| 项目 | 价格 |
|---|---|
| 文字排版–字体 | body{font-family:"宋体";} |
| 文字排版–字号、颜色 | body{font-size:12px;color:#666} |
| 文字排版–粗体 | p span{font-weight:bold;} |
| 文字排版–斜体 | p a{font-style:italic;} |
| 文字排版–下划线 | p a{text-decoration:underline;} |
| 文字排版–删除线 | .oldPrice{text-decoration:line-through;} |
| 段落排版–缩进 | p{text-indent:2em;}段首缩进两个字 |
| 段落排版–行间距(行高) | p{line-height:1.5em;} |
| 段落排版–中文字间距 | letter-spacing:50px; |
| 段落排版–字母间距 | word-spacing:50px; |
| 段落排版–对齐 | text-align:center; |
常用的块状元素有:
<div>、<p>、<h1>...<h6>、<ol>、<ul>、<dl>、<table>、<address>、<blockquote> 、<form>块级元素特点:
1、每个块级元素都从新的一行开始,并且其后的元素也另起一行。(真霸道,一个块级元素独占一行)
2、元素的高度、宽度、行高以及顶和底边距都可设置。
3、元素宽度在不设置的情况下,是它本身父容器的100%(和父元素的宽度一致),除非设定一个宽度。
- 4、
display:inline设置为内联元素
常用的内联元素有:
<a>、<span>、<br>、<i>、<em>、<strong>、<label>、<q>、<var>、<cite>、<code>说明:
display:block可以将内联元素设置为块级元素
内联元素特点:
- 1、和其他元素都在一行上;
- 2、元素的高度、宽度及顶部和底部边距不可设置;
- 3、元素的宽度就是它包含的文字或图片的宽度,不可改变。
常用的内联块状元素有:
内联块状元素(inline-block)就是同时具备内联元素、块状元素的特点,代码display:inline-block就是将元素设置为内联块状元素。
<img>、<input>inline-block 元素特点:
- 1、和其他元素都在一行上;
- 2、元素的高度、宽度、行高以及顶和底边距都可设置。
例如:
<style type="text/css">
a{
display:inline-block;
width:60px;/*在默认情况下宽度不起作用*/
height:20px;/*在默认情况下高度不起作用*/
background:pink;/*设置背景颜色为粉色*/
text-align:center; /*设置文本居中显示*/
}
</style>
</head>
<body>
<a>第1页</a>
<a>2</a>
<a>3</a>
<a>4</a>
</body>结果:
盒子模型
盒模型–边框(一)
div{
border:2px solid red;
}相当于
div{
border-width:2px;
border-style:solid;
border-color:red;
}盒模型–边框(二)
设置部分边框
div{
border-bottom:1px solid red;
border-top:1px solid red;
border-right:1px solid red;
border-left:1px solid red;
}
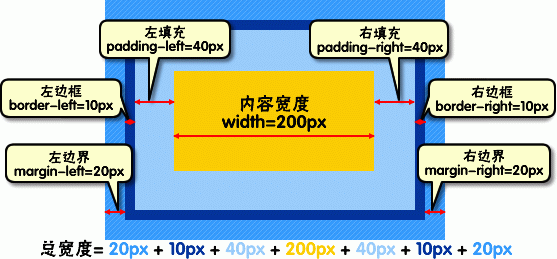
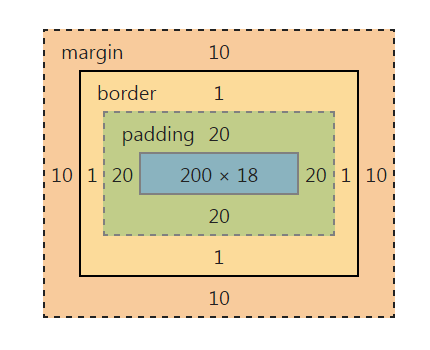
盒模型–宽度和高度
div{
width:200px;
padding:20px;
border:1px solid red;
margin:10px;
}填充(内容和边框之间的距离):padding
盒模型–边界
div{margin:20px 10px 15px 30px;}注意:
padding和margin的区别,padding在边框里,margin在边框外。



























 1022
1022

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








