最近整理一下es6的使用方法,系统性的学习一下es6的知识。仅作为笔记,有兴趣的话,大家可以去看阮一峰老师的文档。
第一课 let和const
首先es5我们声明变量的方式只有两种:var 和 function。所以es6又新增了四种:let、const、import、class。
let和const我们可以认识为var的一种拓展。
let:
首先我们看个例子
var a = [];
for (var i = 0; i < 10; i++) {
a[i] = function () {
console.log(i);
};
}
a[6](); // 10我们写的代码中,如果按照我们所欲去的 a[6]()应该执行的是console.log(6)才对,但是运行才发现控制台打印的是10。这是因为打印的i并不是传入的i,而是var i中生命的i指向的都是一个变量i,在执行过for语句之后i已经是10,所以打印的是10.
var a = [];
for (var i = 0; i < 10; i++) {
a[i] = function (i) {
console.log(i);
};
}
a[6](6); // 6当然如果我们这样写就没有问题,这是因为打印的语句执行的i是传入的参数本身。这就是作用域的问题,使用var的时候,我们经常会遇到一起和预期不一致的结果,好在es6中let和const的出现解决了这一混乱的问题。
var a = [];
for (let i = 0; i < 10; i++) {
a[i] = function () {
console.log(i);
};
}
a[6](); // 6上面的代码中 只是在for循环中把var变成了let,这是为什么呢?原来let的作用域其实只是那一次循环语句,这样打印的i就是数组的坐标本身了。为什么在使用了let之后就指向当次循环了呢?这是因为es6的块级作用域。说到作用域,我们知道es5中只有全局作用域和函数作用域。let的使用就给es6带来了块级作用域的使用,
function f1() {
let n = 5;
if (true) {
let n = 10;
}
console.log(n); // 5
}上面代码之所以会输出5是因为块级作用域的一个原则,即内层代码块不能影响到外层代码块。
{{{{
{let insane = 'Hello World'}
console.log(insane); // 报错
}}}};上面代码中声明insane的代码块并不能对外层代码块生效,也就是说打印的insane是一个没有声明过的,不合法的对象,所以控制台会报错。有了块级作用域,之前在es5中经常使用的匿名立即执行函数也就不需要了。
//匿名立即执行函数
(function () {
var tmp = ...;
...
}());在使用let的时候,我们要用{}来包含住块级区域,不然会报错。
const:
const是一个只读的常量声明,也就是const一旦声明是不可以改变的。


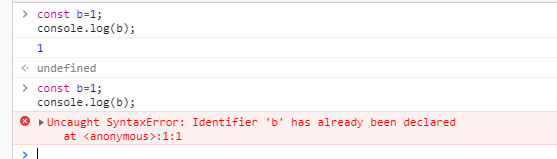
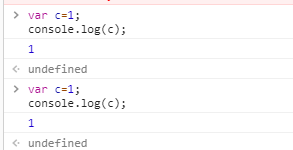
const b=1;
console.log(b);我们可以看到声明了b之后,第一次是可以正常打印的,但为什么第二次却失败了,正如错误提示一样,b已经被声明过了,const不允许声明对象重复声明和修改。其实const的原理是const会指向内存地址,它不管别的,就指向那个内存地址不改变。所以才会不能被修改。但是对于一些复杂的对象比如数组和对象,const只能指向一个实际的数据指针,至于后面的数据结构是否变化,它也不管,所以要谨慎之用。
总结
let的使用避免了我们很多问题,避免了变量提升问题,所谓的变量提升就是指es5的时候,我们可以先使用变量再声明,
// var 的情况
console.log(foo); // 输出undefined
var foo = 2;这本身是很奇怪了,而且浏览器还不会报错,可能导致有些bug很那找到。使用了let之后上面就会报错,从而避免了变量的滥用。对于未事先声明的变量使用导致报错的情况,我们成为暂时性死区。
var tmp = 123;
if (true) {
tmp = 'abc'; // ReferenceError
let tmp;
}当我们开发过程中发现莫名报错的时候就要考虑下是否存在暂时性死区的问题,如果声明函数
function bar(x = y, y = 2) {
return [x, y];
}当我们调用bar的时候就会报错,因为x=y的时候,y未声明,这是暂时性死区,是不合法的。
























 69
69











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








