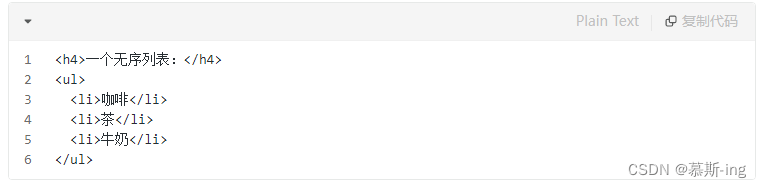
(1)创建无序列表
<ul> 标签定义无序列表。
将 <ul> 标签与 <li> 标签一起使用,创建无序列表。


注意:我们可以看到无序列表默认在子项前面加了实心小黑点,这个小黑点可以通过 CSS 调整成其他样子比如菱形。
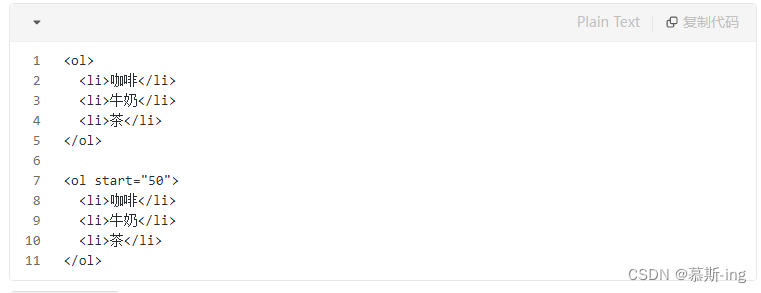
(2)创建有序列表
<ol> 标签定义了一个有序列表. 列表排序以数字来显示。
使用<li> 标签来定义列表选项。
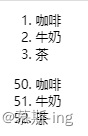
注意:start属性可以设置从几位开始


(1)创建无序列表
<ul> 标签定义无序列表。
将 <ul> 标签与 <li> 标签一起使用,创建无序列表。


注意:我们可以看到无序列表默认在子项前面加了实心小黑点,这个小黑点可以通过 CSS 调整成其他样子比如菱形。
(2)创建有序列表
<ol> 标签定义了一个有序列表. 列表排序以数字来显示。
使用<li> 标签来定义列表选项。
注意:start属性可以设置从几位开始


 179
179











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


