Pace.js
非常有意思的一个js,可以实时的监听页面的加载数据,并且能够定制加载条,最重要的一点,它还可以监测到ajax的调用并且出现加载条提示。
官网地址:http://github.hubspot.com/pace/docs/welcome/
使用方法:
1.通过官网下载js,如下图

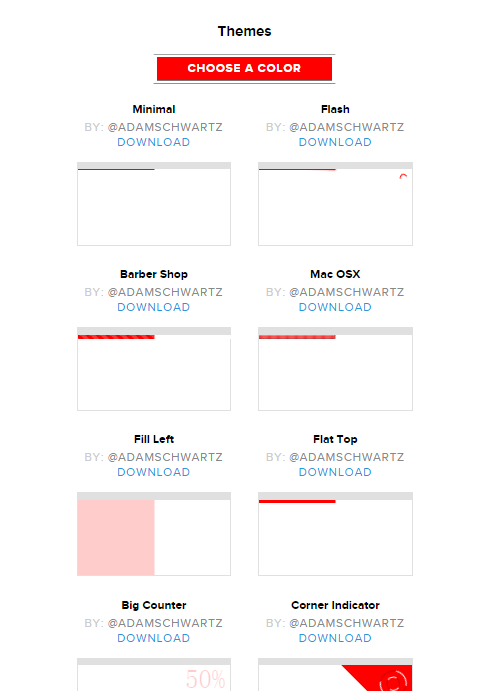
2.通过官网下面的多个例子下载css,如下图

可以直接在themes上面选择颜色,下面点击DOWNLOAD按钮下载css。
3.在你的网页中引入你下载的js和下载的css样式即可体验
4.如果你需要设置属性的话该js也提供了使用方法:

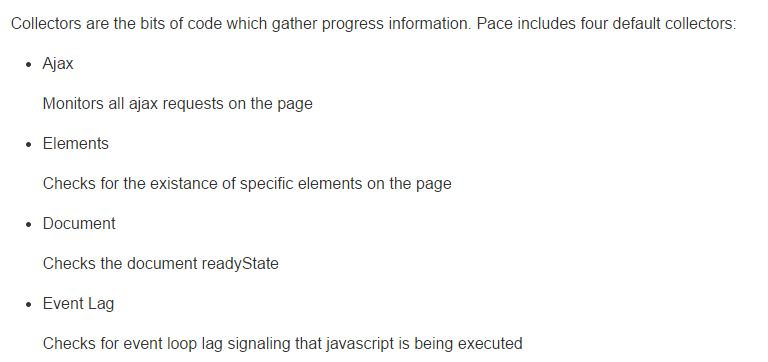
为ajax和elements、document、Eventlog这四个属性,使用方法如下:
paceOptions = {
ajax: false, // disabled
document: false, // disabled
eventLag: false, // disabled
elements: {
selectors: ['.my-page']
}
};其中比较有用的是ajax属性可以不去在ajax请求的时候使用加载条,elements属性为当页面存在它选择器中的元素时加载条消失。






















 892
892

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








