ngx-quill是一个适用于angualr 的富文本编辑器组件包,其与angular的版本对应关系如下
| angular | ngx-quill |
|---|---|
| v22 | ≥22.0.0 |
| v15 | 20.0.0≤x<22.0.0 |
| v14 | 17.0.0≤x<20.0.0 |
| v13 | 15.0.0≤x<17.0.0 |
安装
npm i ngx-quill@你要的版本(例如 npm i ngx-quill@15.0.0)
在安装该工具前需要确认你的angular框架版本,并且该安装包有前置依赖需求。
以ngx-quill@15.0.0为例,所需前置依赖为
"peerDependencies": {
"@angular/common": "^11.0.0 || ^12.0.0 || ^13.0.0",
"@angular/core": "^11.0.0 || ^12.0.0 || ^13.0.0",
"@angular/forms": "^11.0.0 || ^12.0.0 || ^13.0.0",
"@angular/platform-browser": "^11.0.0 || ^12.0.0 || ^13.0.0",
"quill": "^1.3.7",
"rxjs": "^6.5.0"
}
一般地,如果该包无法正常安装或安装后无法正常运行,请先安装quill@所需版本
引入
- 模块引入:一般在项目的shared/shared.module.ts中引入
import { QuillModule } from 'ngx-quill'
@NgModule({
imports: [
...,
QuillModule.forRoot()
],
...
})
class SharedModule { ... }
- 样式引入:一般在项目的global.scss文件中引入,或者在angular.json中引入
// 在global.scss文件中引入
@import '~quill/dist/quill.bubble.css';
// or
@import '~quill/dist/quill.snow.css';
// 在angular.json中引入
{
"projects": {
"your poj name": {
...
"architect": {
"build": {
"options": {
"styles": ["src/main/webapp/content/scss/global.scss",
"node_modules/quill/dist/quill.snow.css"
],
},
}
}
}
},
}
配置

全局配置:
一般angular项目中会将配置在最底层module中引入,即app.module.ts,或者将该引入QuillModule的引入写于同一文件以便于管理 :
import { QuillConfigModule } from 'ngx-quill/config';
@NgModule({
imports: [
...,
QuillConfigModule.forRoot({
modules: {
syntax: true,
toolbar: [...]
}
})
],
...
})
class AppModule {}
特殊地,如果您使用独立功能引导 Angular 应用程序,也可以使用独立函数注册全局配置:
import { provideQuillConfig } from 'ngx-quill/config';
bootstrapApplication(AppComponent, {
providers: [
provideQuillConfig({
modules: {
syntax: true,
toolbar: [...]
}
})
]
})
其中toolbar配置项包括:
const modules = {
toolbar: [
['bold', 'italic', 'underline', 'strike'], // toggled buttons
['blockquote', 'code-block'],
[{ 'header': 1 }, { 'header': 2 }], // custom button values
[{ 'list': 'ordered'}, { 'list': 'bullet' }],
[{ 'script': 'sub'}, { 'script': 'super' }], // superscript/subscript
[{ 'indent': '-1'}, { 'indent': '+1' }], // outdent/indent
[{ 'direction': 'rtl' }], // text direction
[{ 'size': ['small', false, 'large', 'huge'] }], // custom dropdown
[{ 'header': [1, 2, 3, 4, 5, 6, false] }],
[{ 'color': [] }, { 'background': [] }], // dropdown with defaults from theme
[{ 'font': [] }],
[{ 'align': [] }],
['clean'], // remove formatting button
['link', 'image', 'video'] // link and image, video
]
};
基础用法
- 编辑组件
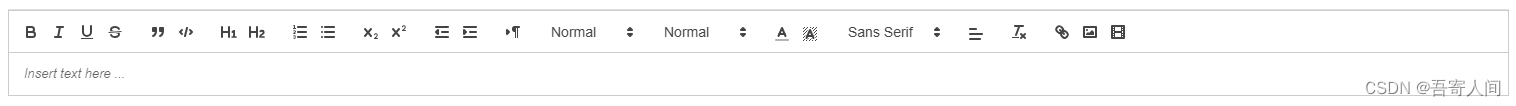
<quill-editor [(ngModel)]="content" (ngModelChange)="changeEvent($event)"></quill-editor>
效果如下:

默认高度为一行,需要设置输入框高度的可进行如下设置:
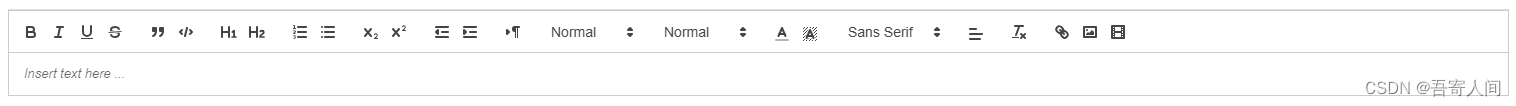
<quill-editor [(ngModel)]="content" (ngModelChange)="changeEvent($event)" [styles]="{height:'300px'}"></quill-editor>
注意,styles区别于原生html属性style,是该组件自封装的属性,经验证,height属性被应用于输入框的高度(不包含toolbar),其余属性自行验证。
- 查看组件
<!-- 常规使用,其中content字段同编辑组件;format为读取格式,一般为html;theme为主题样式,默认为snow,注意样式需要在前文的引入部分引入 -->
<quill-view [content]="content" format="html" theme="snow"></quill-view>
<!-- 常规使用,基本等同于format=“html” 的quill-view组件,具体有无特殊区别有待考证 -->
<quill-view-html [content]="content" theme="snow"></quill-view-html>
高级用法
由于目前尚未遇到特殊功能的需求,因此该部分暂时缺省,待后续遇到对应问题与需求时再加以更新。
附npm链接:
创建人:Eve Zou
创建时间:2023-08-15 16:27
最后修改时间:2023-08-15 16:27






















 287
287











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








