目录
小程序基础知识
小程序常用标签
text标签,相当于 span标签,行内元素,多个并列不会换行
view标签,相当于 div标签,块元素,
block标签,相当于template标签,页面渲染时不会渲染它
自定义属性,可用于传参
标签自定义属性:data-cj="{{num}}"
<view data-cj="{{num}}">123</view>
===》这样,在控制台中页面里,就会在这个标签中看见这个data-cj数据
注意:data-cj=" {{num}}" 引号和花括号之间不能有空格,否则num就会被当成一个字符串,
而不是data中的数据量小程序的for循环
wx:for循环:
wx:for="{{数组}}"
wx:for-item="cjItem" ===>重新设置循环中的item名称,默认是item
wx:for-index="cjIndex" ===>重新设置循环中的index名称,默认是index
wx:key="唯一值" ==>用于提升列表的渲染性能
wx:key="唯一值" ==>一般可以用id(数据中自带的id值)、
或者使用 "*this" ==>表示为当前数据本身
wx:for="{{对象}}"
wx:for-item="cjVal" ===>表示对象的值,默认是叫item
wx:for-index="cjKey" ===>表示对象的key,默认是叫index小程序中的方法如何携带参数
/**
* 小程序中的 方法传参:
* ?小程序中是不能通过在方法名处带上参数来传递参数的,因为括号与参数会被一起当作函数名称
* 需要传参,就必须在标签中通过 【 自定义属性:data-参数名="{{val}}" 】 来绑定,
* 然后通过方法中的【事件源对象e】的【dataset】来获取自定义属性
*/
小程序中的data数据如何获取、赋值
/**
* 小程序中的data赋值:
* 要想修改data中的数据,在微信小程序中,是不能通过this.data.num=val 来修改的
* 只能通过this.setData({num:val}) ===>来设置data中的数据
* 但是:如果在方法中需要获取到data中的数据,就要通过【 this.data.num 】来拿到数据
* !【也就是说,获取data中的数据,要用 this.data.字段 ,而设置data中的数据,要用this.setData({key:val})】
*/
小程序中常用的布局组件
view 类似于div、p,用于包裹内容
text 文本,类似于span
text文本标签里面只能嵌套自己,不能有其他标签
只有text标签中的文字可以【长按复制】,其他标签无法实现该效果
复制文字
<text selectable="true"></text>要开启可选,小程序里才能长按复制文本
解码
rich-text 富文本
能将字符串解析为html标签,类似于v-html功能
<rich-text nodes="{{data中的数据}}"></rich-text>通过nodes传入字符串数据

通过nodes传入对象数组数据
html:[
{
// 1 div标签 name属性来指定
name:"div",
// 2 标签上有哪些属性
attrs:{
// 标签上的属性 class style
class:"my_div",
style:"color:red;"
},
// 3 子节点 children 要接收的数据类型和 nodes第二种渲染方式的数据类型一致
children:[
{
name:"p",
attrs:{},
// 放文本
children:[
{
type:"text",
text:"hello"
}
]
}
]
}
]通过在对象数组里面配置,就能得到类似html的结构来渲染
button 按钮
小程序的按钮通过poen-type属性,得到了很多新的能力

<!-- share 转发当前的小程序 到【指定的微信朋友】中 但是不能把小程序 分享到 【朋友圈】
分享页面会有当前小程序页面的整体效果图 -->
<button open-type="share">share</button>
<!-- getPhoneNumber 获取当前用户的手机号码信息 注意:只有通过企业认证的小程序,才能获取到用户的手机号加密信息,个人开发者的账号是没有权限来获取用户的手机号码
1 绑定事件 bindgetphonenumber="getPhoneNumber"
2 获取到加密过的手机号信息
3 需要开发者后端人员在后台服务器通过获取code等操作,在后台服务器中进行解析 手机号码,返回到小程序中 -->
<button open-type="getPhoneNumber" bindgetphonenumber="getPhoneNumber">getPhoneNumber</button>
<!-- getUserInfo 获取当前用户的个人信息
1 使用方法 类似 获取用户的手机号码
2 但是可以直接获取 不存在加密的字段 -->
<button open-type="getUserInfo" bindgetuserinfo="getUserInfo">getUserInfo</button>
<!-- openSetting 打开小程序内置的 授权页面
授权页面中 只会出现 用户曾经在【当前小程序中】点击过的 权限
无论点击权限后是否同意授权,都会显示这个权限,没同意的话权限的开关状态就是关闭的 -->
<button open-type="openSetting">openSetting</button>
<!-- contact 直接打开 (客服对话功能) 需要在微信小程序的后台配置
只能够通过【真机调试】来打开 -->
<button open-type="contact">contact</button>
<!-- feedback 打开 小程序内置的 意见反馈页面
只能够通过【真机调试】来打开 -->
<button open-type="feedback">feedback</button>
<!-- launchApp 在小程序当中 直接打开 app
1 需要现在 app中 通过app的某个链接 打开 小程序
2 在小程序 中 再通过 这个功能 重新打开 app -->
<button open-type="launchApp">launchApp</button>点击按钮获取用户信息:【open-type="getUserInfo" bindgetuserinfo="getUserInfo"】

点击按钮打开当前小程序获得的用户授权记录: 【open-type="openSetting"】

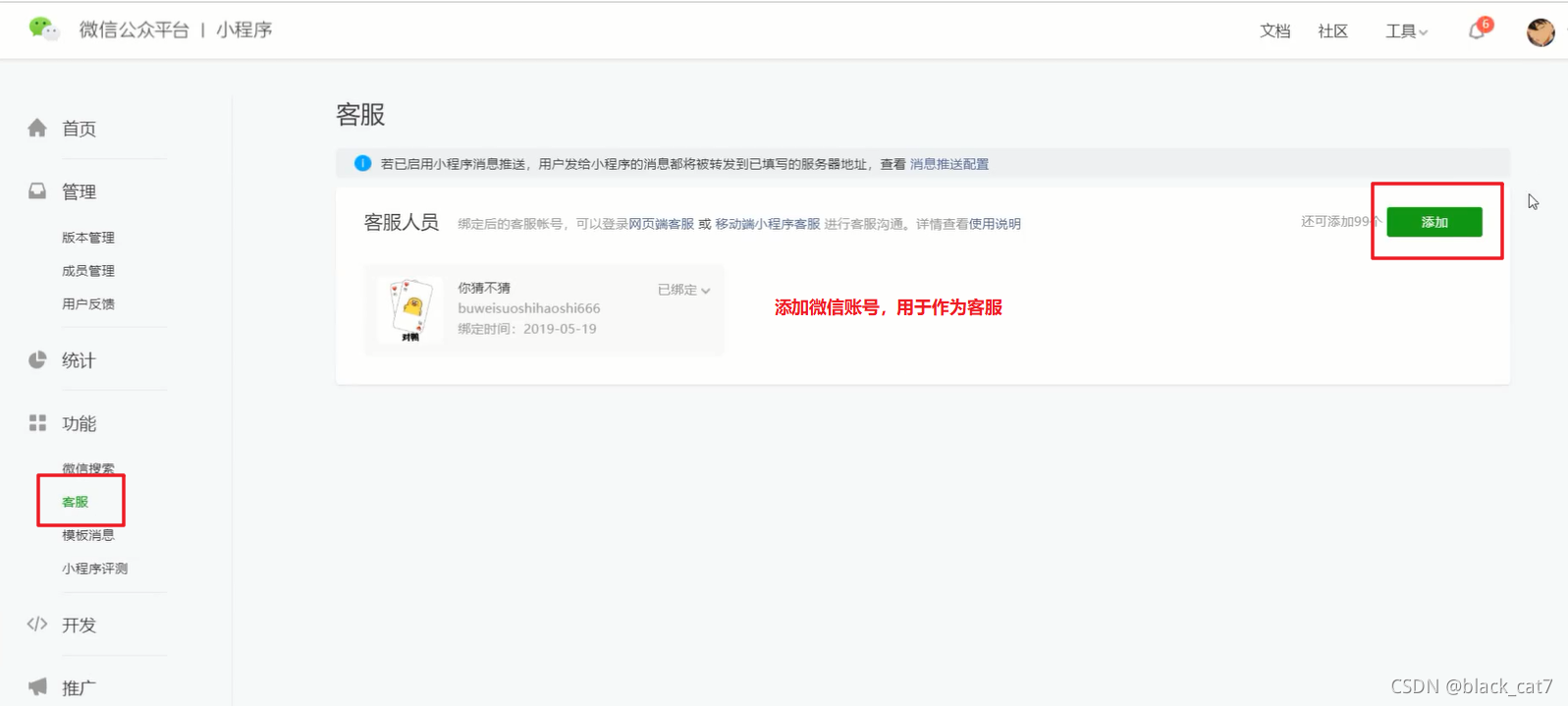
点击按钮,打开客服聊天页面
第一步:在小程序后台的【客服】菜单中,添加指定的微信账号,作为客服

第二步:通过手机打开小程序

第三步:在手机上点击客服按钮,打开客服对话页面,进行对话

然后,客服就会收到提示,进行回复



image 图像
小程序中的image标签和html中的img标签有很大的区别
因为微信小程序规定:打包上线的代码体积不能超过2M,所以小程序中的很多静态资源需要放在网络上存储,通过外部链接调用,防止占用代码体积

aspectFit
<image src="url" mode="aspectFit" />widthFix:类似与html中的图片效果,此时,image标签只受width设置的影响,图片会拉伸到设置的width宽度,然后根据宽高比拉伸高度,不受height的值的影响
<image src="url" mode="widthFix" />小程序的image标签有一个很强大的功能:懒加载
<image src="url" lazy-load="true" />lazy-load的功能:小程序会自己判断,当图片出现在可视区域(视口)的上下3屏的高度时,自动开始加载图片
navigator 超链接标签,类似a标签,可用于跳转
navigator标签是块元素,不是行内元素,这跟a标签不同! 它可以设置宽高
【默认块元素就是占满整行】


navigator标签有两种跳转:
1.跳转到当前小程序的某个页面 默认值 self,不写也是这个默认值
2.跳转到其他小程序
当设置:target=“miniProgram”的时候,就是跳转到其他小程序了
icon 图标

swiper 轮播图
swiper标签中必须同时使用【swiper-item】来包含轮播的内容

swiper轮播图有默认的样式
width:100% height:150px
注意:swiper没法通过内容来自动撑开height,需要提前设置好swiper的height
那么,如何根据图片宽高来设置swiper的高度呢?
首先:要明确一点,有个公式,swiper.height / swiper.widht = img.height / img.widht
也就容器的 高/宽 = 图片的 高/宽
swiper.widht ===> 100%
img.height ===>自己的图片自己知道 img.widht ===>自己的图片自己知道
所以,那么就能求 swiper.height 了:
swiper.height =img.height / img.widht *swiper.widht
所以,就能在样式中通过 calc 来计算出swiper的高度了

要让轮播图动起来,就需要给swiper标签加上autoplay
<swiper autoplay="true">
<swiper-item class="" item-id=""></swiper-item>
<swiper-item class="" item-id=""></swiper-item>
</swiper>radio 单选框
1.可以通过color属性来设置单选框选中时的颜色
2.必须搭配【父元素】【radio-group】来使用
<radio-group bindchange="handleChange">
<radio color="red" value="male">男</radio>
<radio color="red" value="female" >女</radio>
</radio-group>效果: ![]()
checkbox 复选框
1.可以通过color属性来设置单选框选中时的颜色
2.必须搭配【父元素】【checkbox-group】来使用
3.可以多选
<checkbox-group bindchange="handleItemChange">
<checkbox value="{{item.value}}" wx:for="{{list}}" wx:key="id">
{{item.name}}
</checkbox>
</checkbox-group>博主 [DTcode7] 带您 溺亖在知识的海洋里,嘿嘿嘿.~
🐒 个人主页—— DTcode7 的博客🐒《微信小程序相关博客》
《Vue相关博客》
《前端开发习惯与小技巧相关博客》
《AIGC相关博客》《photoshop相关博客》
😚 吾辈才疏学浅,摹写之作,恐有瑕疵。望诸君海涵赐教。望轻喷,嘤嘤嘤 🙈
🕍 愿斯文对汝有所裨益,纵其简陋未及渊博,亦足以略尽绵薄之力。倘若尚存阙漏,敬请不吝斧正,俾便精进!




























 1417
1417

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










