSS、JavaScript和Vue.js能够构建出动态、交互性强的用户界面,为应急管理人员提供直观的操作体验。Java结合Spring Boot框架的后端技术能够高效处理业务逻辑,保证系统的稳定运行和高并发访问。MySQL数据库则为应急方案、资源清单、历史记录等提供了可靠的存储和管理方案。这些技术的综合应用为实现一个现代化的企业应急处理系统提供了坚实的基础。
选题意义:
设计和实现一个企业应急处理系统对于提高企业应对突发事件的能力具有重要的实践意义。首先,系统可以提供快速的信息收集和分析功能,帮助企业及时了解事件的发展情况,做出科学的决策。其次,系统化的应急预案库和资源管理功能可以帮助企业高效地调配应急资源,确保关键时刻的资源供应。此外,系统还可以提供模拟演练和培训模块,帮助企业提高员工的应急处理能力和意识。
从技术实施的角度来看,采用前后端分离的开发模式使得系统更加灵活,易于后期维护和升级。前端技术的应用使得系统操作更加流畅,视觉效果更佳;后端的稳定性保证了系统数据处理的高效性和安全性;而数据库的合理设计则是确保数据读写效率和网站性能的关键。
总之,开发一个企业应急处理系统对于提升企业的风险管理水平、增强应对突发事件的能力以及保障企业持续稳定运营都具有显著的意义。同时,该毕业设计题目也为学生提供了一个将所学理论知识应用于实践的机会,有助于学生加深对企业应急管理和系统开发的理解,为其未来的职业生涯积累宝贵的经验。
以上选题背景和意义内容是根据本选题撰写,非本作品实际的选题背景、意义或功能。各位童鞋可参考用于写开题选题和意义内容切勿直接引用。本成品的实际功能和技术以下列内容为准。
系统部署环境:
数据库:MySQL 5.7: 流行的开源关系型数据库管理系统,用于存储和检索数据。
开发工具
- Eclipse: 开源的集成开发环境(IDE),广泛用于Java应用开发。
- IntelliJ IDEA: 一先进的IDE,用于Java开发,提供了丰富的工具和功能。
运行环境和构建工具
- Tomcat 7.0: 开源的Java Servlet容器和Web服务器。
- JDK 1.8: Java开发工具包,用于开发Java应用程序。
- Maven 3.3.9: 用于项目构建和依赖管理的工具。
开发技术:
前端技术
- HTML: 超文本标记语言,用于创建和设计网页的结构。
- CSS: 层叠样式表,用于定义网页的布局和样式。
- JavaScript (JS): 一种脚本语言,用于增加网页的交互性和动态功能。
- Vue.js: 一种渐进式JavaScript框架,用于构建用户界面和单页应用程序。
后端技术
- Java: 广泛使用的编程语言,适用于构建跨平台应用。
- Spring: 开源的Java平台,提供了全面的编程和配置模型。
- MyBatis: Java持久层框架,支持定制化SQL、存储过程以及高级映射。
- Maven: 项目管理和构建自动化工具,用于Java项目。
开发流程:
在这套Web系统中,使用MySQL 5.7作为数据库管理系统,负责存储、管理和检索数据。后端采用Java的Spring Boot框架与MySQL数据库交互,通过JDBC技术实现数据持久化操作。当前端Vue.js应用发起请求时,例如用户提交表单或请求数据显示,这个请求首先通过HTTP传递到Spring Boot后端服务。后端服务接收到请求后,执行相应的业务逻辑处理,这通常包括与MySQL数据库的交互,如查询数据、插入记录、更新或删除数据等操作。完成这些数据库操作后,后端将处理结果(通常是数据或执行状态)封装成JSON或XML格式,通过HTTP响应发送回前端。Vue.js前端应用接收到这些数据后,进行解析并更新Web页面,以反映最新的信息或状态给用户。这样,前端Vue.js和后端Spring Boot框架的接口紧密协作,而MySQL数据库则作为数据存储和管理的核心,确保了整个系统的数据一致性和高效处理。
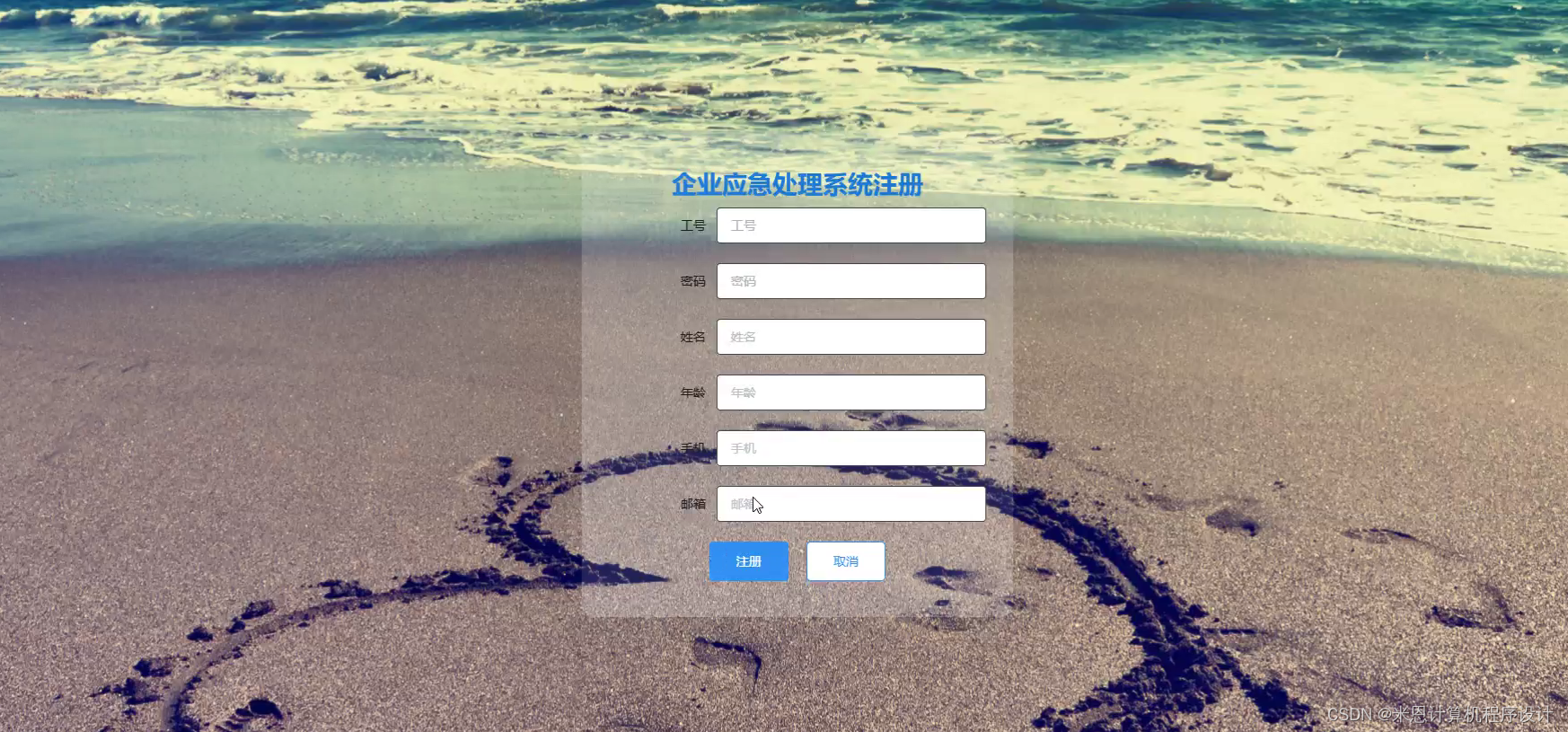
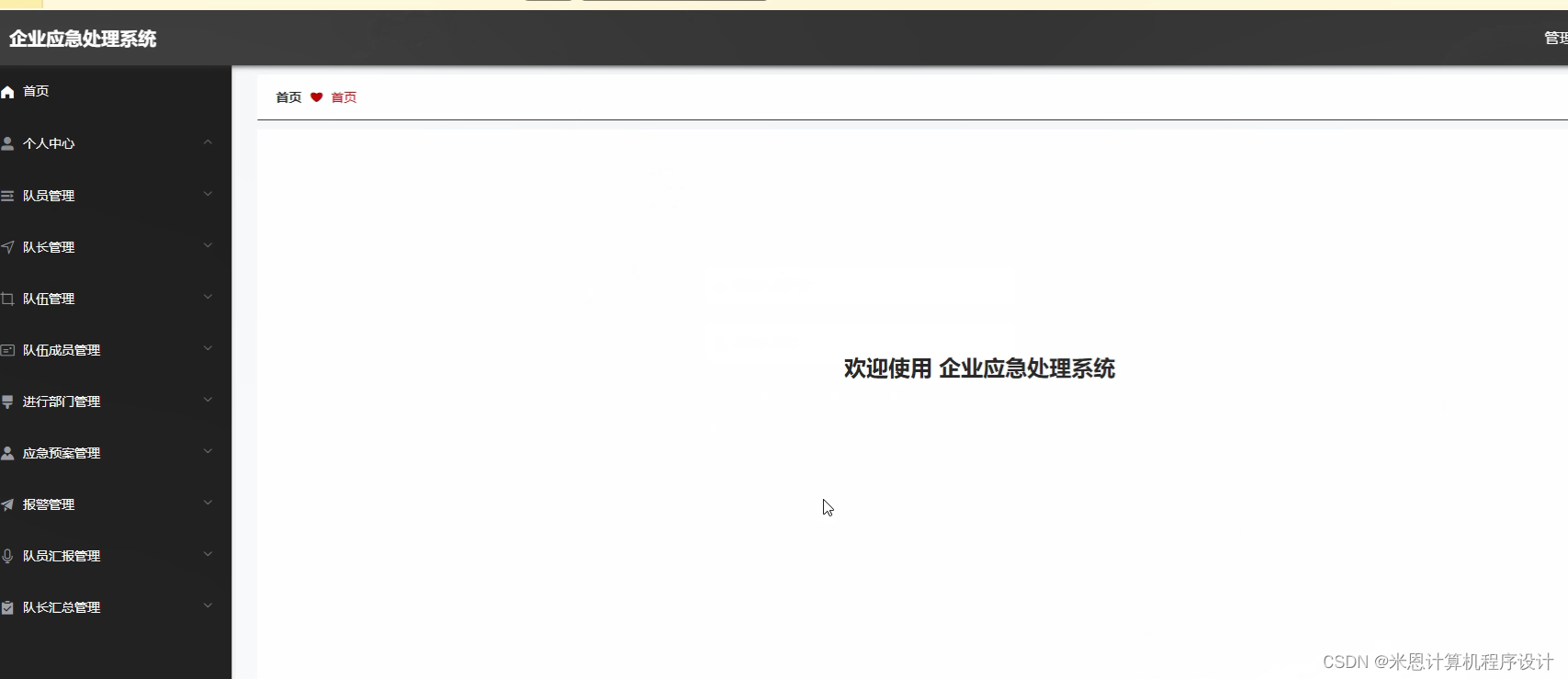
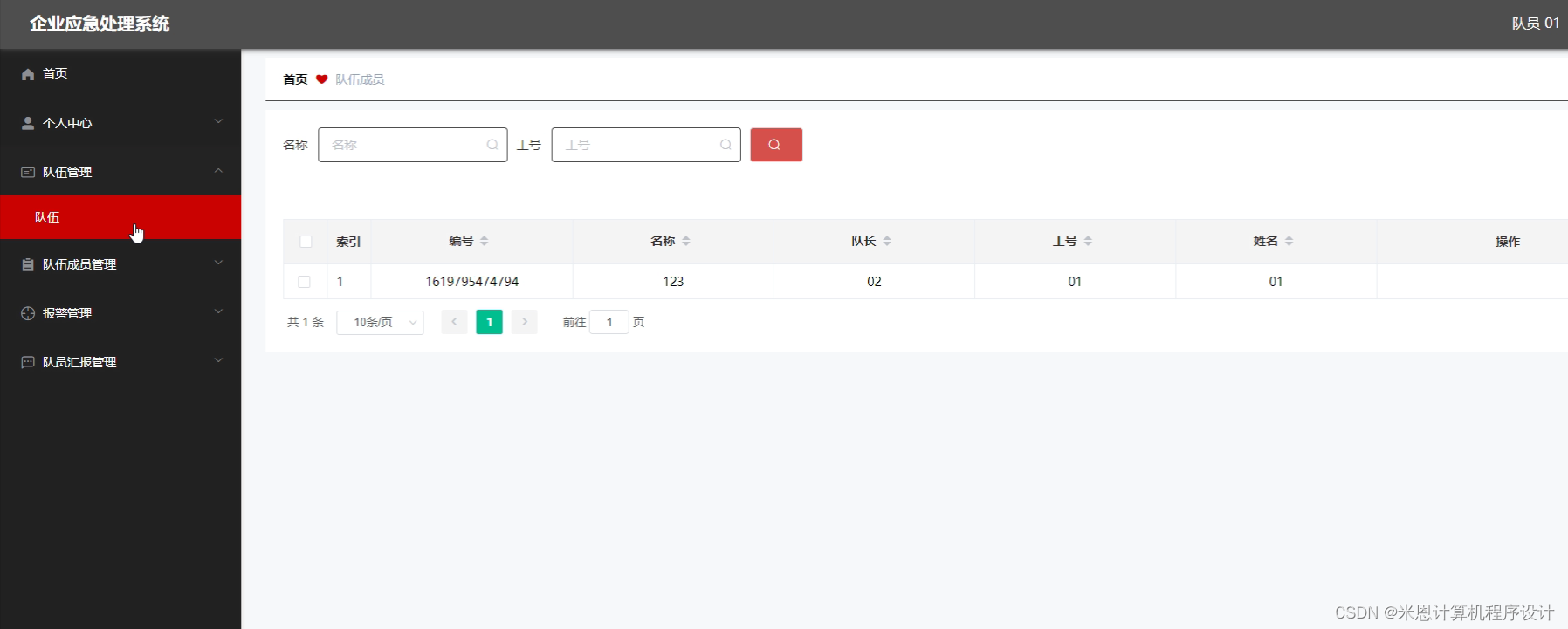
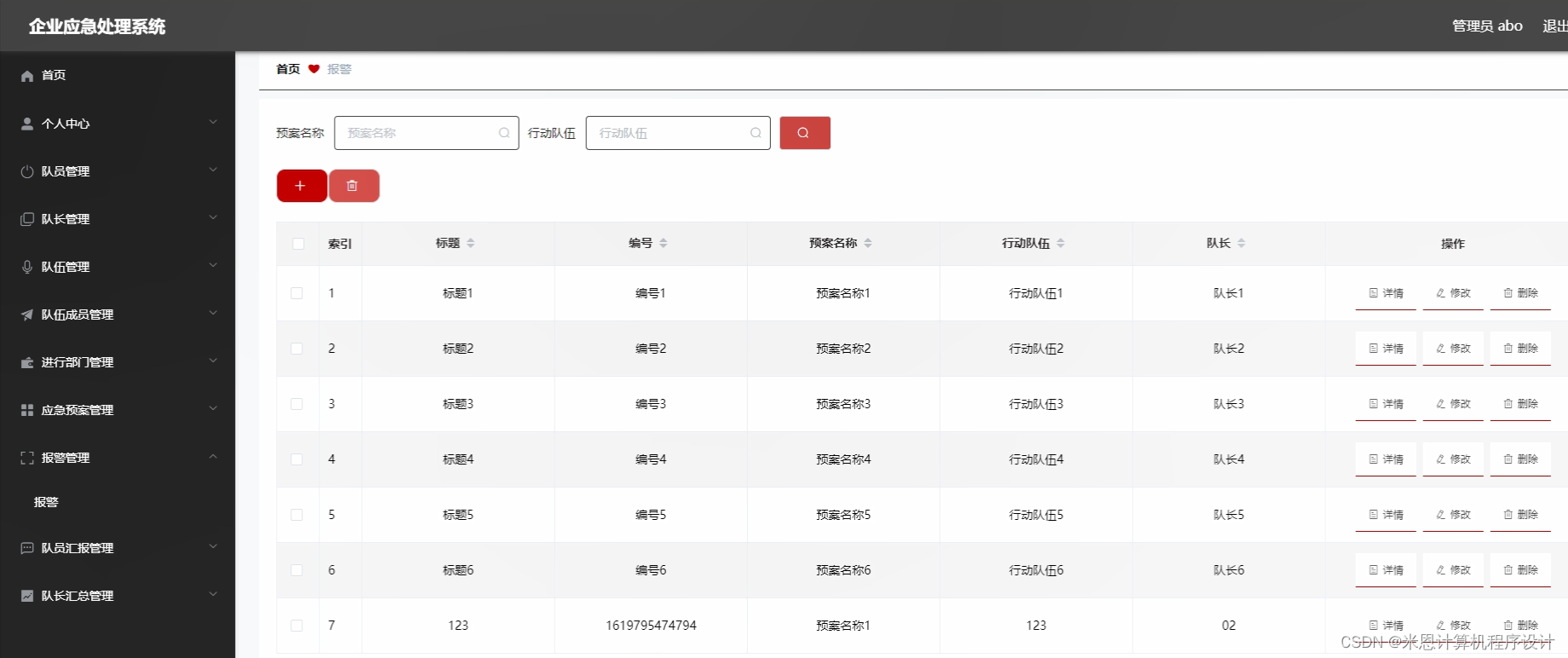
程序界面:















 本文介绍了在快速变化的商业环境中,企业应急处理系统的重要性和技术选型,包括前端的HTML、CSS、Vue.js,后端的Java、SpringBoot、MyBatis,以及数据库MySQL的应用。描述了系统的开发流程,从数据库管理到前端与后端交互,强调了整体架构对提升企业风险管理和应急能力的作用。
本文介绍了在快速变化的商业环境中,企业应急处理系统的重要性和技术选型,包括前端的HTML、CSS、Vue.js,后端的Java、SpringBoot、MyBatis,以及数据库MySQL的应用。描述了系统的开发流程,从数据库管理到前端与后端交互,强调了整体架构对提升企业风险管理和应急能力的作用。














 891
891











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








