目录
记录:在学习springMVC时遇到无法访问static资源,报错405方法不允许。
错误情况
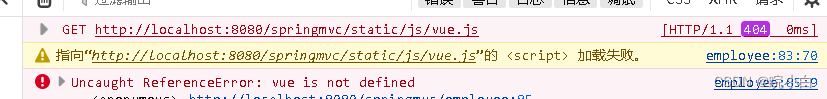
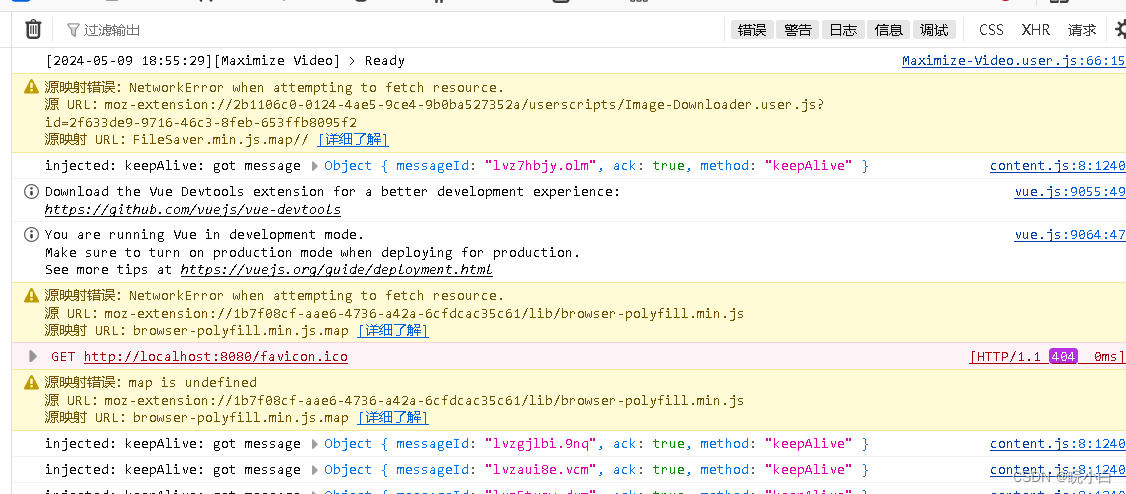
1.控制台报错找不到静态资源目录下的vue.js文件

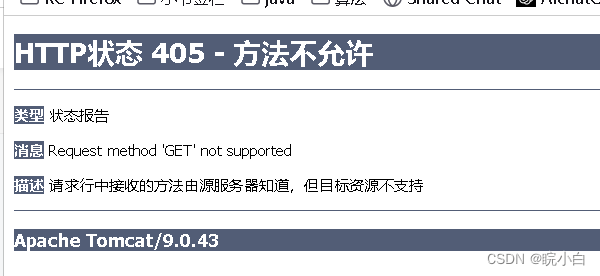
2.提交请求时,报错“get方法不允许”

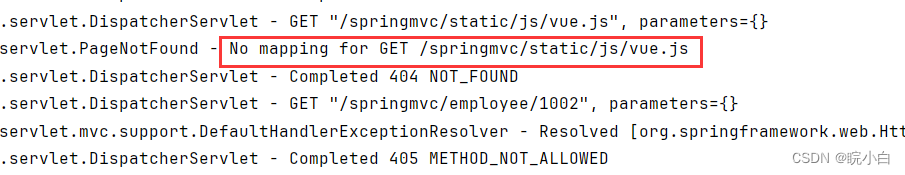
3.日志报错

解决方法
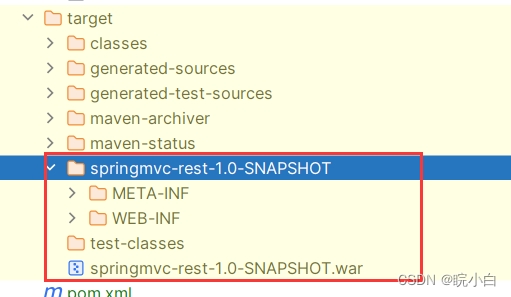
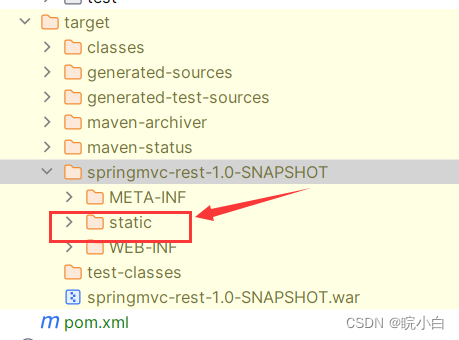
1.查看target目录中是否打包了static资源。

如果没有找到,则需要重新打包项目。
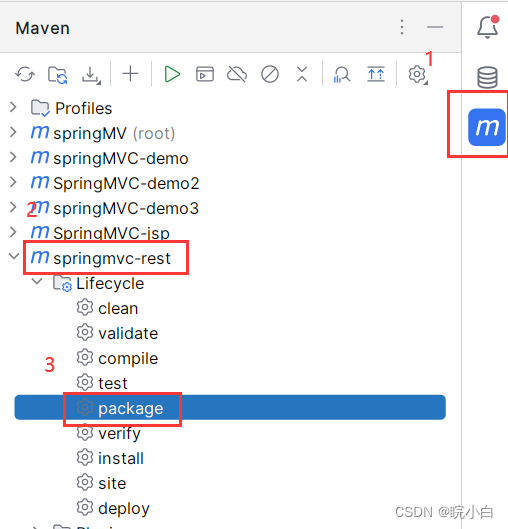
打开maven图标,然后找到需要重新打包的模块,选择“Lifecycle”-》“package”重新打包。

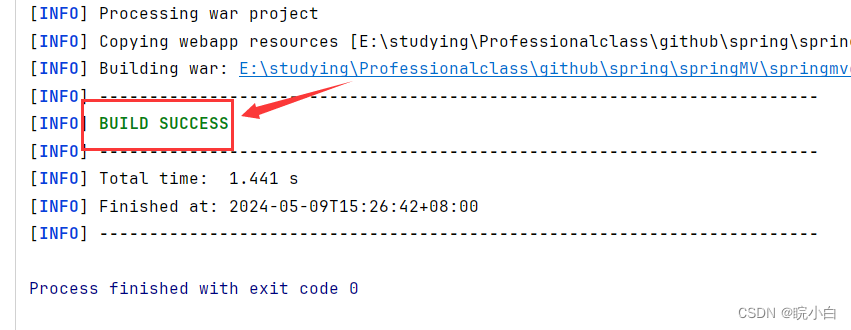
打包成功:

重新查看target目录,发现添加了static目录。

重新打包后,重新部署项目,打开网页发现依旧找不到资源,进入下一步。
2.在springmvc.xml中配置开启静态资源访问。
<mvc:default-servlet-handler/>重新部署项目,运行!
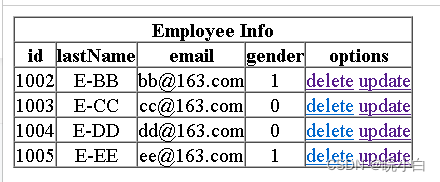
前端成功删除信息。

控制台没有报错信息。

注意:static目录不要放在WEB-INF目录下,不然的话必须要通过转发来访问。
原因
1.服务器中没有static目录
2.在实现springmvc时配置了前端控制器,所有“/”的路径都由这个控制器来处理,这时由前端控制器来处理访问的静态资源,但是静态资源不能用前端控制器进行处理,应该使用default-servlet来处理。
3.配置了default-servlet后的执行顺序:springMVC首先使用前端控制器处理请求,如果找不到对应的请求资源,然后再访问默认的资源,如果还是找不到,则返回404错误。
目前就只知道这些啦~
ending...

参考资料:
【【尚硅谷】SpringMVC教程丨一套快速上手spring mvc】 https://www.bilibili.com/video/BV1Ry4y1574R/?p=62&share_source=copy_web






















 6466
6466

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










