5.3 Date 类型
ECMAScript 中的 Date 类型是在早期 Java 中的 java.util.Date 类基础上构建的。为此,Date类型使用自 UTC( Coordinated Universal Time ,国际协调时间) 1970年1月1日午夜 (零时) 开始经过的毫秒数来保存日期。在使用这种数据存储格式的条件下,Date 类型保存的日期能够精确到 1970 年 1月1日之前或之后的 285 616 年。
要创建一个日期对象,使用 new 操作符和 Date 构造函数即可,如下所示:
var now = new Date();
在调用 Date 构造函数而不传递参数的情况下,新创建的对象自动获得当前日期和时间。如果想根据特定的日期和时间创建日期对象,必须传入表示该日期的毫秒数 (即从UTC时间 1970年1月1日午夜起至该日期止经过的毫秒数)。为了简化这一计算过程,ECMAScript 提供了两个方法: Date.parse() 和 Date.UTC() 。
其中,Date.parse() 方法接收一个表示日期的字符串参数,然后尝试根据这个字符串返回相应日期的毫秒数。ECMA-262 没有定义 Date.parse() 应该支持哪种日期格式,因此这个方法的行为因实现而异,而且通常是因地区而异。将地区设置为美国的浏览器通常都接受下列日期格式:
- “月/日/年”,如 6/13/2004 ;
- “英文月名 日,年”,如 January 12,2004;
- “英文星期几 英文月名 日 年 时:分:秒 时区”,如 Tue May 25 2004 00:00:00 GMT-0700 。
例如,要为 2004年5月25日创建一个日期对象,可以使用下面的代码:
var someDate = new Date(Date.parse("May 25, 2004"));
如果传入 Date.parse() 方法的字符串不能表示日期,那么它会返回 NaN 。实际上,
如果直接将表示日期的字符串传递给 Date 构造函数,也会在后台调用 Date.parse() 。换句话说,下面的代码与前面的例子是等价的:
var someDate = new Date("May 25, 2004");
这行代码将会得到与前面相同的日期对象。
Date.UTC() 方法同样也返回表示日期的毫秒数,但它与Date.parse()在构建值时使用不同的信息。
Date.UT()的参数分别是年份、基于 0 的月份 (一月是0,二月是1,以此类推)、月中的哪一天 (1 到 31) 、小时数 (0 到 23) 、分钟 、秒以及毫秒数。在这些参数中,只有前两个参数 (年和月) 是必需的。如果没有提供月中的天数,则假设天数为 1;如果省略其他参数,则统统假设为 0 。以下是两个使用 Date.UTC() 方法的例子:
// GMT 时间 2000年1月1日午夜零时
var y2k = new Date(Date.UTC(2000, 0));
//GMT 时间 2005年 5月 5日下午 5:55:55
var allFives = new Date(Date.UTC(2005,4,5,17,55,55));
如同模仿 Date.parse()一样,Date构造函数也会模仿 Date.UTC(),但有一点明显不同:日期和时间都基于本地时区而非 GMT 来创建。不过,Date构造函数接收的参数仍然与 Date.UTC() 相同。
因此,如果第一个参数是数值,Date 构造函数就会假设该值是日期中的年份,而第二个参数是月份,以此类推。据此,可以将前面的例子重写如下:
// 本地时间 2000 年 1 月1日午夜零食
var y2k = new Date(2000, 0);
// 本地时间 2005年5月5日下午 5:55:55
var allFives = new Date(2005, 4, 5, 17, 55,55);
以上代码创建了与前面例子中相同的两个日期对象,只不过这次的日期都是基于系统设置的本地时区创建的。
5.3.1 继承的方法
与其他引用类型一样,Date类型也重写了 toLocaleString()、toString() 和 valueOf() 方法;但这些方法返回的值与其他类型中的方法不同。Date 类型的 toLocaleString() 方法会按照与浏览器设置的地区相适应的格式返回日期和时间。这大致意味着时间格式中会包含 AM 或 PM ,但不会包含时区信息 (当然,具体的格式会因浏览器而异)。而 toString() 方法则通常返回带有时区信息的日期和时间,其中时间一般以军用时间 (即小时的范围是 0 到 23) 表示。
toLocaleString() 与 toString() 这两个方法在不同的浏览器中返回的日期和时间格式可谓大相径庭。
事实上,toLocaleString() 和 toString() 的这一差别仅在调试代码时比较有用,而在显示日期和时间时没有什么价值。
至于 Date 类型的 valueOf() 方法,则根本不返回字符串,而是返回日期的毫秒表示。
因此,可以方便使用比较操作符 (小于或大于) 来比较日期值。请看下面的例子:
var date1 = new Date(2007, 0, 1); // "January 1, 2007"
var date2 = new Date(2007, 1, 1); // "February 1, 2007"
alert(date1 < date2); // true
alert(date1 > date2); // false
从逻辑上讲,2007年1月1日要早于2007年2月1日,此时如果我们说前者小于后者比较符合常量。
而表示 2007年1月1日的毫秒值小于表示2007年2月1日的毫秒值,因此在首先使用小于操作符比较日期时,返回的结果是 true 。这样,就为我们比较日期提供了极大方便。
5.3.2 日期格式化方法
Date 类型还有一些专门用于将日期格式化为字符串的方法,这些方法如下:
- toDateString() -- 以特定于实现的格式显示星期几、月、日和年;
- toTimeString() -- 以特定于实现的格式显示时、分、秒和时区;
- toLocaleDateString() -- 以特定于地区的格式显示星期几、月、日和年;
- toLocaleTimeString() -- 以特定于实现的格式显示时、分、秒;
- toUTCString() -- 以特定于实现的格式完整的UTC日期。
与 toLocaleString() 和 toString() 方法一样,以上这些字符串格式方法的输出也是因浏览器而异的,因此没有哪一个方法能够用来在用户界面中显示一致的日期信息。
除了前面介绍的方法之外,还有一个叫 toGMTString() 的方法,这是一个与 toUTCString() 等价的方法,其存在目的在于确保向后兼容。不过,ECMAScript 推荐现在的代码一律使用 toUTCString() 方法。
5.3.3 日期/时间组件方法
到目前为止,剩下还未介绍的 Date 类型的方法,都是直接取得和设置日期值中特定部分的方法了。需要注意的是,UTC 日期指的是在没有时区偏差的情况下 (将日期转换为GMT 时间) 的日期值。
5.4 RegExp 类型
ECMAScript 通过 RegExp 类型来支持正则表达式。使用下面类似 Perl 的语法,就可以创建一个正则表达式:
var expression = / pattern / flags;
其中的模式 (pattern) 部分可以是任何简单或复杂的正则表达式,可以包含字符类、限定符、分组、向前查找,以及反向引用。每个正则表达式都可带一或多个标志 (flags),用以标明正则表达式的行为。
正则表达式的匹配模式支持下列3个标志:
- g -- 表示全局 (global) 模式,即模式将被应用于所有字符串,而非在发现第一个匹配项时立即停止;
- i -- 表示不区分大小写 (case-insensitive) 模式,即在确定匹配项时忽略模式与字符串的大小写;
- m -- 表示多行 (multiline) 模式,即在到达一行文本末尾时还会继续查找下一行中是否存在与模式匹配的项。
因此,一个正则表达式就是一个模式与上述3个标志的组合体。不同组合产生不同结果,如下面的例子所示:
/*
匹配字符串中所有 "at" 的实例
*/
var pattern1 = /at/g;
/*
匹配第一个 "bat" 或 "cat" ,不区分大小写
*/
var pattern2 = /[bc]at/i;
/*
匹配所有以 "at" 结尾的3个字符的组合,不区分大小写
*/
var pattern3 = /.at/gi;
与其他语言中的正则表达式类似,模式中使用的所有元字符都必须转义。正则表达式中的元字符包括:
( [ { \ ^ $ | ) ? * + . ] }
这些元字符在正则表达式中都有一或多种特殊用途,因此如果想要匹配字符串中包含的这些字符,就必须对它们进行转义。下面给出几个例子:
/*
匹配第一个 "bat" 或 "cat",不区分大小写
*/
var pattern1 = /[bc]at/i;
/*
匹配第一个 " [bc]at",不区分大小写
*/
var pattern2 = /\[bc\]at/i;
/*
匹配所有以 "at" 结尾的
3个字符
的组合,不区分大小写
*/
var pattern3 = /.at/gi;
/*
匹配所有 ".at" ,不区分大小写
*/
var pattern4 = /\.at/gi;
在上面的例子中,pattern1 匹配第一个 "bat" 或 "cat" ,不区分大小写。
而要想直接匹配 "[bc]at" 的话,就需要像定义 pattern2 一样,对其中的两个方括号进行转义。对于 pattern3 来说,
句点表示位于 "at"之前的任意一个可以构成匹配项的字符。但如果想匹配 ".at" ,则必须对句点本身进行转义,如 pattern4 所示。
前面举的这些例子都是以字面量形式来定义的正则表达式。
另一种创建正则表达式的方式是使用 RegExp 构造函数,它接受两个参数:一个是要匹配的字符串模式,另一个是可选的标志字符串。
可以使用字面量定义的任何表达式,都可以使用构造函数来定义,如下面的例子所示:
/*
匹配第一个 "bat" 或 "cat" ,不区分大小写
*/
var pattern1 = /[bc]at/i;
/*
与 pattern1 相同,只不过是使用构造函数创建的
*/
var pattern2 = new RegExp("[bc]at", "i");
在此,pattern1 和 pattern2 是完全等价的正则表达式。
要注意的是,传递给 RegExp 构造函数的两个参数都是字符串 (不能把正则表达式字面量传递给 RegExp 构造函数)。
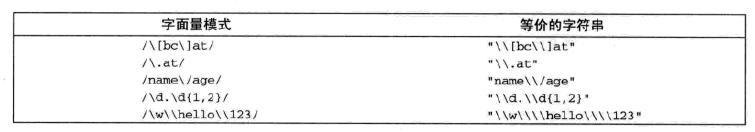
由于 RegExp 构造函数的模式参数是字符串,所以在某些情况下要对字符进行双重转义。所有元字符都必须双重转义,那些已经转义过的字符也是如此,例如 \n (字符 \在字符串中通常被转移为 \\ ,而在正则表达式字符串中就会变成 \\\\ )。下表给出了一些模式,左边是这些模式的字面量形式,右边是使用 RegExp 构造函数定义相同模式时使用的字符串。

5.4.1 RegExp 实例属性
RegExp 的每个实例都具有下列属性,通过这些属性可以取得有关模式的各种信息:
- global -- 布尔值,表示是否设置了 g 标志;
- ignoreCase -- 布尔值,表示是否设置了 i 标志;
- lastIndex -- 整数,表示开始搜索下一个匹配项的字符位置,从 0 算起;
- multiline -- 布尔值,表示是否设置了 m 标志;
- source -- 正则表达式的字符串表示,按照字面量形式而非传入构造函数中的字符串模式返回。
通过这些属性可以获知一个正则表达式的各方面信息,但却没有多大用处,因为这些信息全都包含在模式声明中。例如:
var pattern1 = /\[bc\]at/i;
alert(pattern1.global); // false
alert(pattern1.ignoreCase); // true
alert(pattern1.multiline); // false
alert(pattern1.lastIndex); // 0
alert(pattern1.source); // "\[bc\]at"
var pattern2 = new RegExp("\\[bc\\]at", "i");
alert(pattern2.global); // false
alert(pattern2.ignoreCase); // true
alert(pattern2.multiline); // false
alert(pattern2.lastIndex); // 0
alert(pattern2.source); // "\[bc\]at"
我们注意到,尽管第一个模式使用的是字面量,第二个模式使用了 RegExp 构造函数,但它们的 source 属性是相同的。可见,source 属性保存的是规范形式的字符串,即字面量形式所用的字符串。
5.4.2 RegExp 实例方法
RegExp 对象的主要方法是 exec() , 该方法是专门为捕获组而设计的。
exec() 接受一个参数,即要应用模式的字符串,然后返回包含第一个匹配信息的数组;或者在没有匹配项的情况下返回 null 。返回的数组虽然是 Array 的实例,但包含两个额外的属性: index 和 input 。其中,
index 表示匹配项在字符串中的位置
,而
input 表示应用正则表达式的字符串
。
在数组中,第一项是与整个模式匹配的字符串,其他项是与模式中的捕获组匹配的字符串 (如果模式中没有捕获组,则数组只包含一项)。请看下面的例子:
var text = "mom and dad and baby";
var pattern = /mom( and dad( and baby)?)?/gi;
var matches = pattern.exec(text);
alert(matches.index); // 0
alert(matches.input); // "mom and dad and baby"
alert(matches[0]); // "mom and dad and baby"
alert(matches[1]); // " and dad and baby"
alert(matches[2]); // " and baby"
这个例子中的模式包含两个捕获组。
最内部的捕获组匹配 "and baby"
,
而包含它的捕获组匹配 "and dad" 或者 "and dad and baby"
。
当把字符串传入 exec() 方法中之后,发现了一个匹配项。因为整个字符串本身与模式匹配,所以返回的数组 matches 的 index 属性值为 0 。
数组中的第一项是匹配的整个字符串,
第二项包含与第一个捕获组匹配的内容,
第三项包含与第二个捕获组匹配的内容。
对 exec() 方法而言,即使在模式中设置了全局标志 (g) ,它每次也只会返回一个匹配项。
在不设置全局标志的情况下,在同一个字符串上多次调用 exec() 将始终返回第一个匹配项的信息。而在设置全局标志的情况下,每次调用 exec() 则都会在字符串中继续查找新匹配项,如下面的例子所示:
var text = "cat, bat, sat, fat";
var pattern1 = /.at/;
var matches = pattern1.exec(text);
alert(matches.index); // 0
alert(matches[0]); // cat
alert(pattern1.lastIndex); // 3
matches = pattern1.exec(text);
alert(matches.index); // 0
alert(matches[0]); // cat
alert(pattern1.lastIndex); // 3
var pattern2 = /.at/g;
var matches = pattern2.exec(text);
alert(matches.index); // 0
alert(matches[0]); // cat
alert(pattern2.lastIndex); // 3
matches = pattern2.exec(text);
alert(matches.index); // 5
alert(matches[0]); // bat
alert(pattern2.lastIndex); // 8
正则表达式的第二个方法是 test() ,它接受一个字符串参数。在模式与该参数匹配的情况下返回 true;否则,返回 false 。
在只想知道目标字符串与某个模式是否匹配,但不需要知道其文本内容的情况下,使用这个方法非常方便。因此,test() 方法经常被用在 if 语句中,如下面的例子所示:
var text = "000-00-0000";
var pattern = /\d{3}-\d{2}-\d{4}/;
if(pattern.test(text)) {
alert("The pattern was matched.");
}
在这个例子中,我们使用正则表达式来测试一个数字序列。如果输入的文本与模式匹配,则显示一条消息。这种用法经常出现在验证用户输入的情况下,因为我们只想知道输入是不是有效,至于它为什么无效就无关紧要了。
RegExp实例继承的 toLocaleString() 和 toString() 方法都会返回正则表达式的字面量,与创建正则表达式的方式无关。例如:
var pattern = new RegExp("\\[bc\\]at", "gi");
alert(pattern.toString()); // / \[bc\]at/gi
alert(pattern.toLocaleString()); // / \[bc\]at/gi
即使上例中的模式是通过调用 RegExp 构造函数创建的,但 toLocaleString() 和 toString() 方法仍然会像它是以字面量形式创建的一样显示其字符串表示。
正则表达式的 valueOf() 方法返回正则表达式本身。之所以会出现这种奇怪的问题,部分原因是标准并没有就该方法应该返回什么做出明确规定。






















 258
258

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








