easyUI数据统计列表中根据单元格数值控制显示效果
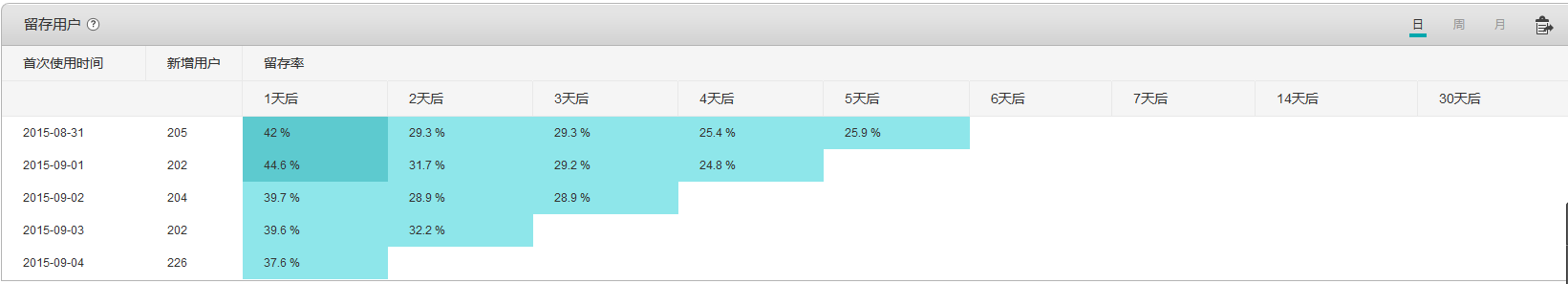
最近实现app留存分析时,要求根据查询结果单元格数值控制单元格颜色的显示,经查阅发现,针对easyUI每列数据可通过styler属性控制,需要实现的效果

以一天后的为例,处理颜色,js代码如下
{
field : 'fristDayRate',
title : '1天后',
width : 20,
align : 'center',
sortable:true,
sortOrder:'desc',
styler:cellStyler








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








