后台播放
上一篇写的工程运行之后程序退至后台,发现运行不了,歌停止了,这显然不行,音乐后台播放是标配啊。今天就来讲一下后台播放。
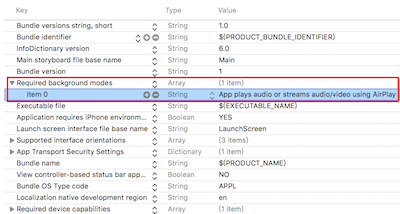
1.在plist文件里,告诉系统这是一款音乐软件。
<key>Required background modes</key>
<array>
<string>App plays audio or streams audio/video using AirPlay
</string>
</array>
2.代码里设置。这个方法最好在
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(nullable NSDictionary *)launchOptions ;// 设置后台播放
- (void)setBackGroudPlay {
AVAudioSession *audioSession = [AVAudioSession sharedInstance];
[audioSession setCategory:AVAudioSessionCategoryPlayback error:nil];
[audioSession setActive:YES error:nil];
}3.其实完成前两步就可以实现后台播放了,不过后台播放最好加上一个过期时候的处理。
// 程序进入后台,执行这个方法
- (void)applicationDidEnterBackground:(UIApplication *)application {
UIBackgroundTaskIdentifier taskID = [application beginBackgroundTaskWithExpirationHandler:^{
// 如果过期了,就停止任务
[application endBackgroundTask:taskID];
}];
}在线播放(AVPlayer)
&emps;&emps;如果一个播放器仅仅支持本地音频播放显然是不够的,在线播放也是标配啊。用AVAudioPlayer框架只能实现本地播放,想要实现在线播放得用AVPlayer框架。AVPlayer框架是用来播放视频的,但是音频也没问题。1.初识化UI

声明的变量
@interface FHAVPlayerViewController (){
UIProgressView *_progressView; // 缓冲进度条
UISlider *_pregressSlider; // 播放控制条
UILabel *_pregressLabel; // 进度
UISlider *_volumeSlider; // 声音控制
}
@property (nonatomic, strong)AVPlayer *avPlayer;
@property (nonatomic, strong)AVPlayerItem * songItem;
@property (nonatomic, strong)id timePlayProgerssObserver;// 播放器进度观察者
@end&emps;&emps;黄色是UIProgressView,代表缓冲进度条,蓝色的是UISlider,代表播放控制条。
// (1)初始化二个Button;
NSArray *titleArr = @[@"播放",@"暂停"];
for (int i = 0; i < titleArr.count; i++ ) {
UIButton *button = [UIButton buttonWithType:UIButtonTypeSystem];
[self.view addSubview:button];
[button setFrame:CGRectMake(20 + i * 50, 130 , 60, 40)];
[button setTitle:titleArr[i] forState:UIControlStateNormal];
button.tag = i+100;
[button addTarget:self action:@selector(controlAVPlayerAction:) forControlEvents:UIControlEventTouchUpInside];
}
// (2)初始化缓冲进度条
_progressView = [[UIProgressView alloc] initWithFrame:CGRectMake(20, 59, ScreenWidth - 130 - 20, 5)];
// 设置缓冲进度条的颜色
_progressView.progressTintColor = [UIColor yellowColor];
[self.view addSubview:_progressView];
// (3)初始化播放进度
_pregressSlider = [[UISlider alloc] initWithFrame:CGRectMake(20, 50, ScreenWidth - 130 - 20, 20)];
_pregressSlider.minimumValue = 0.0f;
_pregressSlider.maximumValue = 1.0f;
// 把_pregressSlider小于滑块的部分设置成蓝色以显示播放进度
_pregressSlider.minimumTrackTintColor = [UIColor blueColor];
// 把_pregressSlider大于滑块的部分设置成透明以显示缓冲进度
_pregressSlider.maximumTrackTintColor = [UIColor clearColor];
[_pregressSlider addTarget:self action:@selector(pregressChange) forControlEvents:UIControlEventValueChanged];
[self.view addSubview: _pregressSlider];
// (4)时间
_pregressLabel = [[UILabel alloc] initWithFrame:CGRectMake(ScreenWidth - 120, 50, 100, 20)];
_pregressLabel.text = @"00:00/00:00";
[self.view addSubview:_pregressLabel];
// (5)初始化音量
_volumeSlider = [[UISlider alloc] initWithFrame:CGRectMake(20, 90, ScreenWidth - 130 - 20, 20)];
[_volumeSlider addTarget:self action:@selector(volumeChange) forControlEvents:UIControlEventValueChanged];
_volumeSlider.minimumValue = 0.0f;
_volumeSlider.maximumValue = 10.0f;
_volumeSlider.value = 1.0f;
[self.view addSubview:_volumeSlider];
UILabel *volumeLabel = [[UILabel alloc] initWithFrame:CGRectMake(ScreenWidth - 120, 90, 40, 20)];
volumeLabel.text = @"音量";
[self.view addSubview:volumeLabel];注意:(1)播放进度条要放在缓冲进度条上面,否则缓冲进度遮挡播放进度。
(2)其他的和上一个工程一样,就不介绍了。
2.实现在线播放
准备:在plist文件里让工程支持http。
<key>NSAppTransportSecurity</key>
<dict>
<key>NSAllowsArbitraryLoads</key>
<true/>
</dict>// (1)取得音频播放路径
NSString *strURL = @"http://yinyueshiting.baidu.com/data2/music/247912201/2479116541480021261128.mp3?xcode=d24f9e724f8c1d6d3cbb1604e4436b22";
// (2)把音频文件转化成url格式
NSURL *url = [NSURL URLWithString:strURL];
// (3)使用playerItem获取视频的信息,当前播放时间,总时间等
_songItem = [[AVPlayerItem alloc]initWithURL:url];
// (3)初始化音频类 并且添加播放文件
self.avPlayer = [[AVPlayer alloc]initWithPlayerItem:_songItem];
// (4) 设置初始音量大小 默认1,取值范围 0~1
self.avPlayer.volume = 1.0;注意:必须等缓冲完了才能播放。
// 音频控制
- (void)controlAVPlayerAction : (UIButton *)button {
NSInteger tag = button.tag;
// 播放
if (tag == 100) {
[self.avPlayer play];
}
// 暂停
if (tag == 101) {
[self.avPlayer pause];
}
}3.监听在线播放状态
(1) 监听播放器状态和缓冲状态
// (5)监听播放器状态 NSKeyValueObservingOptionNew 把更改之前的值提供给处理方法
[self.avPlayer.currentItem addObserver:self forKeyPath:@"status" options:NSKeyValueObservingOptionNew context:nil];
// (6)监听缓存状态
[self.avPlayer.currentItem addObserver:self forKeyPath:@"loadedTimeRanges" options:NSKeyValueObservingOptionNew context:nil];备注:监听self.avPlayer.currentItem的status和loadedTimeRanges属性,一有变化就把更改之前的值提供给下面的方法
- (void)observeValueForKeyPath:(NSString *)keyPath ofObject:(id)object change:(NSDictionary*)change context:(void *)context {
if ([keyPath isEqualToString:@"status"]) {
switch (_avPlayer.status) {
case AVPlayerStatusUnknown:
NSLog(@"KVO:未知状态,此时不能播放");
break;
case AVPlayerStatusReadyToPlay:
NSLog(@"KVO:准备完毕,可以播放");
break;
case AVPlayerStatusFailed:
NSLog(@"KVO:加载失败,网络或者服务器出现问题");
break;
default:
break;
}
}
if ([keyPath isEqualToString:@"loadedTimeRanges"]) {
NSArray * timeRanges = self.avPlayer.currentItem.loadedTimeRanges;
//本次缓冲的时间范围
CMTimeRange timeRange = [timeRanges.firstObject CMTimeRangeValue];
//缓冲总长度
NSTimeInterval totalLoadTime = CMTimeGetSeconds(timeRange.start) + CMTimeGetSeconds(timeRange.duration);
//音乐的总时间
NSTimeInterval duration = CMTimeGetSeconds(self.avPlayer.currentItem.duration);
//计算缓冲百分比例
NSTimeInterval scale = totalLoadTime/duration;
//更新缓冲进度条
_progressView.progress = scale;
}
}注意:status是检测的硬件属性,也就是用户的手机。只要手机没坏都能准备完成.但是准备完成还不能播放,得能缓冲完。
(2)监听音乐播放的进度
// 防止循环引用
__weak typeof(self) weakSelf = self;
__block UISlider *weakPregressSlider = _pregressSlider;
__block UILabel *weakPregressLabel = _pregressLabel;
self.timePlayProgerssObserver = [self.avPlayer addPeriodicTimeObserverForInterval:CMTimeMake(1.0, 1.0) queue:dispatch_get_main_queue() usingBlock:^(CMTime time) {
// 当前播放的时间
float current = CMTimeGetSeconds(time);
// 总时间
float total = CMTimeGetSeconds(weakSelf.avPlayer.currentItem.duration);
// 更改当前播放时间
NSString *currentMStr = [weakSelf FormatTime: current / 60];
NSString *currentSStr = [weakSelf FormatTime: (int)current % 60];
NSString *durationMStr = [weakSelf FormatTime:total / 60];
NSString *durationSStr = [weakSelf FormatTime: (int)total % 60];
weakPregressLabel.text = [NSString stringWithFormat:@"%@:%@/%@:%@",currentMStr,currentSStr,durationMStr,durationSStr];
// 更新播放进度条
weakPregressSlider.value = current / total;
}];- (NSString *)FormatTime: (int)time {
if (time < 10) {
return [NSString stringWithFormat:@"0%d",time];
}else {
return [NSString stringWithFormat:@"%d",time];
}
}注意:block里面一定要防止循环引用。
(3)监听音乐播放完成
[[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(playFinished:) name:AVPlayerItemDidPlayToEndTimeNotification object:nil];- (void)playFinished:(NSNotification *)notification {
// 时间跳转到零 重新播放
[self.avPlayer seekToTime:kCMTimeZero];
[self.avPlayer play];
}注意:播放完成如果你什么都不设置,就会变成停止播放。AVPlayer没有播放次数的属性,得我们自己实现。
3.最后
- (void)dealloc {
[[NSNotificationCenter defaultCenter] removeObserver:self];
[self.avPlayer removeTimeObserver:self.timePlayProgerssObserver];
self.timePlayProgerssObserver = nil;
}























 1501
1501

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








