js处理富文本框中关键词高亮效果展示
最近在处理舆情文章的数据,提及的需求中涉及舆情要素以及公司名称需要在文章内容中高亮显示,以下方法使用js处理文章实现关键词的高亮显示
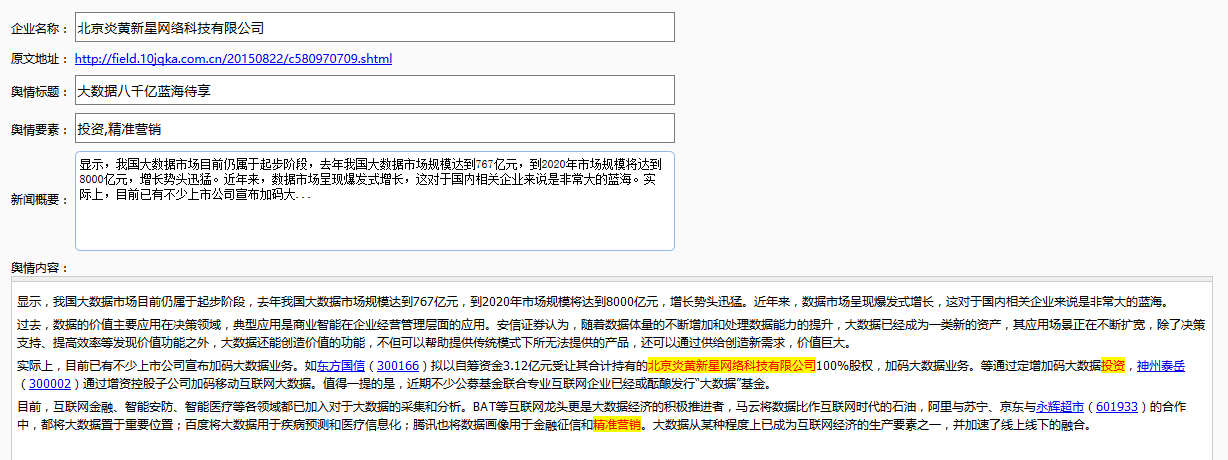
1、展示实现效果
由上图可看到,企业名称和舆情要素在舆情内容中实现了黄色高亮显示
2、js方法实现过程
function showYuqingDetailInfo(id){
$.post("<%=basePath%>/yuQing/getYuQingInfo",{
"id":id},
function(data){
$('#fm').form('load',data);
var fyqXwContent = data.fyqXwContent;
document.getElementById("fyqYwDom").href=data.fyqYwDom;
$('#fyqYwDomfont').html(data.fyqYwDom);









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1428
1428











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








