目录
一、编写HTML结构
1.1 创建文件
我们在项目目录当中创建一个 名为 index.html的文件,在文件中编写以下内容。
以下主要用到了div块级标签和button按钮, onclick是处理按钮的点击事件。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>香菜的计算器</title>
</head>
<body>
<div class="calculator">
<div class="display" id="display">0</div>
<div class="keys">
<button onclick="appendToDisplay('7')">7</button>
<button onclick="appendToDisplay('8')">8</button>
<button onclick="appendToDisplay('9')">9</button>
<button onclick="operate('+')" class="option">+</button>
<button onclick="appendToDisplay('4')">4</button>
<button onclick="appendToDisplay('5')">5</button>
<button onclick="appendToDisplay('6')">6</button>
<button onclick="operate('-')" class="option">-</button>
<button onclick="appendToDisplay('1')">1</button>
<button onclick="appendToDisplay('2')">2</button>
<button onclick="appendToDisplay('3')">3</button>
<button onclick="operate('*')" class="option">×</button>
<button onclick="appendToDisplay('0')">0</button>
<button onclick="appendToDisplay('.')">.</button>
<button onclick="calculate()" class="option">=</button>
<button onclick="operate('/')" class="option">÷</button>
<button onclick="clearDisplay()" class="option">C</button>
</div>
</div>
</body>
</html>
二、编写CSS样式
2.1 编写好看样式
因为HTML结构是比较单一化的,我们需要使用CSS样式对它进行美化。
首先在根目录下创建一个名为 css的目录, 在css目录下创建 main.css样式文件。

代码如下:
body {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
margin: 0;
}
.calculator {
background: rgba(78, 78, 82, 0.5);
border-radius: 10px;
padding: 20px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
}
.display {
font-size: 2em;
padding: 10px;
background-color: #22242980; /* 50% 半透明 */
text-align: right;
color: #e8e9e9;
border-radius: 5px;
margin-bottom: 10px;
}
.keys {
display: grid;
grid-template-columns: repeat(4, 1fr);
grid-gap: 10px;
}
button {
padding: 10px;
font-size: 1.2em;
border: none;
border-radius: 5px;
background-color: #7a7a7d;
color: #ffffff;
cursor: pointer;
transition: background-color 0.3s;
}
button:hover {
background-color: #d0d0d0;
}
button.option {
background: #ff9727;
}2.2 引入css样式
在index.html 文件的 head标签中,我们要引入css样式,编写以下标签。
<link rel="stylesheet" href="css/main.css">三、编写JavaScript逻辑代码
3.1 创建操作文件
我们现在有了结构和样式,但是缺少具体的操作。需要使用JavaScript来实现具体的计算操作。
首先创建一个名为 js的目录,在js目录下创建calculartor.js文件。

代码如下
// 当前输入的值,初始值为0
let currentInput = "0";
// 当前操作符,默认为null
let currentOperator = null;
// 第一操作数,默认为null
let firstOperand = null;
// 将数字或小数点添加到显示屏上
function appendToDisplay(value) {
if (currentInput === "0" && value !== ".") {
// 如果当前输入为0,并且value不是小数点,直接用value替换currentInput
currentInput = value;
} else {
// 否则,在currentInput后面追加value
currentInput += value;
}
// 更新显示屏上的内容
document.getElementById("display").innerText = currentInput;
}
// 清空显示屏
function clearDisplay() {
currentInput = "0";
document.getElementById("display").innerText = currentInput;
}
// 记录当前操作符,并将当前输入值作为第一操作数
function operate(operator) {
if (currentOperator !== null) {
// 如果当前已经记录有操作符,则先计算结果
calculate();
}
// 记录第一操作数为当前输入值
firstOperand = currentInput;
// 记录当前操作符
currentOperator = operator;
// 将当前输入值重置为0
currentInput = "0";
}
// 根据当前操作符和第二操作数计算结果,并将结果显示在屏幕上
function calculate() {
// 如果当前未记录操作符或第一操作数,则直接返回
if (currentOperator === null || firstOperand === null) return;
let result;
// 获取第二操作数
const secondOperand = currentInput;
// 根据当前操作符进行计算
switch (currentOperator) {
case "+":
result = parseFloat(firstOperand) + parseFloat(secondOperand);
break;
case "-":
result = parseFloat(firstOperand) - parseFloat(secondOperand);
break;
case "*":
result = parseFloat(firstOperand) * parseFloat(secondOperand);
break;
case "/":
result = parseFloat(firstOperand) / parseFloat(secondOperand);
break;
default:
// 如果操作符不是加、减、乘、除,则直接返回
return;
}
// 将计算结果更新为当前输入值
currentInput = result.toString();
// 重置当前操作符和第一操作数
currentOperator = null;
firstOperand = null;
// 更新显示屏上的内容
document.getElementById("display").innerText = currentInput;
}
3.2 引入js文件
在index.html文件中的 body标签下,编写以下内容。
<script src="js/calculartor.js"></script>3.3 整体代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>香菜的计算器</title>
<link rel="stylesheet" href="css/main.css">
</head>
<body>
<div class="calculator">
<div class="display" id="display">0</div>
<div class="keys">
<button onclick="appendToDisplay('7')">7</button>
<button onclick="appendToDisplay('8')">8</button>
<button onclick="appendToDisplay('9')">9</button>
<button onclick="operate('+')" class="option">+</button>
<button onclick="appendToDisplay('4')">4</button>
<button onclick="appendToDisplay('5')">5</button>
<button onclick="appendToDisplay('6')">6</button>
<button onclick="operate('-')" class="option">-</button>
<button onclick="appendToDisplay('1')">1</button>
<button onclick="appendToDisplay('2')">2</button>
<button onclick="appendToDisplay('3')">3</button>
<button onclick="operate('*')" class="option">×</button>
<button onclick="appendToDisplay('0')">0</button>
<button onclick="appendToDisplay('.')">.</button>
<button onclick="calculate()" class="option">=</button>
<button onclick="operate('/')" class="option">÷</button>
<button onclick="clearDisplay()" class="option">C</button>
</div>
</div>
<script src="js/calculartor.js"></script>
</body>
</html>
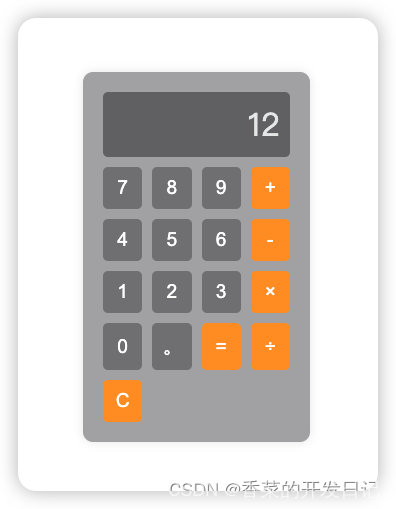
四、运行

























 1101
1101











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










