(附源码)计算机毕业设计SSM乐多多宠物店网站
项目运行
环境配置:
Jdk1.8 + Tomcat7.0 + Mysql + HBuilderX(Webstorm也行)+ Eclispe(IntelliJ IDEA,Eclispe,MyEclispe,Sts都支持)。
项目技术:
SSM + mybatis + Maven + Vue 等等组成,B/S模式 + Maven管理等等。
环境需要
1.运行环境:最好是java jdk 1.8,我们在这个平台上运行的。其他版本理论上也可以。
2.IDE环境:IDEA,Eclipse,Myeclipse都可以。推荐IDEA;
3.tomcat环境:Tomcat 7.x,8.x,9.x版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
5.是否Maven项目: 否;查看源码目录中是否包含pom.xml;若包含,则为maven项目,否则为非maven项目
6.数据库:MySql 5.7/8.0等版本均可;
毕设帮助,指导,本源码分享,调试部署(见文末)
乐多多宠物店网站,主要的模块包括首页、个人中心、用户管理、宠物信息管理、宠物类型管理、宠物用品管理、物品类型管理、宠物美容师管理、预约美容师管理、宠物寄养管理、宠物配种管理、订单管理等功能。
系统结构
本系统架构网站系统,本系统的具体功能如下:

图4-2系统功能结构图
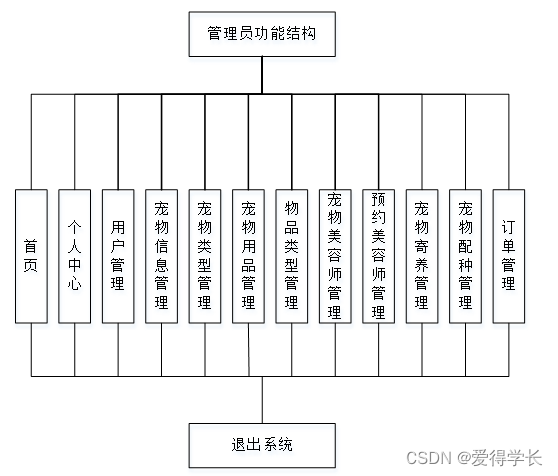
管理员功能结构图,如图4-3所示:

图4-3 管理员功能结构图
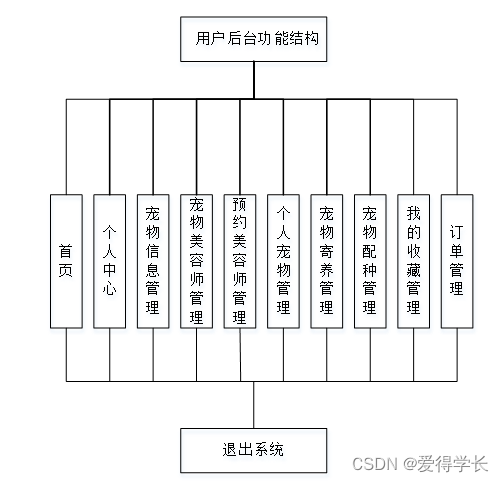
用户后台功能结构图,如图4-4所示:

图4-4 用户后台功能结构图
4.3. 数据库设计
4.3.1 数据库实体
管理员信息结构图,如图4-5所示:

图4-5 管理员信息实体结构图
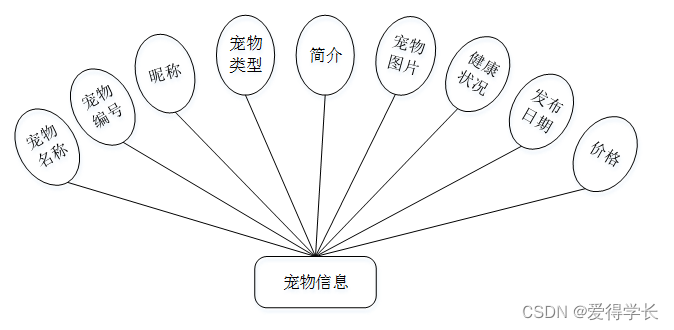
宠物信息实体属性图,如图4-6所示:

图4-6宠物信息实体属性图
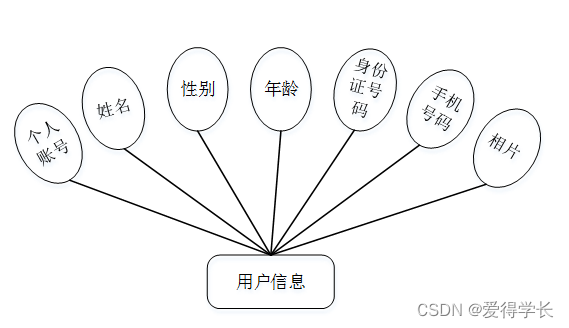
用户信息实体属性图如图4-7所示。

图4-7用户信息实体属性图
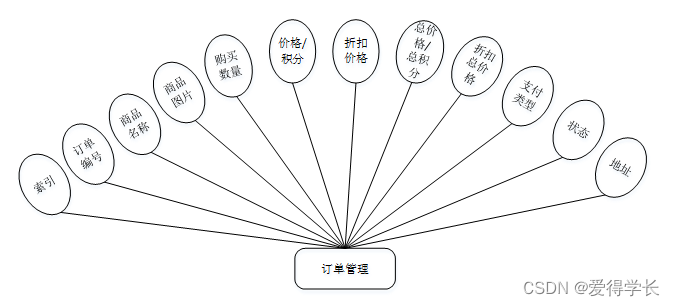
订单管理实体属性图如图4-8所示。

图4-8订单管理实体属性图
系统功能模块
乐多多宠物店网站,在系统首页可以查看首页、宠物信息、宠物用品、宠物美容师 、个人中心、后台管理、购物车等内容,如图5-1所示。

图5-1系统首页界面图
用户注册,在用户注册页面通过填写个人账号、密码、姓名、年龄、身份证号码、手机号码等信息完成用户注册,如图5-2所示。

图5-2用户注册界面图
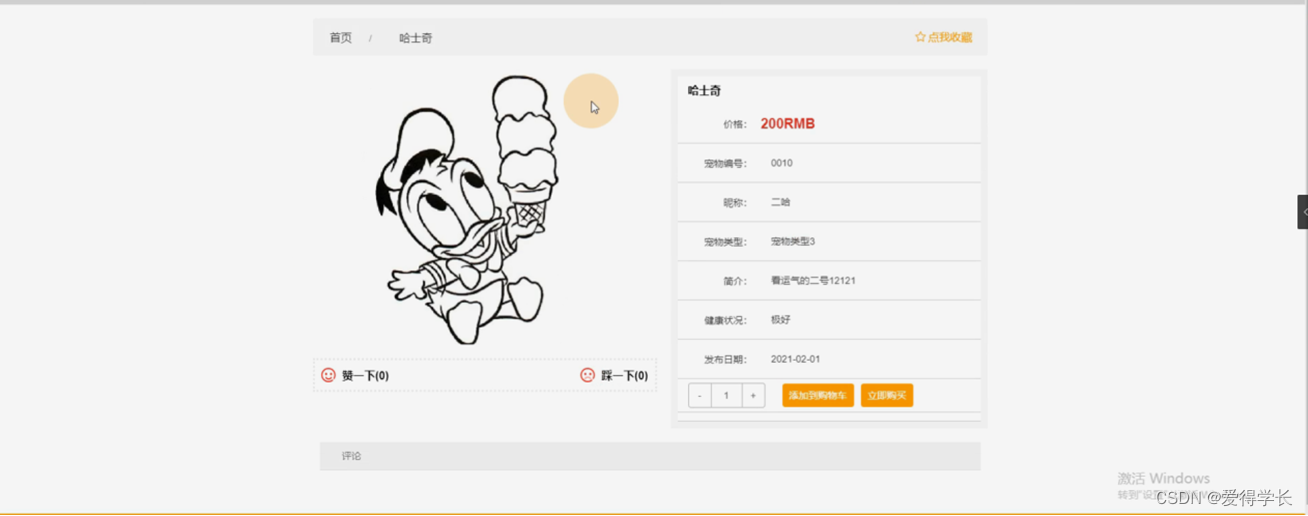
宠物信息,在宠物信息页面可以查看宠物名称、宠物编号、昵称、宠物类型、简介、宠物图片、健康状况、发布日期、价格等详细内容,根据需要进行添加到购物车、立即购买操作,如图5-3所示。

图5-3宠物信息界面图
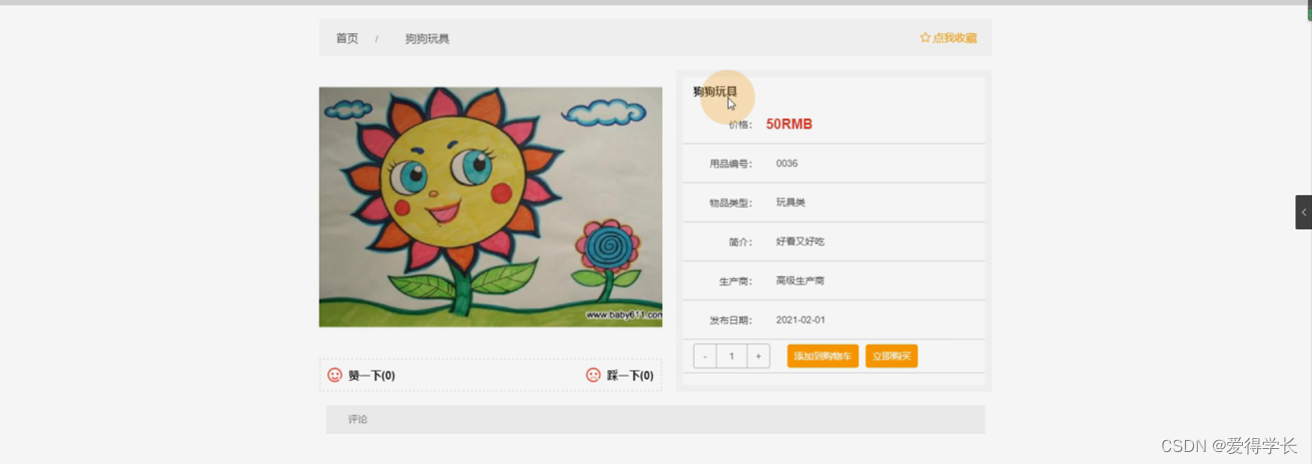
宠物用品,在宠物用品页面可以查看用品编号、物品名称、物品类型、简介、生产商、物品图片、发布日期、价格等详细内容,根据需要进行添加到购物车、立即购买操作,如图5-4所示。

图5-4宠物用品界面图
个人中心,在个人中心页面通过填写个人账号、密码、姓名、性别、年龄、身份证号码、手机号码等信息进行更新信息,根据需要对我的订单、我的地址、我的收藏进行相对应操作,如图5-5所示。

图5-5个人中心界面图
5.2管理员功能模块
管理员登录,管理员通过输入用户名、密码,选择角色并点击登录进行系统登录操作,如图5-6所示。

图5-6管理员登录界图面
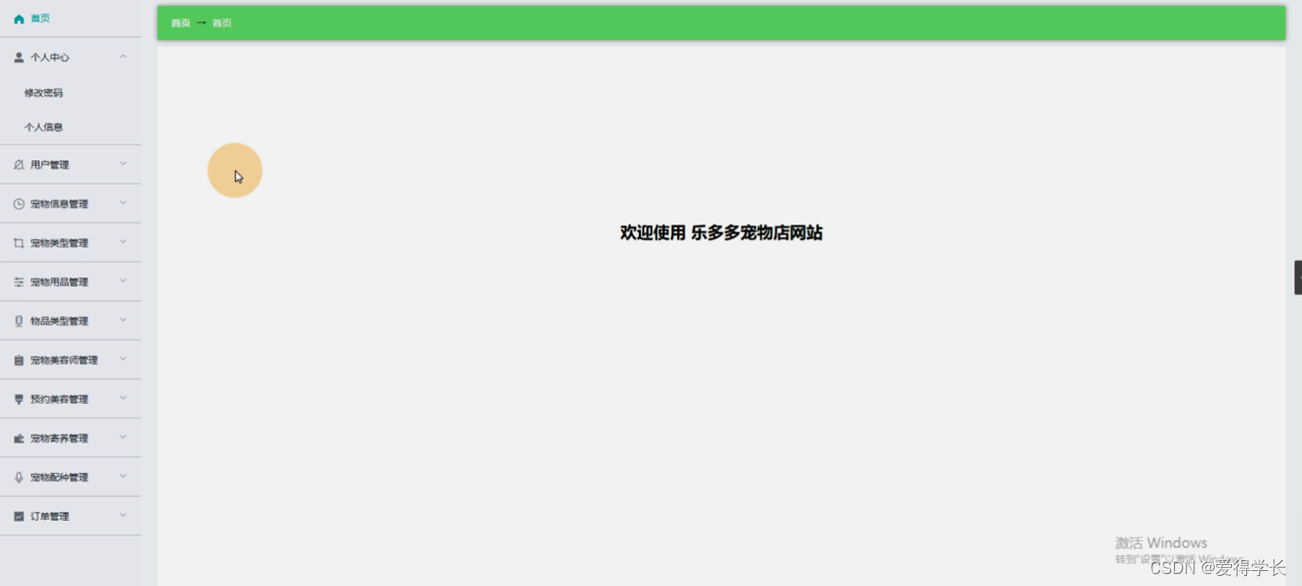
管理员登录进入乐多多宠物店网站可以查看首页、个人中心、用户管理、宠物信息管理、宠物类型管理、宠物用品管理、物品类型管理、宠物美容师管理、预约美容师管理、宠物寄养管理、宠物配种管理、订单管理等信息,如图5-7所示。

图5-7管理员功能界图面
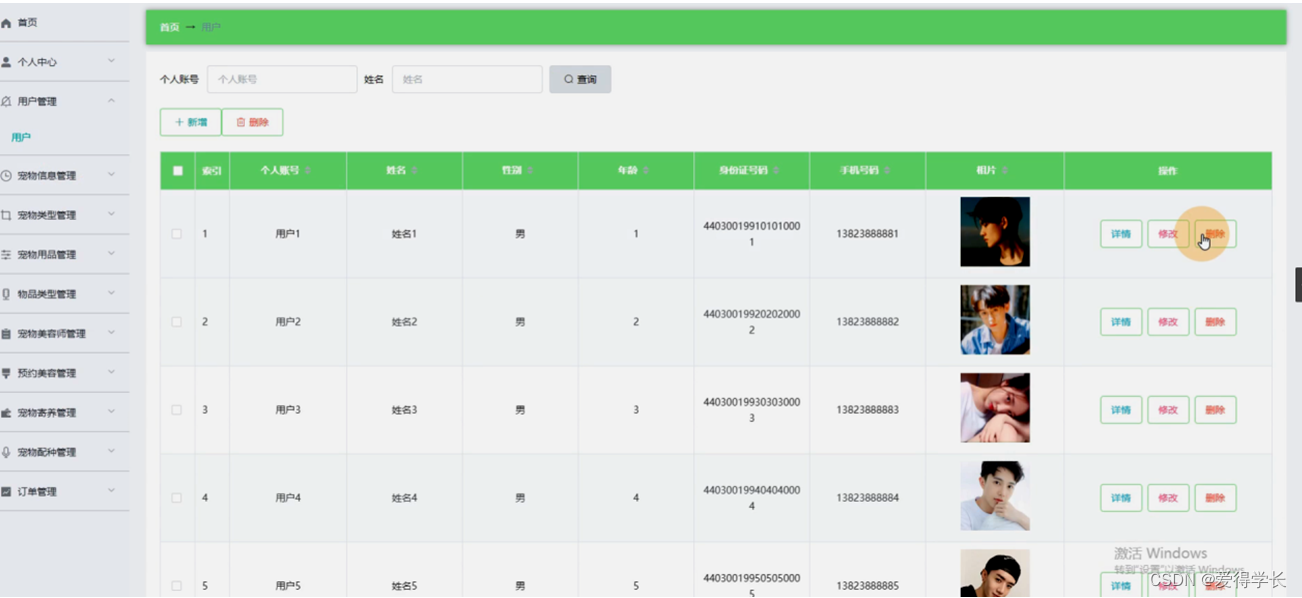
用户管理,在用户管理页面可以查看索引、个人账号、姓名、性别、年龄、身份证号码、手机号码、相片等信息,并可根据需要进行详情、修改或删除等操作,如图5-8所示。

图5-8用户管理界面图
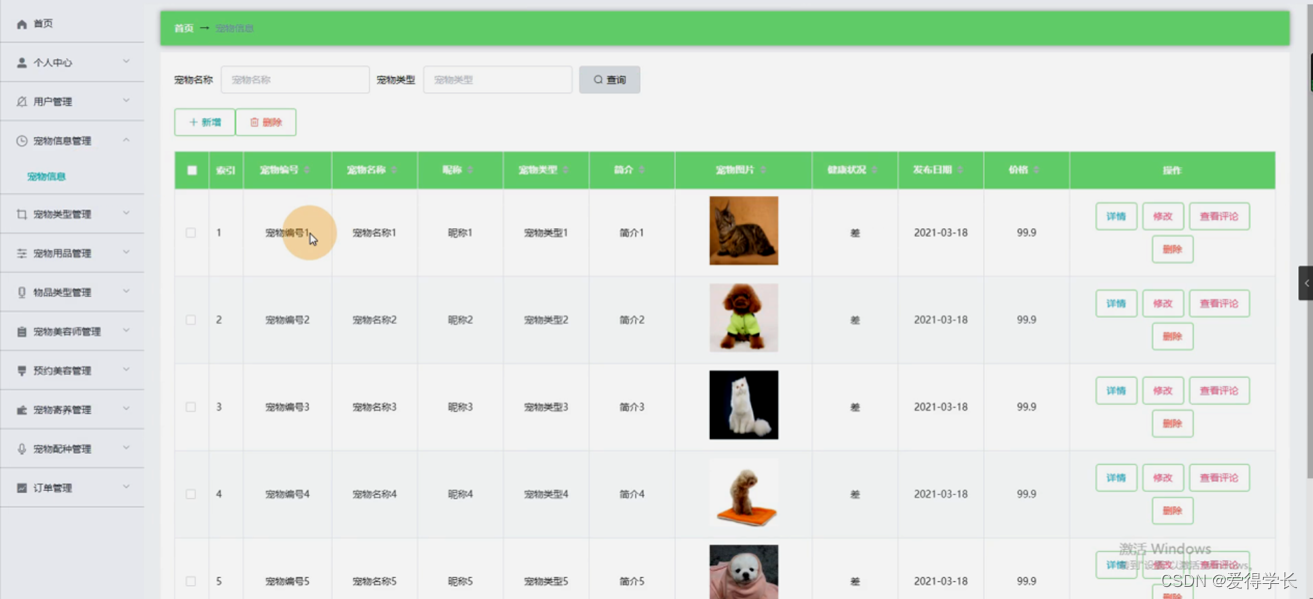
宠物信息管理,在宠物信息管理页面可以查看索引、宠物名称、宠物编号、昵称、宠物类型、简介、宠物图片、健康状况、发布日期、价格等信息,并可根据需要进行详情、查看评论、修改或删除等操作,如图5-9所示。

图5-9宠物信息管理界面图
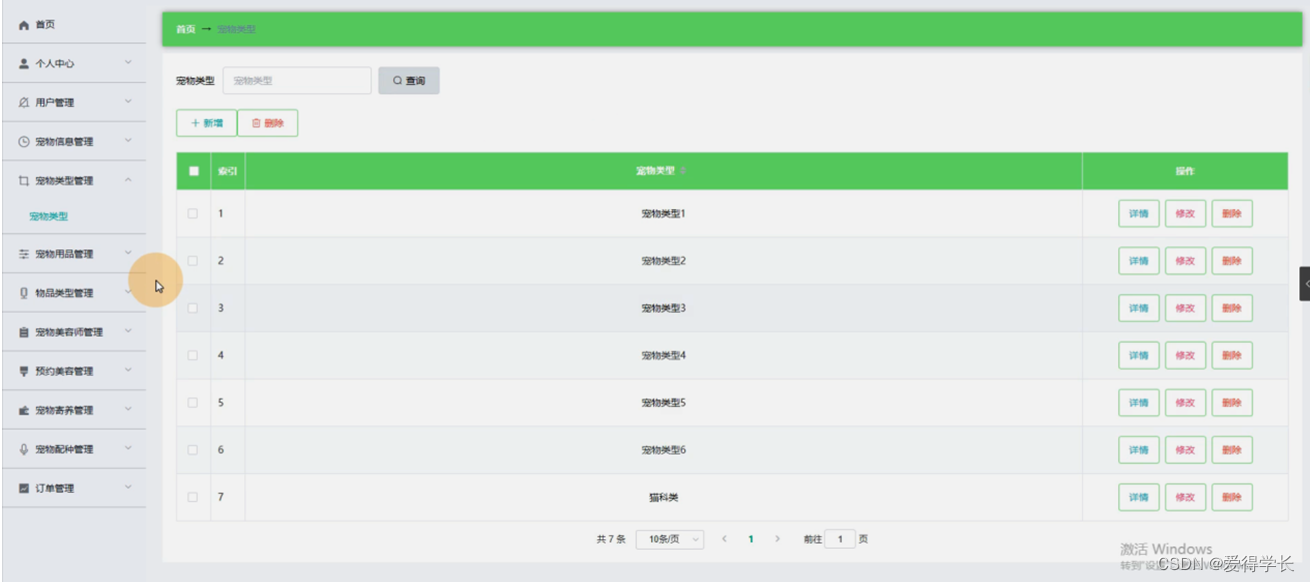
宠物类型管理,在宠物类型管理页面可以查看索引、类型等信息,并可根据需要进行详情、修改或删除等操作,如图5-10所示。

图5-10宠物类型管理界面图
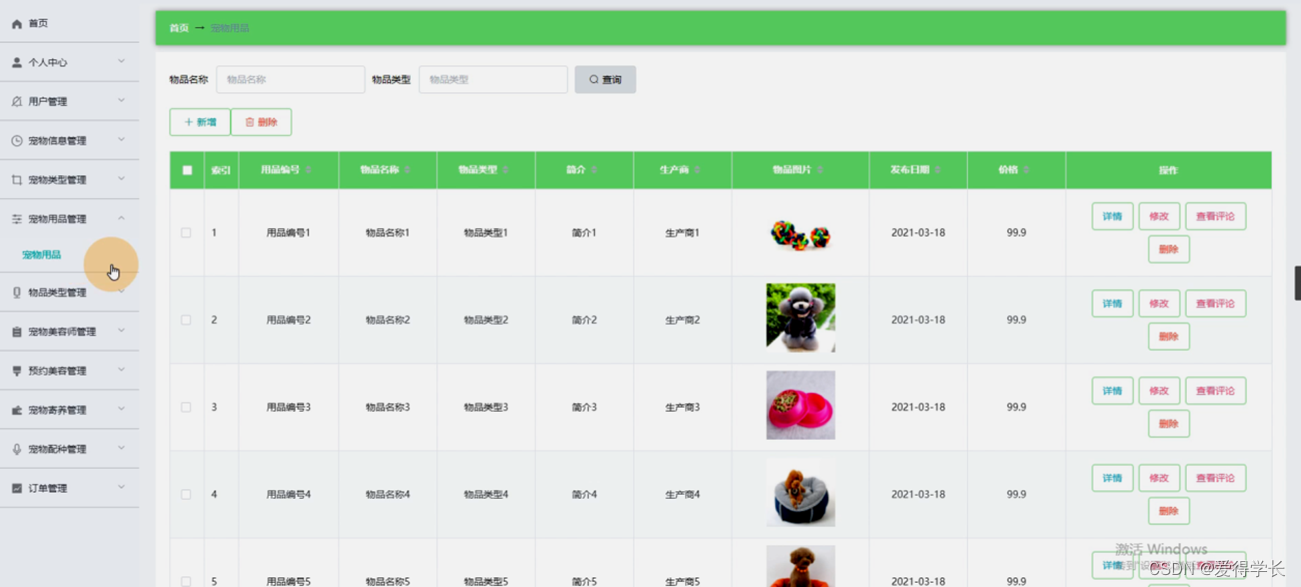
宠物用品管理,在宠物用品管理页面可以查看索引、用品编号、物品名称、物品类型、简介、生产商、物品图片、发布日期、价格等信息,并可根据需要进行查看评论、详情、修改或删除等操作,如图5-11所示。

图5-11宠物用品管理界面图
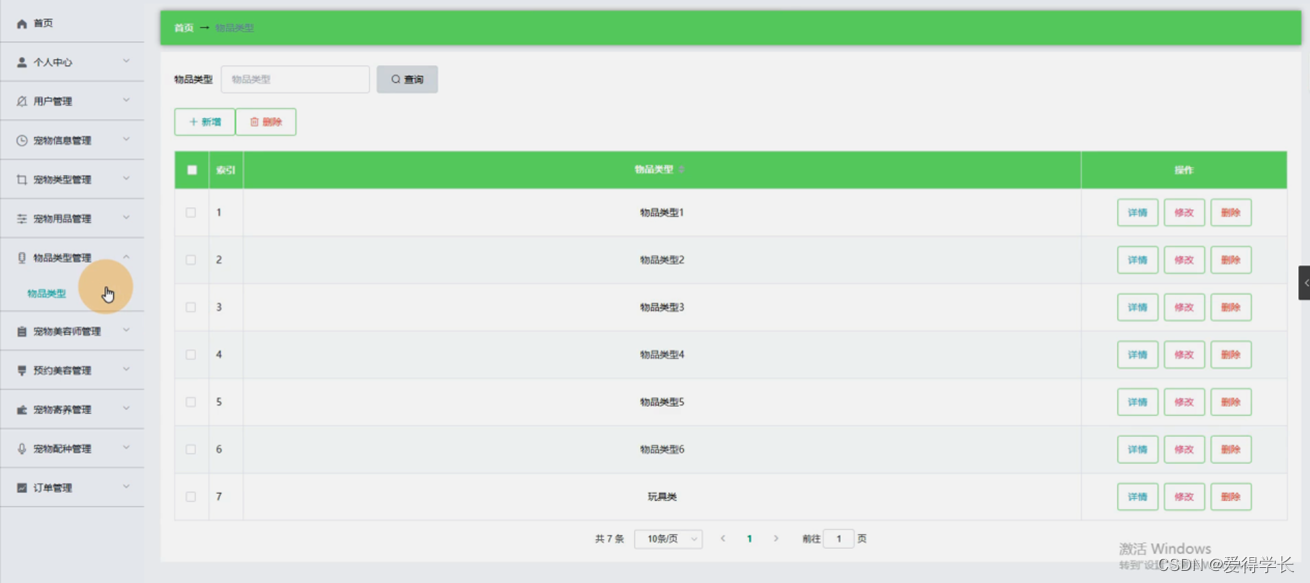
物品类型管理,在物品类型管理页面可以查看索引、物品类型等信息,并可根据需要进行详情、修改或删除等操作,如图5-12所示。

图5-12物品类型管理界面图
JAVA毕设帮助,指导,源码分享,调试部署




















 505
505











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








