博主 [DTcode7] 带您 溺亖在知识的海洋里,嘿嘿嘿.~
🐒 个人主页—— DTcode7 的博客🐒《微信小程序相关博客》
《Vue相关博客》
《前端开发习惯与小技巧相关博客》
《AIGC相关博客》《photoshop相关博客》
😚 吾辈才疏学浅,摹写之作,恐有瑕疵。望诸君海涵赐教。望轻喷,嘤嘤嘤 🙈
🕍 愿斯文对汝有所裨益,纵其简陋未及渊博,亦足以略尽绵薄之力。倘若尚存阙漏,敬请不吝斧正,俾便精进!
之前有跟着黑马的b站教程封装了一个微信小程序的tabs组件
微信小程序-tabs切换效果组件封装_五速无头怪的博客-CSDN博客![]() https://blog.csdn.net/black_cat7/article/details/120436232
https://blog.csdn.net/black_cat7/article/details/120436232
前言
Vue结合ElementUI是一个流行的前端技术组合,用于快速开发和搭建桌面端的界面。以下是关于这个组合的详细介绍:
- 组件库:ElementUI是基于Vue 2.x版本开发的一套组件库。它为开发者提供了一系列的预制组件,如布局、导航、输入框、选择器等,这些组件均已预先设计好样式并封装了常用功能,使得开发者能够高效地构建出整洁且风格一致的用户界面。
- 技术栈:vue-element-admin是一个以Vue和ElementUI为核心的后台管理系统解决方案。它不仅包含了ElementUI提供的组件,还整合了诸如国际化(i18n)、动态路由、权限验证等高级功能,帮助开发者构建企业级的中后台产品原型。
- 安装与使用:要在Vue项目中使用ElementUI,首先需要通过npm或yarn将其安装到项目当中,然后在项目的main.js文件里引入ElementUI的样式和组件。完成这些步骤后,就可以在Vue组件中使用ElementUI提供的各类UI组件来构建页面了。
- 主题定制:ElementUI支持自定义主题,你可以通过在线主题生成器或者手动配置,来更改组件库的颜色、字体等样式,以满足项目的个性化需求。
- 版本更新:随着Vue框架的发展,ElementUI也在不断更新迭代。目前已经有了适配Vue 3.x版本的Element Plus,为使用最新版本Vue的开发者提供了更多的选项。
Vue与ElementUI的结合为开发者提供了一个高效且功能强大的开发方式,特别是对于需要快速搭建具有丰富交互和良好用户体验的Web应用程序来说,这一组合无疑是一个极佳的选择。
现在用vue写网页,需要个性化封装一个tabs组件(虽然elementUI有tabs组件,但是不太满足当前业务需求,所以自己重新封装一个)
组件:cjTabs.vue
<template>
<div>
<!-- 顶部横向tabs切换栏目 -->
<div class="tabsContent">
<!-- 文字 -->
<div class="tabs_title">
<!-- class="title_item" -->
<!-- :class="[item.isActive ? 'active' : '']" -->
<div
v-for="(item, index) in tabs"
:key="item.id"
:class="['title_item', item.isActive ? 'active' : '']"
@click="handleItemTap(index), $emit('tab-click', item)"
>
{{ item.value }}
</div>
</div>
<!-- tabs下方内容区域 -->
<div class="tabs_content">
<slot></slot>
</div>
</div>
</div>
</template>
<script>
export default {
name: 'cjTabs',
props: {
// 横向tabs切换栏目源数据
tabs: []
},
data () {
return {
}
},
methods: {
// 发生点击事件时触发
handleItemTap (index) {
// 1 拿到item中叫做 index 的数据,获取点击的tab的索引
// console.log(index)
// 2 修改顶部横向tabs切换栏目 源数组
// 复制出一份数据用来修改
const tabsList = this.tabs
// *通过循环,将当前传过来的index的tabs的isActive设置为true,其他栏目则设置为false 那就有选中的样式了
// !之所以要用 [{},{}..] 这种格式,是因为forEach本身不会改变原数组,但是如果 修改【对象数组】,就能改变 原数据 了
// 不过这里用的是复制出来的tabsList,不是data中的数据(为了保险) 所以还是要 this.tabs = tabsList 重新赋值一遍的
tabsList.forEach((v, i) =>
i === index ? (v.isActive = true) : (v.isActive = false)
)
// 3 赋值修改过后的数据到data中本来的tabs数据源
this.tabs = tabsList
}
}
}
</script>
<style lang="less" scoped>
// 整个tabs切换栏目,包含内容在内
.tabsContent {
}
/* 横向文字title*/
.tabs_title {
display: flex;
// 阴影
-moz-box-shadow: 2px 1px 5px #dbdbdb, -2px -1px 4px #666666;
-webkit-box-shadow: 2px 1px 5px #dbdbdb, -2px -1px 4px #666666;
box-shadow: 2px 1px 5px #dbdbdb, -2px -1px 4px #666666;
background-color: #fff;
color: #007aff;
font-size: 14px;
font-weight: 700;
}
/* 每个文字居中,且占1份 */
.title_item {
display: flex;
justify-content: center;
align-items: center;
flex: 1;
padding: 10px 0;
border-radius: 8px;
border-width: 0 1px 0 0;
border-style: solid;
border-right-color: #dcdfe6;
}
/* 选中样式 */
.active {
color: #fff;
// border-bottom: 2px solid currentColor;
background-color: #007aff;
border: none;
}
.tabs_content {
}
</style>
从父组件传入数据源 tabs

通过设置slot插槽,可以在调用该组件的父组件中,动态地向这个tabs组件里插入新内容,或者直接不放东西也可以,具体效果下面会进行展示

设置自定义方法,这样在使用组件的时候,能更好地使用组件功能

这里我就设置了一个叫做【tab-click】的方法,用来讲item数据返回出去给父组件,父组件中只需要在组件上声明@tab-click="fn1",就能在fn1(item){}中拿到组件返回的数据了
父组件调用tabs组件
<CjTabs :tabs="tabsList" @tab-click="tabClick">
//tab-1
<div v-if="tabsList[0].isActive">1</div>
//tab-2
<div v-else-if="tabsList[1].isActive">2</div>
//tab-3
<div v-else-if="tabsList[2].isActive">3</div>
</CjTabs>
。。。。
。。。。
data () {
return {
// 顶部横向tabs切换栏目
tabsList: [
{
id: 0,
value: 'tab1',
isActive: true
},
{
id: 1,
value: 'tab2',
isActive: false
},
{
id: 2,
value: 'tab3',
isActive: false
}
],
。。。。
}
},
methods: {
// tabs栏目点击切换事件
tabClick (item) {
console.log('=======点击的tab数据=========')
console.log(item)
// 根据点击的tabs栏目,去发起不同的请求,获取不同的数据来渲染dataCards组件
switch (item.value) {
case '待办事项': // 待办事项
// TODO:根据不同选项卡,请求不同的数据,赋值给 this.itemList 用于传给dataCards组件渲染
console.log('1')
break
case '进行中': // 进行中
console.log('2')
break
case '已完成': // 已完成
console.log('3')
break
default:
console.log('你点了什么?')
break
}
},
}
也就是点击的tab对应的{}对象数据:

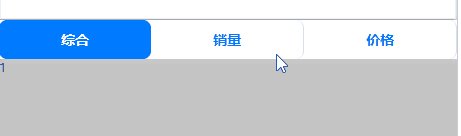
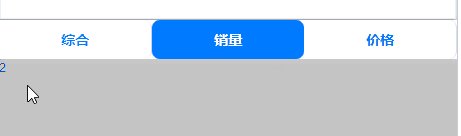
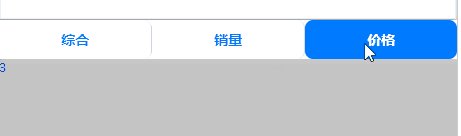
tabs组件使用效果


特别注意:如果这里不用v-if v-if-else来区分不同tab显示的内容,那么,每个tab所展示的内容将会是一样的
例如:
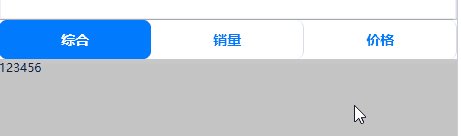
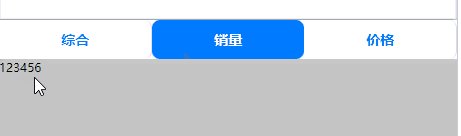
<CjTabs :tabs="tabsList" @tab-click="tabClick2">
123456
</CjTabs>
这样的话,每个tab切换只是能拿到不同的tab数据,但是所展示的还是一样的内容
可以利用这一点,针对那种【内容渲染一致】,【但是数据不一样】的情况,根据不同tab获得的不同数据,来请求不同数据,然后渲染,就不用给每个tab都弄一遍html了,一套html,只是渲染的数据不一样~


























 3157
3157











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










