Swagger
使用文档
G-SISI
2016-04-05
一、概述
swagger简述
Swagger API框架,用于管理项目中API接口,属当前最流行的API接口管理工具。 Swagger是一个开源框架(Web框架),功能强大,UI界面漂亮,支持在线测试!
Swagger的目标是对REST API定义一个标准的和语言无关的接口,可让人和计算机无需访问源码、文档或网络流量监测就可以发现和理解服务的能力。当通过Swagger进行正确定义,用户可以理解远程服务并使用最少实现逻辑与远程服务进行交互。与为底层编程所实现的接口类似,Swagger消除了调用服务时可能会有的猜测。
Swagger是一组开源项目,主要项目如下:
Swagger-tools:提供各种与Swagger进行集成和交互的工具。例如模式检验、Swagger 1.2文档转换成Swagger 2.0文档等功能。
Swagger-core: 用于Java/Scala的的Swagger实现。与JAX-RS(Jersey、Resteasy、CXF...)、Servlets和Play框架进行集成。
Swagger-js: 用于JavaScript的Swagger实现。
Swagger-node-express: Swagger模块,用于node.js的Express web应用框架。
Swagger-ui:一个无依赖的HTML、JS和CSS集合,可以为Swagger兼容API动态生成优雅文档。
Swagger-codegen:一个模板驱动引擎,通过分析用户Swagger资源声明以各种语言生成客户端代码。
Swagger-editor:可让使用者在浏览器里以YAML格式编辑Swagger API规范并实时预览文档。可以生成有效的Swagger JSON描述,并用于所有Swagger工具(代码生成、文档等等)中。
我们需要的:
1、Swagger可视化界面
Swagger-ui
2、相关jar包
classmate-1.1.0.jar、
guava-15.0.jar、
jackson-annotations-2.0.4.jar、
jackson-core-2.1.1.jar、
jackson-databind-2.1.1.jar、
jackson-jaxrs-json-provider-2.0.0.jar、
jackson-module-jaxb-annotations-2.0.0.jar、
jackson-module-scala-2.0.0.jar、
swagger-annotations-1.3.11.jar、
swagger-models-1.0.2.jar、
swagger-springmvc-1.0.2.jar
3、Maven依赖
<dependency>
<groupId>com.mangofactory</groupId>
<artifactId>swagger-springmvc</artifactId>
<version>1.0.2</version>
</dependency>
<dependency>
<groupId>com.mangofactory</groupId>
<artifactId>swagger-models</artifactId>
<version>1.0.2</version>
</dependency>
<dependency>
<groupId>com.wordnik</groupId>
<artifactId>swagger-annotations</artifactId>
<version>1.3.11</version>
</dependency>
<dependency>
<groupId>com.google.guava</groupId>
<artifactId>guava</artifactId>
<version>15.0</version>
</dependency>
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-annotations</artifactId>
<version>2.0.4</version>
</dependency>
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-databind</artifactId>
<version>2.1.1</version>
</dependency>
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-core</artifactId>
<version>2.1.1</version>
</dependency>
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-jaxrs-json-provider</artifactId>
<version>2.0.0</version>
</dependency>
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-module-jaxb-annotations</artifactId>
<version>2.0.0</version>
</dependency>
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-module-scala</artifactId>
<version>2.0.0</version>
</dependency>
<dependency>
<groupId>com.fasterxml</groupId>
<artifactId>classmate</artifactId>
<version>1.1.0</version>
</dependency>
注:最后3个jackson的包如果maven路径错误,自行去查找,我的Demo不是Maven项目
二、使用方法
Demo配置:SpringMVC+Swagger+...
详细步骤
Step 1
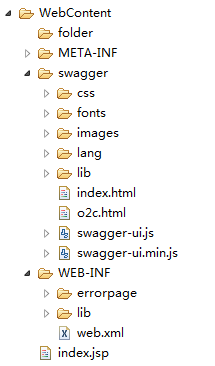
解压Swagger-ui,找到里面的dist文件夹,将dist里面的所有文件copy到webapps下面,或者WEB-INF下。
当然你也可以建个文件夹来放这些文件,比如我建了swagger文件夹来放这些东西。
Step 2
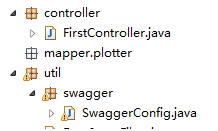
创建加载文件 SwaggerConfig.java(名称可以随意取)
SwaggerConfig.java
/**
* @Author G-SISI2016年4月6日
* @By
* @Site
*/
import org.springframework.context.annotation.Configuration;
importorg.springframework.beans.factory.annotation.Autowired;
importorg.springframework.context.annotation.Bean;
importcom.mangofactory.swagger.configuration.SpringSwaggerConfig;
importcom.mangofactory.swagger.models.dto.ApiInfo;
importcom.mangofactory.swagger.plugin.EnableSwagger;
importcom.mangofactory.swagger.plugin.SwaggerSpringMvcPlugin;
@Configuration
@EnableSwagger
public class SwaggerConfig
{
private SpringSwaggerConfig springSwaggerConfig;
/**
* Required to autowireSpringSwaggerConfig
*/
@Autowired
public void setSpringSwaggerConfig(SpringSwaggerConfig springSwaggerConfig)
{
this.springSwaggerConfig = springSwaggerConfig;
}
/**
* EverySwaggerSpringMvcPlugin bean is picked up by the swagger-mvc
* framework - allowing for multiple swagger groups i.e. samecode base
* multipleswagger resource listings.
*/
@Bean
public SwaggerSpringMvcPlugin customImplementation()
{
return new SwaggerSpringMvcPlugin(this.springSwaggerConfig)
.apiInfo(apiInfo())
.includePatterns(".*?");
}
private ApiInfo apiInfo()
{
ApiInfo apiInfo = newApiInfo(
"==DemoProject Api Document==",
"写点什么",
"写点什么",
"写点什么",
"写点什么",
"写点什么");
returnapiInfo;
}
}
Step 3
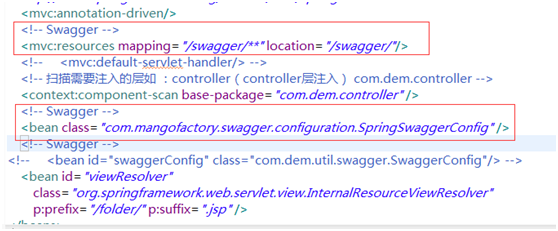
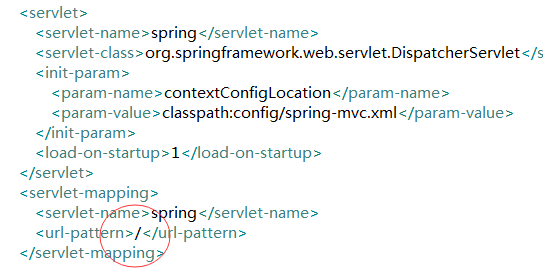
添加配置
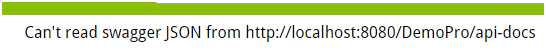
注:调度器拦截,Demo在这里吃了亏,浪费了不少时间,定义默认的servlet映射;
原来是定义的是*.do,导致Swagger无法读取Json报Can`t read swagger JSON from …
Step 4
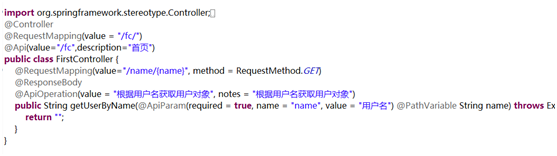
测试类
注解说明:
@Api(value=”/fc”description=”首页”)
说明:@Api表示可执行测试的开放Api;value:表示请求地址,与@RequestMapping映射请求地址一致;Description表示对该Api进行描述
@ApiOperation(value=“接口说明”,httpMethod = “接口请求方式”, response = “接口返回参数类型”, notes = “接口发布说明”;)
@ApiParam(required = “是否必须参数(true orfalse)”, name = “参数名称”, value =“参数具体描述”)
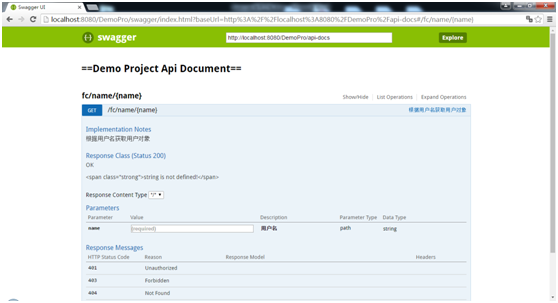
最终界面
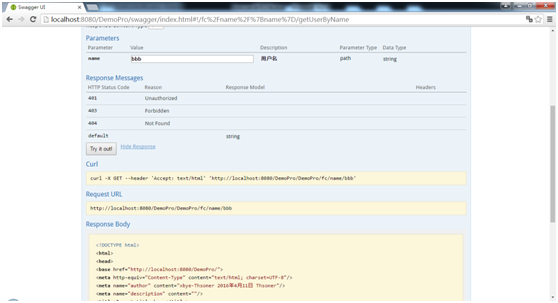
输入相应值,点 Try it out! 进行测试
我这边路径是错误的,所以跳转到我的404页面,修改下路径就好了。































 186
186











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








