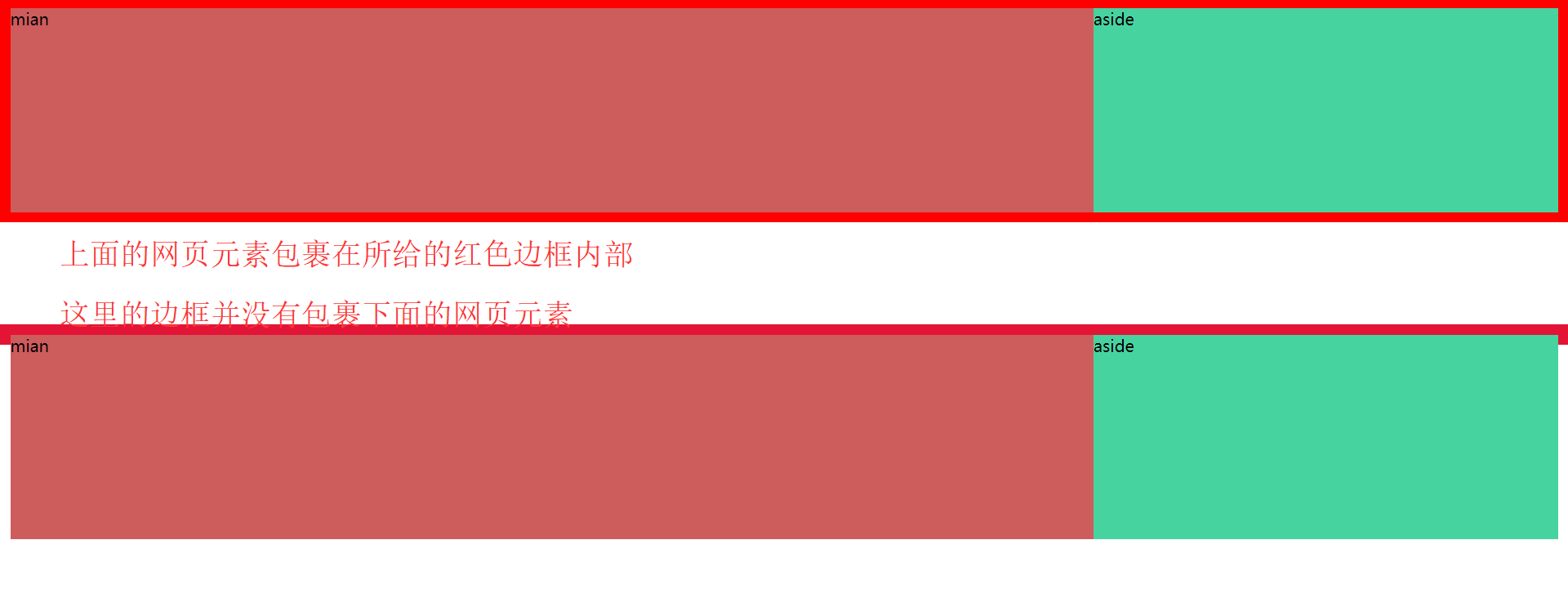
当我们对div或者其他容器内部的标签使用float属性后,会出现此div下面的其他网页元素跑到此div的顶栏位置,
这是由于使用了float使其父级容器出现了容器塌陷(检查元素是发现容器的高度变为0或者边框的上下像素值和)
解决方法:1、在使用了float属性的同级容器内部加上一个div,再给这个div加一个style属性clear:both;来清除浮动:
<div style="clear: both;"></div>2、增加一个clearfix的css样式:
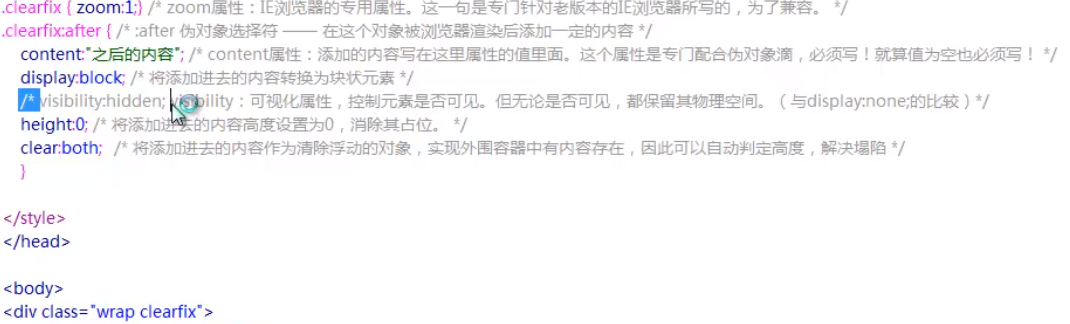
.clearfix{
zoom: 1;
}
.clearfix:after{
content: "";
display: block;
visibility: hidden;
height: 0;
clear: both;
}在把这个css样式类加到发生塌陷的容器class后面。
























 1029
1029

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








