目前主流的Web开发模式有两种,分别是:
基于服务端渲染的传统web开发模式 😶
基于前后端分离的新型web开发模式 😮
<!-- more -->
1.服务端渲染的web开发模式
服务端渲染的概念:服务器发送给客户端的HTML页面,是在服务器通过字符串的拼接,动态生成的。因此,客户端不需要使用Ajax这样的技术额外请求页面的数据。代码示例如下:

服务端渲染的优缺点
优点:
-
前端耗时少。 因为服务器端负责动态生成HTML内容,浏览器只需要直接渲染页面即可。尤其是移动端,更省电。
-
有利于SEO. 因为服务器端响应的是完整的HTML页面内容,所以爬虫更容易爬取获得信息,更有利于SEO
缺点:
-
占用服务器端资源。 即服务器端完成HTML页面内容的拼接,如果请求较多,会对服务器造成一定的访问压力。
-
不利于前后端分离, 开发效率低。使用服务器端渲染,则无法进行分工合作,尤其对于前端复杂度高的项目,不利于项目高效开发。
2.前后端分离的优缺点
服务端渲染的优缺点
优点:
-
开发体验好。 前端专注于UI页面的开发,后端专注于api的开发,且前端有更多的选择性。
-
用户体验好。 Ajax 技术的广泛应用,极大的提高了用户的体验,可以轻松实现页面的局部刷新
-
减轻了服务器端的渲染压力。因为页面最终是在每个用户的浏览器中生成的。
缺点:
-
不利于SEO(爬虫).因为完整的HTML页面需要在客户端动态拼接完成,所以爬虫对无法爬取页面的有效信息。(解决方案:利用Vue. React 等前端框架的SSR (server side render)技术能够很好的解决SEO问题! )
如何选择Web开发模式
不谈业务场景而盲目选择使用何种开发模式都是耍流氓。
比如企业级网站,主要功能是展示而没有复杂的交互,并且需要良好的SEO,则这时我们就需要使用服务器端渲染;
而类似后台管理项目,交互性比较强,不需要考虑SEO,那么就可以使用前后端分离的开发模式。
另外,具体使用何种开发模式并不是绝对的,为为同时兼顾了首页的渲染速度和前后端分离的开发效率,一些网站采用了首屏服务器端渲染+其他页面前后端分离的开发模式。
身份认证
什么是身份认证
身份认证(Authentication) 又称"身份验证”、”鉴权” ,是指通过-定的手段,完成对用户身份的确认。
-
日常生活中的身份认证随处可见,例如:高铁的验票乘车,手机的密码或指纹解锁,支付宝或微信的支付密码等。
-
在Web开发中,也涉及到用户身份的认证,例如:各大网站的手机验证码登录、邮箱密码登录、二维码登录等。
不同开发模式下的身份认证
对于服务端渲染和前后端分离这两种开发模式来说,分别有着不同的身份认证方案:
-
服各端渲染推荐使用Session认证机制
-
前后端分离推荐使用JWT认证机制
Session认证机制
HTTP协议的无状态性
了解HTTP协议的无状态性是进一步学习Session认证机制的必要前提。 HTTP协议的无状态性,指的是客户端的每次HTTP请求都是独立的,连续多个请求之间没有直接的关系,服务器不会主动保留每次HTTP请求的状态。

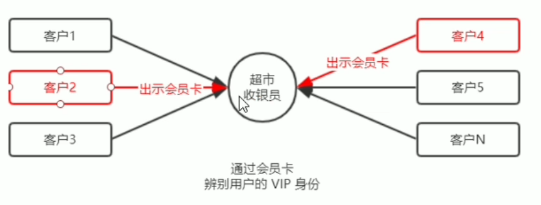
如何突破HTTP无状态的限制
对于超市来说,为了方便收银员在进行结算时给VIP用户打折,超市可以为每个VIP用户发放会员卡。

注意:现实生活中的会员卡身份认证方式,在Web开发中的专业术语叫做Cookie。
什么是Cookie
Cookie是存储在用户浏览器中的一段不超过4 KB的字符串。它由一一个名称(Name)、-个值(Value) 和其它几个用于控制Cookie有效期、安全性、使用范围的可选属性组成。
不同域名下的Cookie各自独立,每当客户端发起请求时,会自动把当前域名下所有未过期的Cookie一同发送到服务器。
Cookie的几大特性:
-
自动发送
-
域名独立
-
过期时限
-
4KB 限制
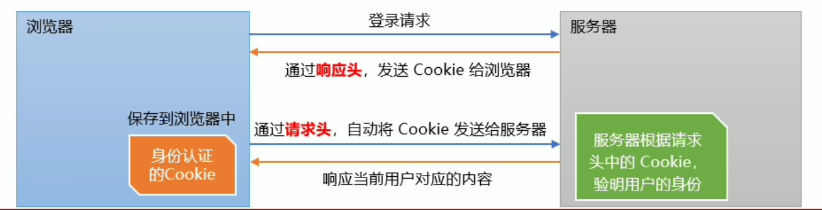
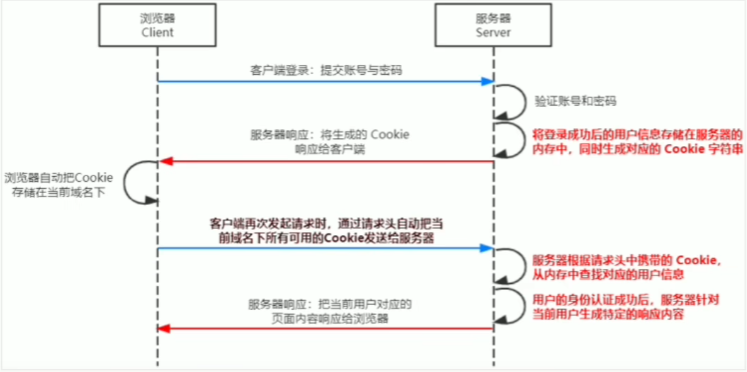
Cookie在身份认证中的作用
-
客户端第一-次请求服务器的时候,服务器通过响应头的形式,向客户端发送一个身份认证的Cookie,客户端会自动将Cookie保存在浏览器中。
-
随后,当客户端浏览器每次请求服务器的时候,浏览器会自动将身份认证相关的Cookie,通过请求头的形式发送给服务器,服务器即可验明客户端的身份。

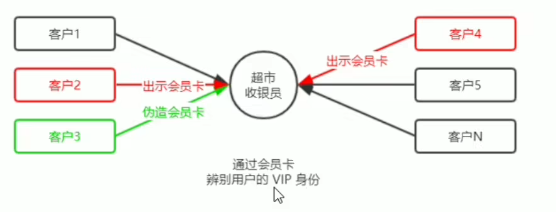
Cookie不具有安全性
由于Cookie是存储在浏览器中的,而且浏览器也提供了读写Cookie的API,因此Cookie很容易被伪造,不具有安全性。因此不建议服务器将重要的隐私数据,通过Cookie的形式发送给浏览器。

注意:千万不要使用Cookie存储用户的信息
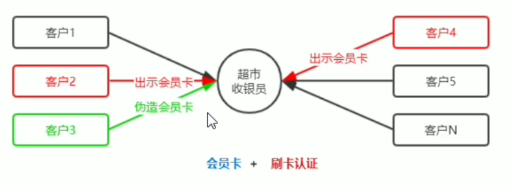
提高身份认证的安全性
为了防止客户伪造会员卡,收银员在拿到客户出示的会员卡之后,可以在收银机上进行刷卡认证。只有收银机确认存在的会员卡,才能被正常使用。

这种"会员卡+刷卡认证”的设计理念,就是Session认证机制的精髓。
Session的工作原理

在Express-session中间件
1.安装express-session中间件
在Express项目中,只需要安装express-session中间件,即可在项目中使用Session认证:
npm install express-session
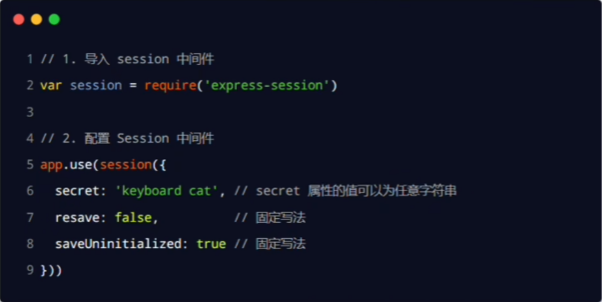
2.配置sxpress-session中间件
express-session中间件安装成功后,需要通过app.use(来注册session中间件,示例代码如下:

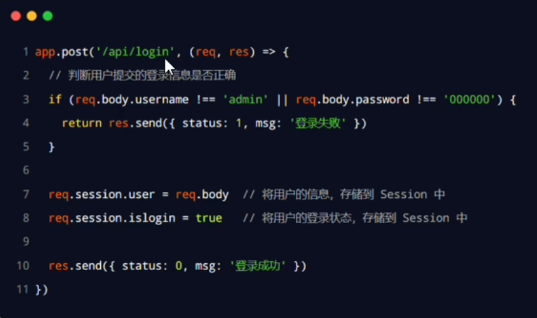
3.向session中存数据
当express- session中间件配置成功后,即可通过req.session来访问和使用session对象,从而存储用户的关键信息:

4.从session中取数据
可以直接从req.session对象上获取之前存储的数据。实例:

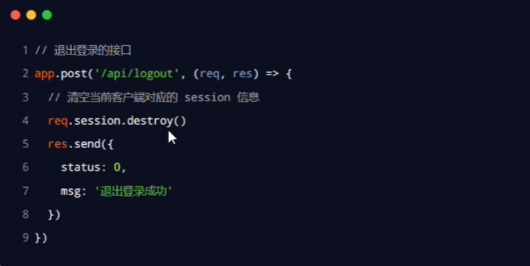
5.清空session
调用req.session.destroy0函数,即可清空服务器保存的session信息。

调用req.session.destroy();只会清空当前用户的数据
JWT认证机制
Session认证局限性
Session认证机制需要配合Cookie才能实现。由于Cookie默认不支持跨域访问,所以,当涉及到前端跨域请求后端接口的时候,需要做很多额外的配置,才能实现跨域Session认证。
注意:
-
当前端请求后端接口不存在跨域问题的时候,推荐使用Session身份认证机制。
-
当前端需要跨域请求后端接口的时候,不推荐使用Session身份认证机制,推荐使用JWT认证机制。
什么是JWT
JWT (英文全称: JSON Web Token)是目前最流行的跨域认证解决方案。
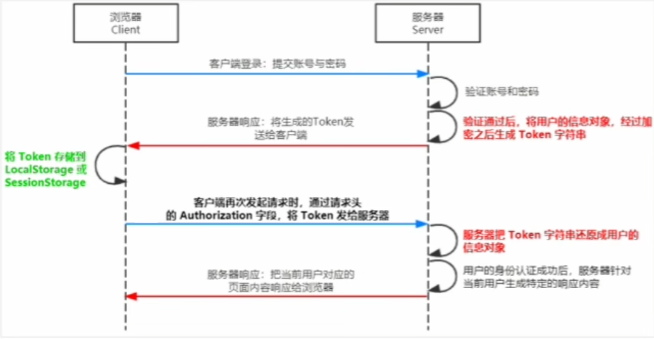
JWT工作原理

总结:用户的信息通过Token字符串的形式,保存在客户端浏览器中。服务器通过还原Token字符串的形式来认证用户的身份.
JWT组成部分
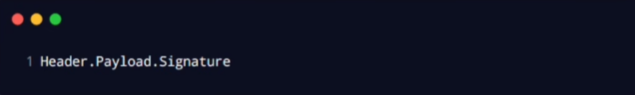
JWT通常由三部分组成,分别是Header (头部)、Payload (有效荷载)、Signature (签名) . 三者之间使用英文的"." 分隔,格式如下:

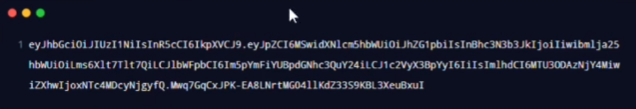
下面是JWT字符串的实例:

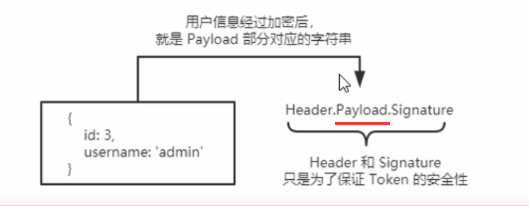
JWT的三个部分各自代表的含义
JWT的三个组成部分,从前到后分别是Header、Payload、 Signature. 其中:
-
Payload 部分才是真正的用户信息,它是用户信息经过加密之后生成的字符串。
-
Header 和Signature是安全性相关的部分,只是为了保证Token的安全性。

JWT的使用方式
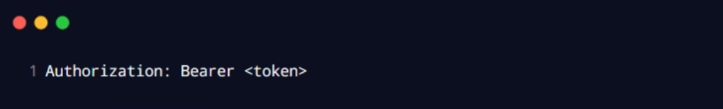
客户端收到服务器返回的JWT之后,通常会将它储存在localStorage或sessionStorage中。 此后,客户端每次与服务器通信,都要带上这个JWT的字符串,从而进行身份认证。推荐的做法是把JWT放在HTTP请求头的Authorization字段中,格式如下:

在Express中使用JWT
安装相应的包
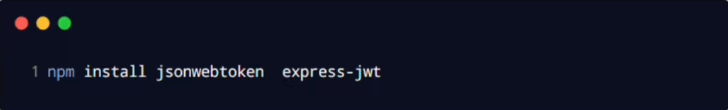
执行以下命令,安装两个JWT相关的包:

其中:
-
jsonwebtoken用于生成JWT字符串
-
express-jwt 用于将JWT字符串解析还原成JSON对象
导入JWT相关的包
使用require()函数,分别导入JWT相关的两个包:

注意:
新版express-jwt导入方式被切换为
```js
// TODO_01:安装并导入 JWT 相关的两个包,分别是 jsonwebtoken 和 express-jwt
const jwt = require('jsonwebtoken');
// 旧的:const expressJWT = require('express-jwt');
const { expressjwt: expressJWT } = require('express-jwt');
```

定义secret密钥
为了保证JWT字符串的安全性,防止JWT字符串在网络传输过程中被别人破解,我们需要专门定义一个用于加密和解密的secret密钥:
-
当生成JWT字符串的时候,需要使用secret密钥对用户的信息进行加密,最终得到加密好的JWT字符串
-
当把JWT字符串解析还原成JSON对象的时候,需要使用secret密钥进行解密

在登录成功后生成JWT字符串
调用jsonwebtoken包提供的sign()方法,将用户的信息加密成JWT字符串,响应给客户端:

-
参数1:用户的信息对象
-
参数2:加密的密钥
-
参数2:配置对象,可以配置当前token的有效期
```js
const tokenStr = jwt.sign({ username: userinfo.username }, secretKey, { expiresIn: '30s' })
res.send({
status: 200,
message: '登录成功!',
token: tokenStr // 要发送给客户端的 token 字符串
})
```
将JWT字符串还原为JSON对象
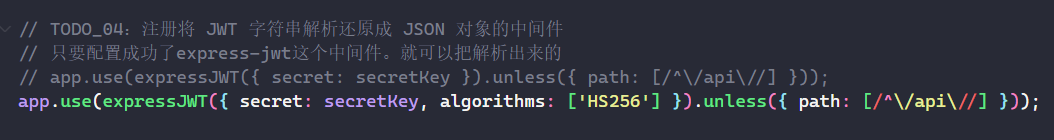
客户端每次在访问那些有权限接口的时候,都需要主动通过请求头中的Authorization字段,将Token字符串发送到服务器进行身份认证。 此时,服务器可以通过express-jwt这个中间件,自动将客户端发送过来的Token解析还原成JSON对象:
app.use(expressJWT({ secret: secretKey }).unless({ path: [/^\/api\//] }));
新版写法被改为:
app.use(expressJWT({ secret: secretKey, algorithms: ['HS256'] }).unless({ path:[/^\/api\//] }));

使用req.auth获取用户信息
当express-jwt这个中间件配置成功之后,即可在那些有权限的接口中,使用req.auth对象,来访问从JWT字符串 中解析出来的用户信息了,示例代码如下:
新版本必须使用req.auth接收数据

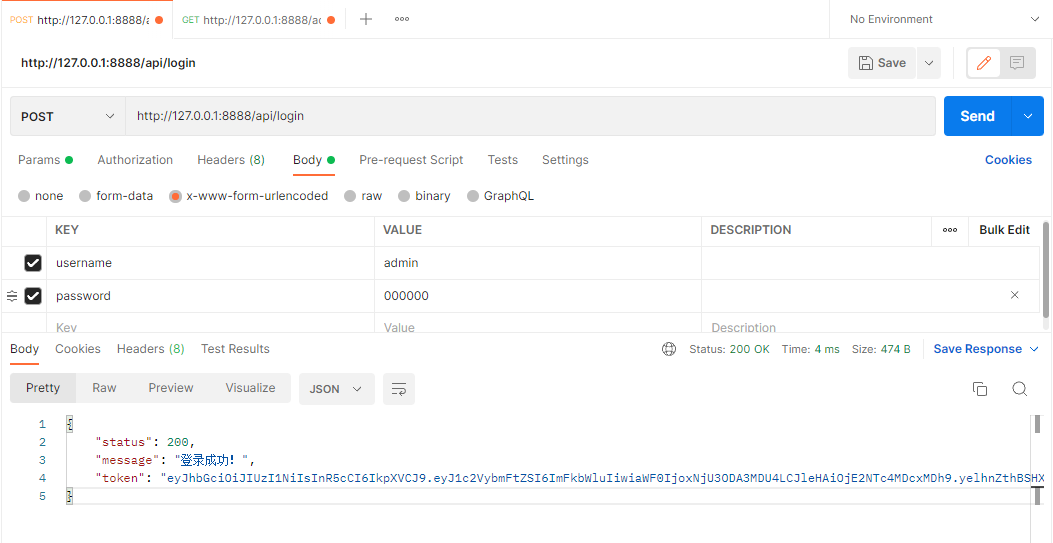
postman请求示例:

返还回来的数据是一个只能存在30s的令牌(自定义)

发起get请求获取参数时候必须携带Authorization,value的值是post返还的加密字符串,前面必须空格加上Bearer
示例:
Bearer eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJ1c2VybmFtZSI6ImFkbWluIiwiaWF0IjoxNjU3ODA3MDU4LCJleHAiOjE2NTc4MDcxMDh9.yelhnZthBSHXRH2P9Ch7gEp7LwfK7P1JlL76HdUATJ0
捕获解析JWT失败后产生的错误
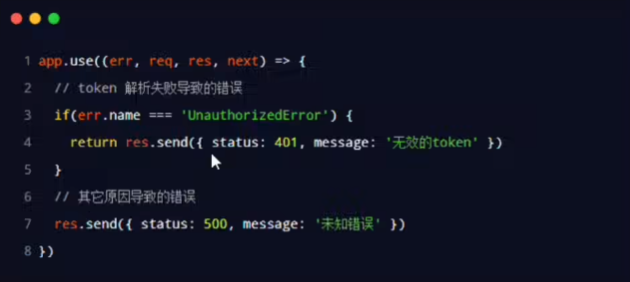
当使用express-jwt解析Token字符串时,如果客户端发送过来的Token字符串过期或不合法,会产生-个解析失败的错误,影响项目的正常运行。我们可以通过Express的错误中间件,捕获这个错误并进行相关的处理,示例代码如下:

```js
// TODO_06:使用全局错误处理中间件,捕获解析 JWT 失败后产生的错误
app.use((err, req, res, next) => {
if (err.name === 'UnauthorizedError') {
return res.send({
status: 401,
message: '无效的token'
})
}
res.send({
status: 500,
message: '未知错误'
})
});
```





















 336
336











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








