Bootstrap4 支持二种表单布局方式:堆叠表单(垂直方向),内联表单(水平方向)。
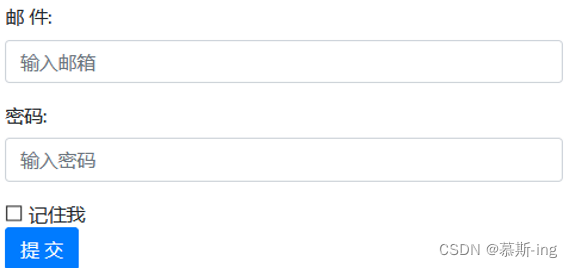
示例1(堆叠表单)


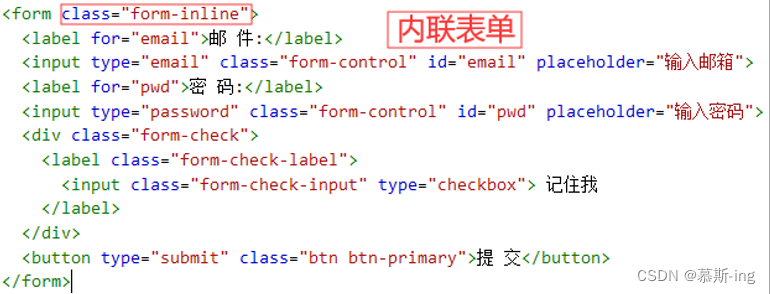
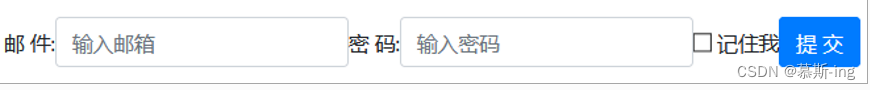
示例2(内联表单)


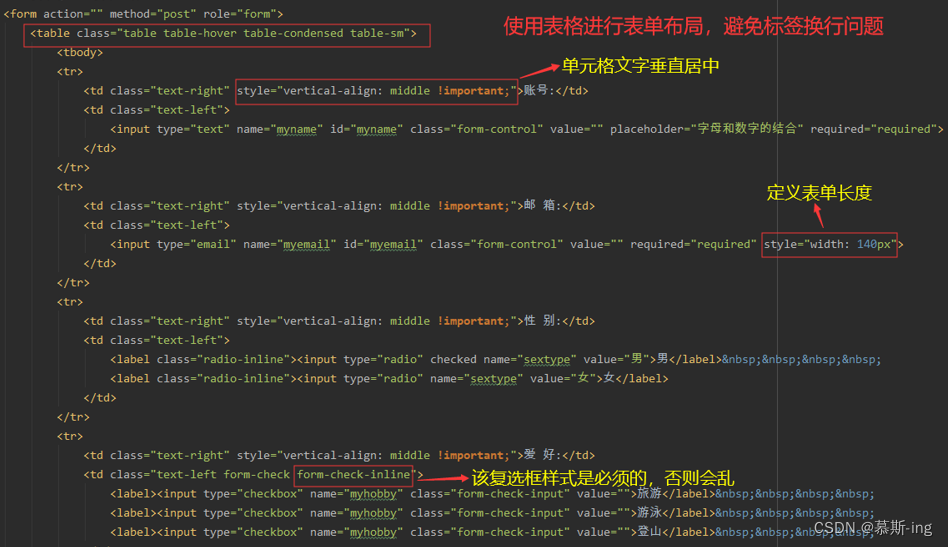
如果不满意上面的表单布局,可以通过网格(grid)或者表格(table)进行布局;
1、label标签不是必须的,只是为了点击该标签则输入框获得焦点;
2、样式form-group也不是必须的,只是让段落之间距离增大15px 更好看;
3、样式form-control作用:宽度100%,圆角,得失焦点后的阴影效果等等。
表单控件
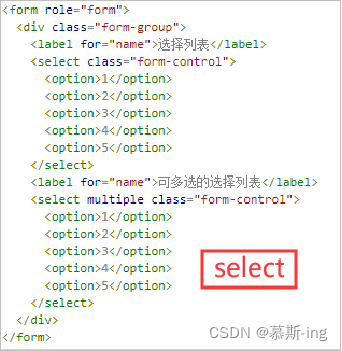
Bootstrap 支持的表单控件:主要是 input、textarea、checkbox、radio 和 select。
其中“文本框input”支持的类型相当丰富:text、password、datetime、datetime-local、date、month、time、week、number、email、url、search、tel 和 color

表单示例

























 1263
1263











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










