学习JS逆向是一个痛并快乐着的过程,每份JS就像是一个盲盒玩具,精心的拆解研究内部结构,抽丝剥茧似的逼近真像,还有与前端斗智斗勇的躲坑大挑战,这充分体现了“与天斗、与地斗、与人斗”的各种其乐无穷,快乐就要伴随着失去,就是日渐凋零的头发,哎,我的头发。
开头发了一通牢骚与感慨,说点正题吧,JS逆向两种思路,补环境与算法还原,为了所剩无几的头发我选择了补环境。但是每份JS需要的环境又不一样,于是萌生了一个想法就是搞一个通用的框架可以模拟浏览器,这里还请魔改浏览器的大神们不要BS,我也就是一个小萌新。经过一段时间的折腾,目前框架已经初见端倪,老规矩不废话,先上图,看看效果。
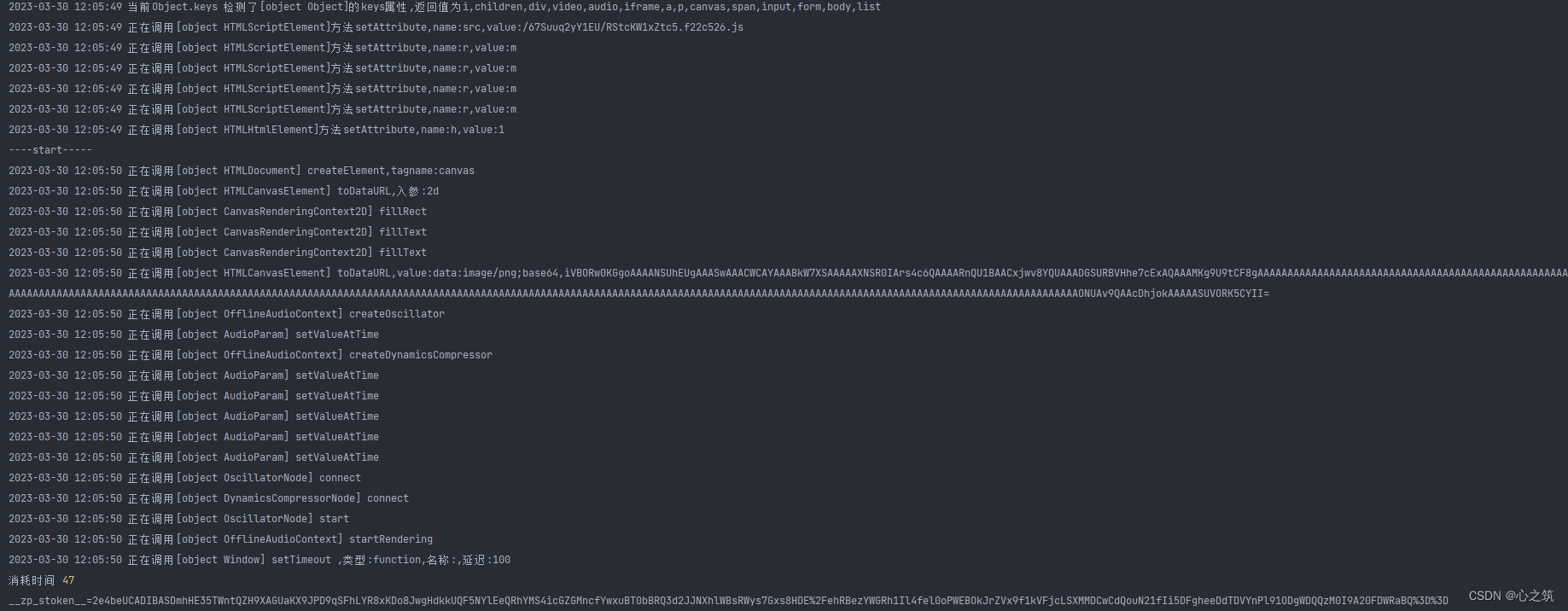
1.zp_token

2.某团sig

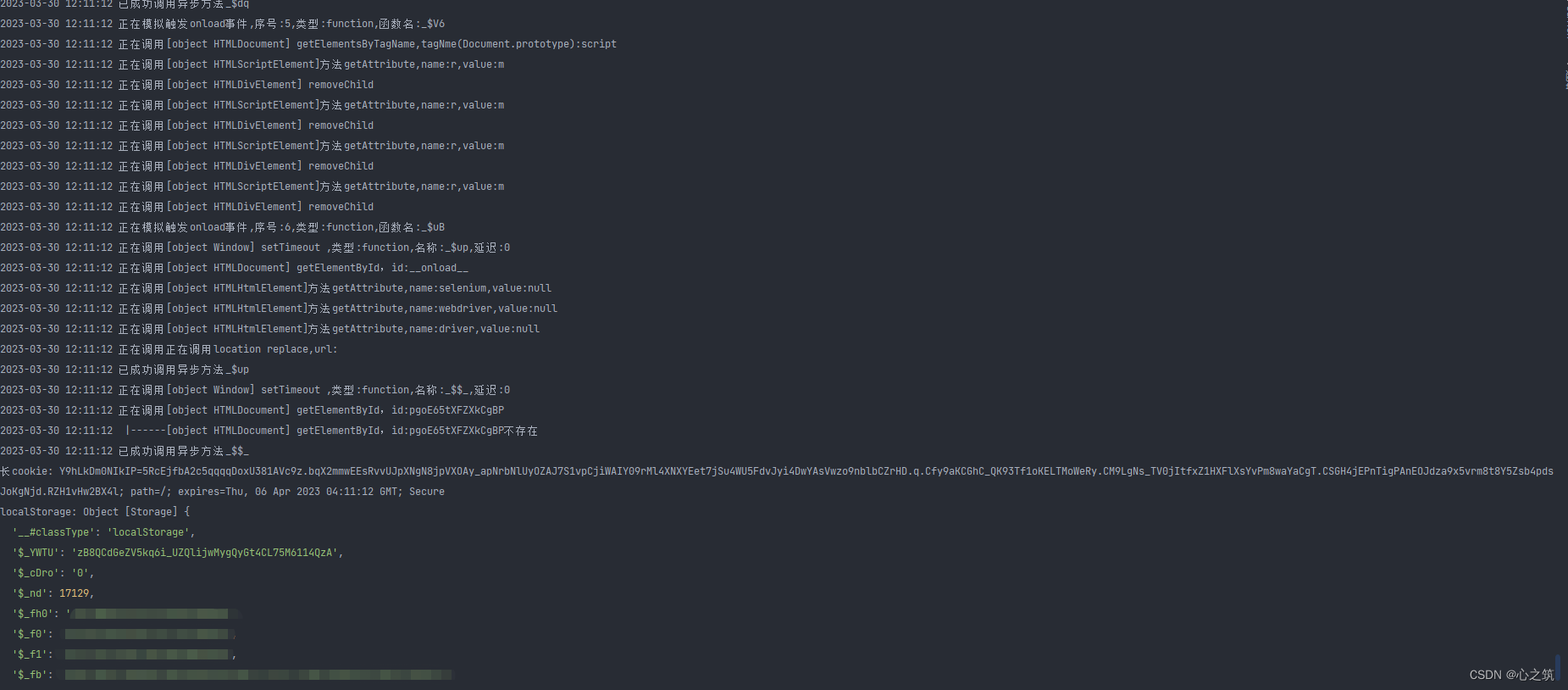
3.rs5



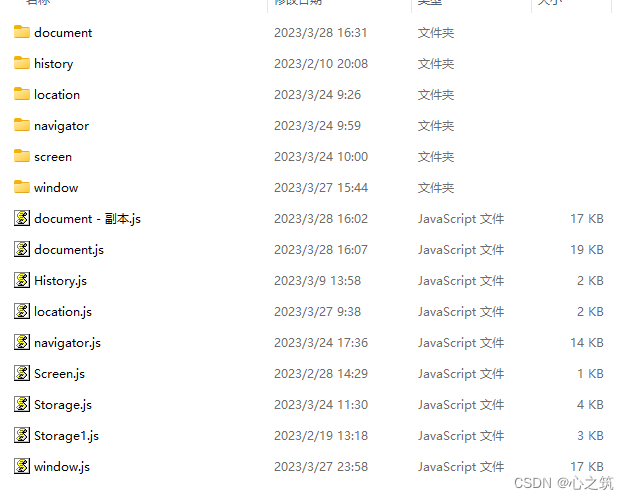
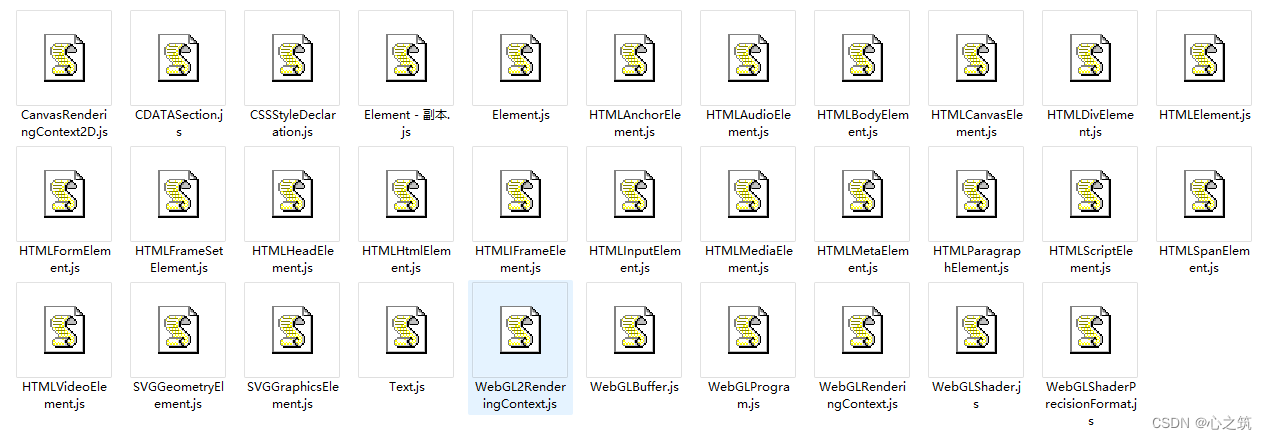
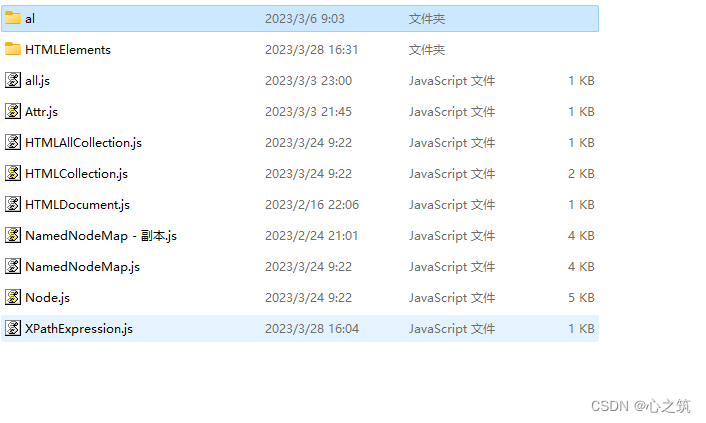
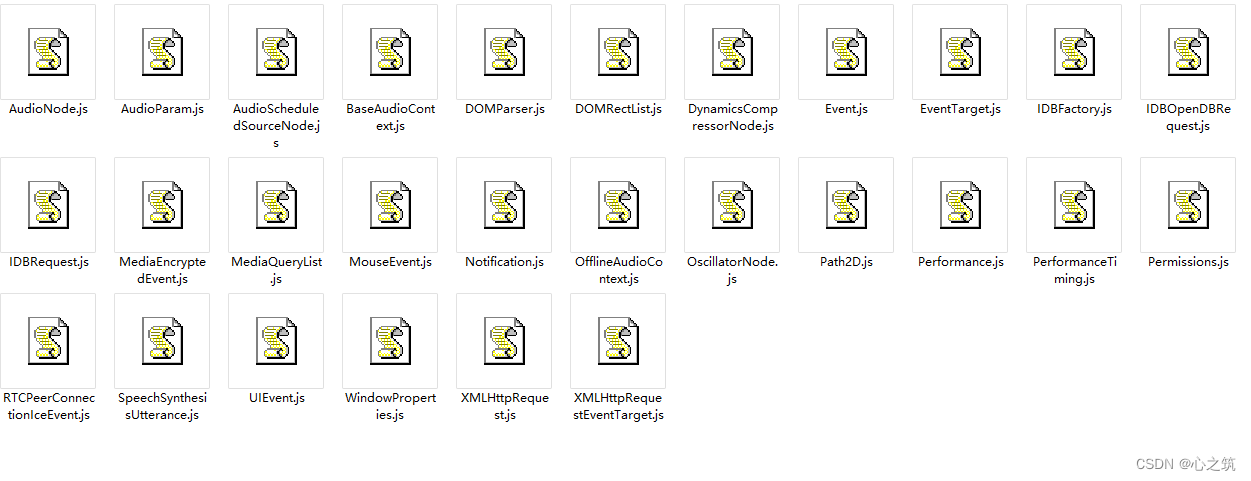
上完效果图,再说说我的框架,基本上补齐了大部分的需求。还是上图





基本上改补的都补齐了,指纹部分模拟了字体、浏览器、canvas、浏览器插件
目前可以实现黑盒过瑞数5代,感兴趣的小伙伴们可以私聊






















 2371
2371











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








