元素的显示与隐藏
.
1. display 显示
display: none 隐藏对象
display:block 除了转换为块级元素之外,同时还有显示元素的意思。
.box1 {
width: 100px;
height: 100px;
background-color: pink;
}
.box2 {
width: 100px;
height: 100px;
background-color: tomato;
}
<body>
<div class="box1"></div>
<div class="box2"></div>
</body>

给box1添加display: none; 隐藏元素
.box1 {
width: 100px;
height: 100px;
background-color: pink;
display: none;
}

特点: 隐藏之后,不再保留位置。
.
2. visibility 可见性
visibility:visible ; 对象可视
visibility:hidden; 对象隐藏
给元素添加visibility隐藏 还保留原来位置!!!
.box1 {
width: 100px;
height: 100px;
background-color: pink;
visibility: hidden;
}

特点: 隐藏之后,继续保留原有位置。
.
3. overflow 溢出
| 属性值 | 描述 |
|---|---|
| visible | 不剪切内容也不添加滚动条 |
| hidden | 不显示超过对象尺寸的内容,超出的部分隐藏掉 |
| scroll | 不管超出内容否,总是显示滚动条 |
| auto | 超出自动显示滚动条,不超出不显示滚动条 |
如图,盒子内的内容超过了盒子的宽度:
visible属性为默认

overflow: hidden; 超出的元素隐藏:
.box1 {
margin: 100px auto;
width: 100px;
height: 100px;
background-color: pink;
overflow: hidden;
}

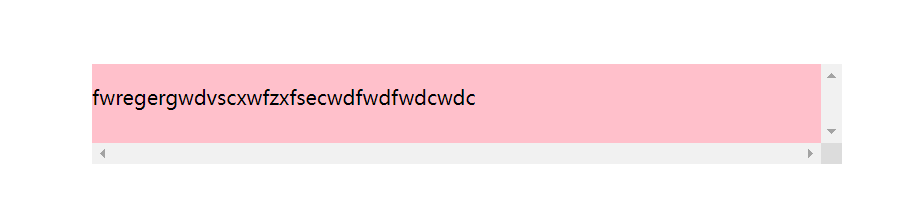
overflow: scroll; 不管内容超没超过盒子都会添加滚动条:
.box1 {
margin: 100px auto;
width: 600px;
height: 80px;
background-color: pink;
overflow: scroll;
}

overflow: auto; 内容超出盒子自动显示滚动条,不超出盒子不显示滚动条:

显示与隐藏总结:
| 属性 | 区别 | 用途 |
|---|---|---|
| display | 隐藏对象,不保留位置 | 配合后面js做特效,比如下拉菜单,原先没有,鼠标经过,显示下拉菜单, 应用极为广泛 |
| visibility | 隐藏对象,保留位置 | 使用较少 |
| overflow | 只是隐藏超出大小的部分 | 1. 可以清除浮动 2. 保证盒子里面的内容不会超出该盒子范围 |
CSS用户界面样式
.
所谓的界面样式, 就是更改一些用户操作样式,以便提高更好的用户体验。
-
更改用户的鼠标样式
-
表单轮廓等。
-
防止表单域拖拽
1. 鼠标样式cursor
| 属性值 | 描述 |
|---|---|
| default | 小白 默认 |
| pointer | 小手 |
| move | 移动 |
| text | 文本 |
| not-allowed | 禁止 |
.box1 {
margin: 100px auto;
width: 200px;
height: 200px;
background-color: pink;
}
.box1:hover {
/* 鼠标移动到div的时候样式变成👆 */
cursor: pointer;
}
<body>
<div class="box1">
</div>
</body>

2. 轮廓线 outline
outline : outline-color ||outline-style || outline-width
选中时input的框变为红色:
input {
outline-color: red;
}
<body>
<input type="text" name="" id="">
</body>

3. 防止拖拽文本域resize
.
语法:
<textarea style="resize: none;"></textarea>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
textarea {
resize: none;
}
</style>
</head>
<body>
<textarea name="" id="" cols="30" rows="10"></textarea>
</body>
</html>
设置textarea文本域不可随意拖拽:






















 945
945











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








