一:设置AndroidManifest.xml 的AppTheme 的Parenet为NoActionBar (windows用户在文件选中AppTheme 然后ctrl+B快速跳转)
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/AppTheme"><!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>二:在平常布局中实现效果如下:

实现步骤:就是俩个界面,俩个Activity,布局很简单 按钮的布局就不贴了。
在有ImageView的Activi中创造方法,并在onCreate里面调用
/**
* 沉浸式状态栏
*/
private void initState() {
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
//透明状态栏
getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
//透明导航栏
getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION);
}
}
第二个布局的文件:(一定要添加 android:fitsSystemWindows="true")
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<!--这里可以自定义Toolbar-->
<ImageView
android:layout_width="match_parent"
android:layout_height="200dp"
android:src="@drawable/bg"
android:scaleType="centerCrop"
android:fitsSystemWindows="true"
/>
</LinearLayout>
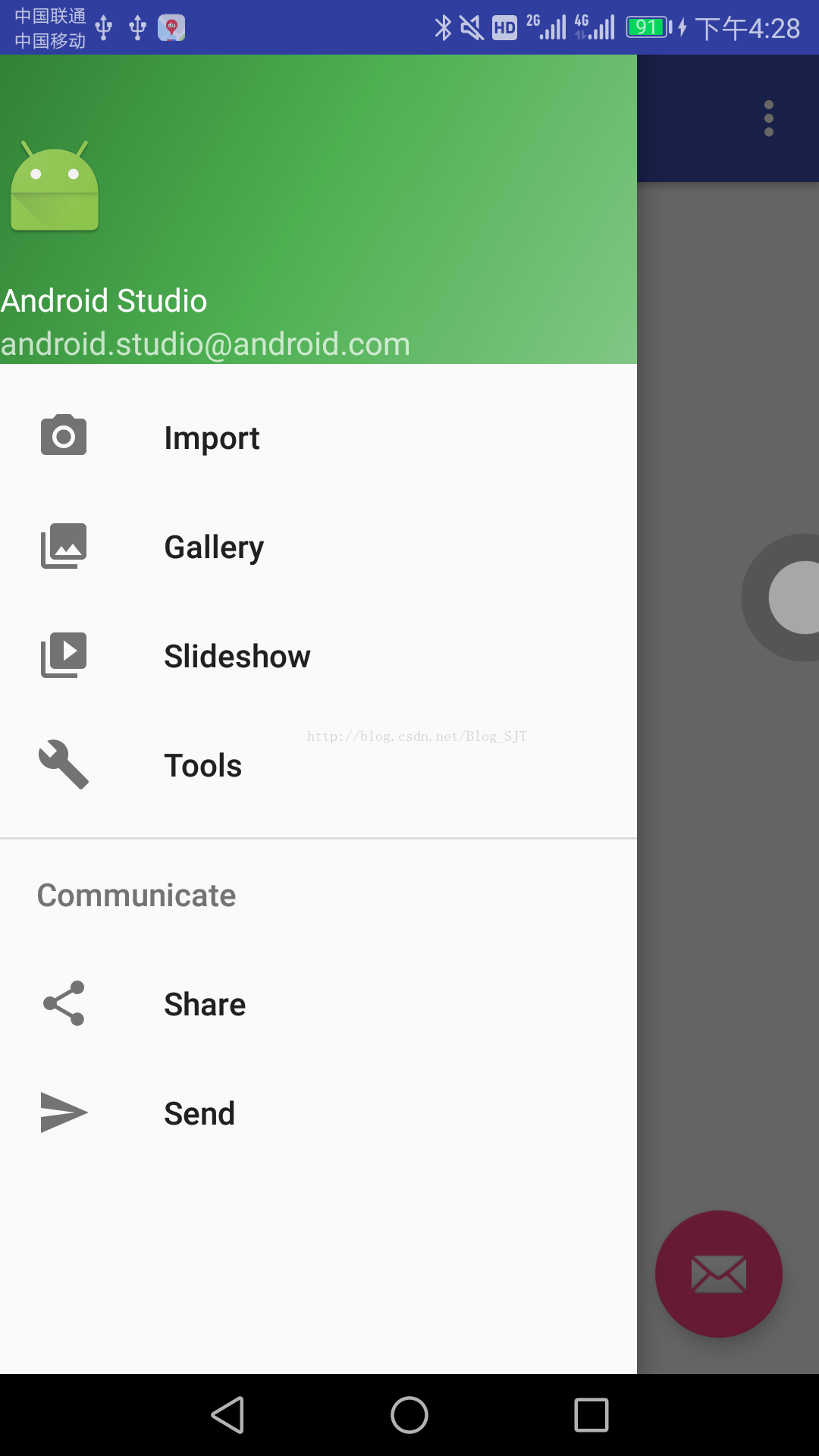
三:在DrawerLayout中也能实现此效果 (效果还是很明显的0.0)

实现方法和上面也是一样的。
最后,Fragment暂时还没用到,用到在体验。
参考:http://www.jianshu.com/p/be2b7be418d7
























 665
665

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








