在我们的日常开发中弹窗可以说是一个非常常用的技能,弹窗的方式也是有很多种。之前用的最多的就是UIAlertView,但是iOS8之后可能UIAlertController用的就比较多了。用的多了要求也就多了,可能有些时候系统默认的字体大小、文字颜色不能满足我们的需要,这时候就要求我们能够修改文字的的颜色大小等。下边我就介绍一下利用KVC修改UIAlertController的标题以及内容的字体颜色
正常弹窗代码
// 初始化UIAlertController
UIAlertController *alertController = [UIAlertController alertControllerWithTitle:@"标题" message:@"此处展示提示消息" preferredStyle:UIAlertControllerStyleActionSheet];
// 添加UIAlertAction
UIAlertAction *sureAction = [UIAlertAction actionWithTitle:@"确认" style:UIAlertActionStyleDestructive handler:^(UIAlertAction * _Nonnull action) {
NSLog(@"确认");
}];
[alertController addAction:sureAction];
UIAlertAction *cancelAction = [UIAlertAction actionWithTitle:@"取消" style:UIAlertActionStyleCancel handler:^(UIAlertAction * _Nonnull action) {
NSLog(@"取消");
}];
[alertController addAction:cancelAction];
UIAlertAction *testActionOne = [UIAlertAction actionWithTitle:@"测试1" style:UIAlertActionStyleDefault handler:^(UIAlertAction * _Nonnull action) {
NSLog(@"测试1");
}];
[alertController addAction:testActionOne];
UIAlertAction *testActionTwo = [UIAlertAction actionWithTitle:@"测试2" style:UIAlertActionStyleDefault handler:^(UIAlertAction * _Nonnull action) {
NSLog(@"测试2");
}];
[alertController addAction:testActionTwo];
// 弹窗提示窗口
[self presentViewController:alertController animated:YES completion:nil];
弹窗展示效果如图:
修改弹窗字体颜色
下边为修改标题提示信息文字颜色大小以及修改内容字体颜色的完整方法,想偷懒的同学可以直接将下方的代码复制到想要弹窗的位置,然后根据自己的需求修改对应的数值即可
// 初始化UIAlertController
UIAlertController *alertController = [UIAlertController alertControllerWithTitle:@"" message:@"" preferredStyle:UIAlertControllerStyleActionSheet];
//修改title字体及颜色
NSMutableAttributedString *titleStr = [[NSMutableAttributedString alloc] initWithString:@"标题"];
[titleStr addAttribute:NSForegroundColorAttributeName value:[UIColor redColor] range:NSMakeRange(0, titleStr.length)];
[titleStr addAttribute:NSFontAttributeName value:[UIFont systemFontOfSize:20] range:NSMakeRange(0, titleStr.length)];
[alertController setValue:titleStr forKey:@"attributedTitle"];
// 修改message字体及颜色
NSMutableAttributedString *messageStr = [[NSMutableAttributedString alloc] initWithString:@"此处展示提示消息"];
[messageStr addAttribute:NSForegroundColorAttributeName value:[UIColor purpleColor] range:NSMakeRange(0, messageStr.length)];
[messageStr addAttribute:NSFontAttributeName value:[UIFont systemFontOfSize:18] range:NSMakeRange(0, messageStr.length)];
[alertController setValue:messageStr forKey:@"attributedMessage"];
// 添加UIAlertAction
UIAlertAction *sureAction = [UIAlertAction actionWithTitle:@"确认" style:UIAlertActionStyleDestructive handler:^(UIAlertAction * _Nonnull action) {
NSLog(@"确认");
}];
// KVC修改字体颜色
[sureAction setValue:[UIColor blueColor] forKey:@"_titleTextColor"];
[alertController addAction:sureAction];
UIAlertAction *cancelAction = [UIAlertAction actionWithTitle:@"取消" style:UIAlertActionStyleCancel handler:^(UIAlertAction * _Nonnull action) {
NSLog(@"取消");
}];
[cancelAction setValue:[UIColor blackColor] forKey:@"_titleTextColor"];
[alertController addAction:cancelAction];
UIAlertAction *testActionOne = [UIAlertAction actionWithTitle:@"测试1" style:UIAlertActionStyleDefault handler:^(UIAlertAction * _Nonnull action) {
NSLog(@"测试1");
}];
[testActionOne setValue:[UIColor greenColor] forKey:@"_titleTextColor"];
[alertController addAction:testActionOne];
UIAlertAction *testActionTwo = [UIAlertAction actionWithTitle:@"测试2" style:UIAlertActionStyleDefault handler:^(UIAlertAction * _Nonnull action) {
NSLog(@"测试2");
}];
[testActionTwo setValue:[UIColor greenColor] forKey:@"_titleTextColor"];
[alertController addAction:testActionTwo];
// 弹窗提示窗口
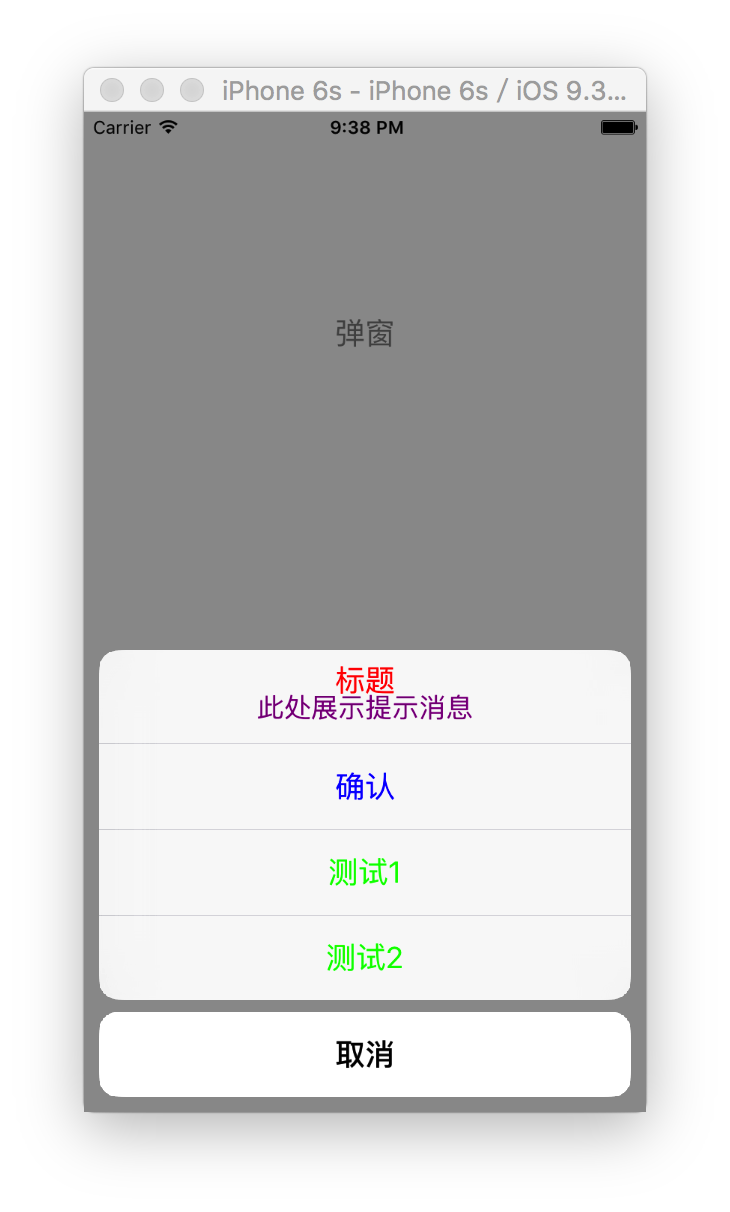
[self presentViewController:alertController animated:YES completion:nil];利用上述代码修改后的效果图展示如下:
























 2615
2615

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








