选择器分类:
- 标签选择器:标签名{},作用于所有此标签。
- 类选择器: .class{},在标签内定义class=”“,属图形结构。
- ID选择器:#ID{}, 在标签内定义id=”“,有严格的一一对应关系。
- 子选择器:.span>li{},作用于父元素span类下一层的li标签。
- 包含选择器:.span li{},作用于父元素span下所有li标签。
- 通用选择器:*{},匹配所有html的标签元素。
- 伪类选择符:标签的某种状态设置
- 分组选择符:分组快速定义
标签选择器
标签选择器其实就是html代码中的标签。例如<html>、<body>、<h1>、<p>、<img></code>例如下面代码:
p{
font-size:12px;
line-height:1.6em;
}ID选择器
#.类选器名称{css样式代码;}
#setGreen{
color:green;
}
<span id="setGreen">公开课</span>
类选择器
#类选器名称{css样式代码;}
.stress{
color:red;
}/*类前面要加入一个英文圆点*/
<span class="stress">胆小如鼠</span>类选择器和ID选择器的区别
- ID选择器只能在文档中使用一次。
- 可以使用类选择器词列表方法为一个元素同时设置多个样式。
子选择器
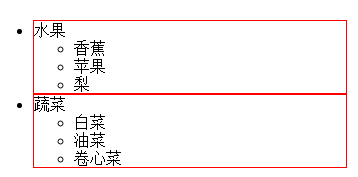
即大于符号(>),用于选择指定标签元素的第一代子元素。如右侧代码编辑器中的代码:
.food>li{
border:1px solid red;
}
<ul class="food">
<li>水果
<ul>
<li>香蕉</li>
<li>苹果</li>
<li>梨</li>
</ul>
</li>
<li>蔬菜
<ul>
<li>白菜</li>
<li>油菜</li>
<li>卷心菜</li>
</ul>
</li>说明:
香蕉,苹果层面的li标签没有起作用,作用于第一层li标签
包含(后代)选择器
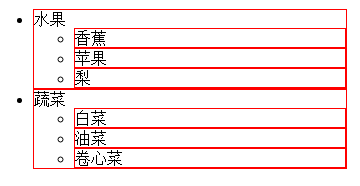
包含选择器,即加入空格,用于选择指定标签元素下的后辈元素。如右侧代码编辑器中的代码:
.first span{
color:red;
}
.food li{
border:1px solid red;/*添加边框样式(粗细为1px, 颜色为红色的实线)*/
}
<p class="first">三年级时,我还是一个<span>胆小如鼠</span>的小女孩,上课从来不敢回答老师提出的问题,生怕回答错了老师会批评我。就一直没有这个勇气来<span>回答老师提出的问题。</span>学校举办的活动我也没勇气参加。</p>
<ul class="food">
<li>水果
<ul>
<li>香蕉</li>
<li>苹果</li>
<li>梨</li>
</ul>
</li>
<li>蔬菜
<ul>
<li>白菜</li>
<li>油菜</li>
<li>卷心菜</li>
</ul>
</li>
</ul>
说明:
可以作用于所有的li标签
子选择器和包含选择器的区别
子选择器作用于元素的第一代后代
包含选择器作用于元素的所有后代
通用选择器
通用选择器是功能最强大的选择器,它使用一个(*)号指定,它的作用是匹配html中所有标签元素,如下使用下面代码使用html中任意标签元素字体颜色全部设置为红色:
* {color:red;}伪类选择符
它允许给html不存在的标签(标签的某种状态)设置样式,比如说我们给html中一个标签元素的鼠标滑过的状态来设置字体颜色:
a:hover{color:red;}
<p class="first">三年级时,我还是一个<a href="http://www.imooc.com">胆小如鼠</a>的小女孩,上课从来不敢回答老师提出的问题,生怕回答错了老师会批评我。就一直没有这个勇气来回答老师提出的问题。学校举办的活动我也没勇气参加。</p>分组选择符
当你想为html中多个标签元素设置同一个样式时,可以使用分组选择符(,),如下代码为右侧代码编辑器中的h1、span标签同时设置字体颜色为红色:
h1,span{color:red;}相当于
h1{color:red;}
span{color:red;}























 1124
1124











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








