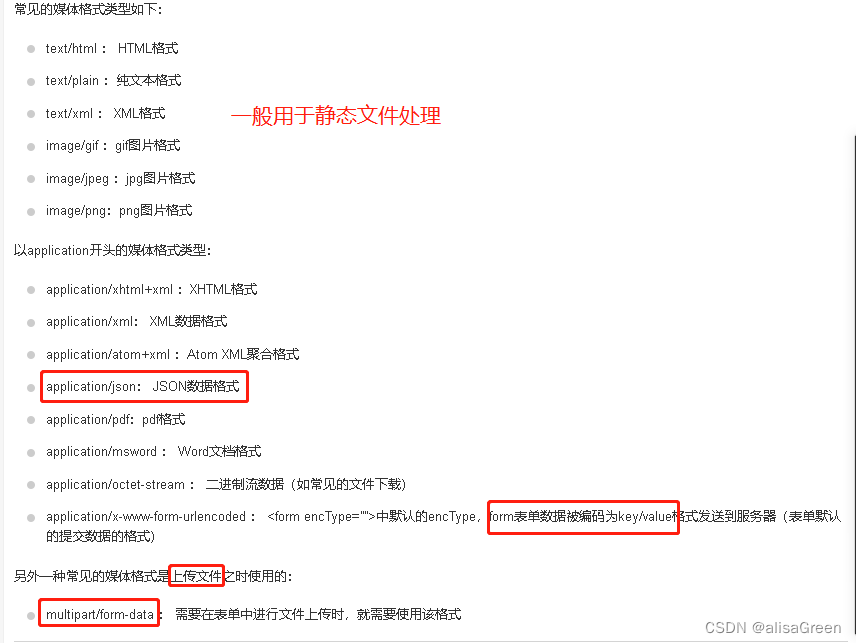
1、content-type

所以根据上面的定义,在进行axios封装的时候根据操作的数据类型
Http Header里的Content-Type一般有这三种:
上传文件:
Content-Type=multipart/form-data
form表单 key/value
Content-Type=application/x-www-form-urlencoded
json数据格式
Content-Type=application/json
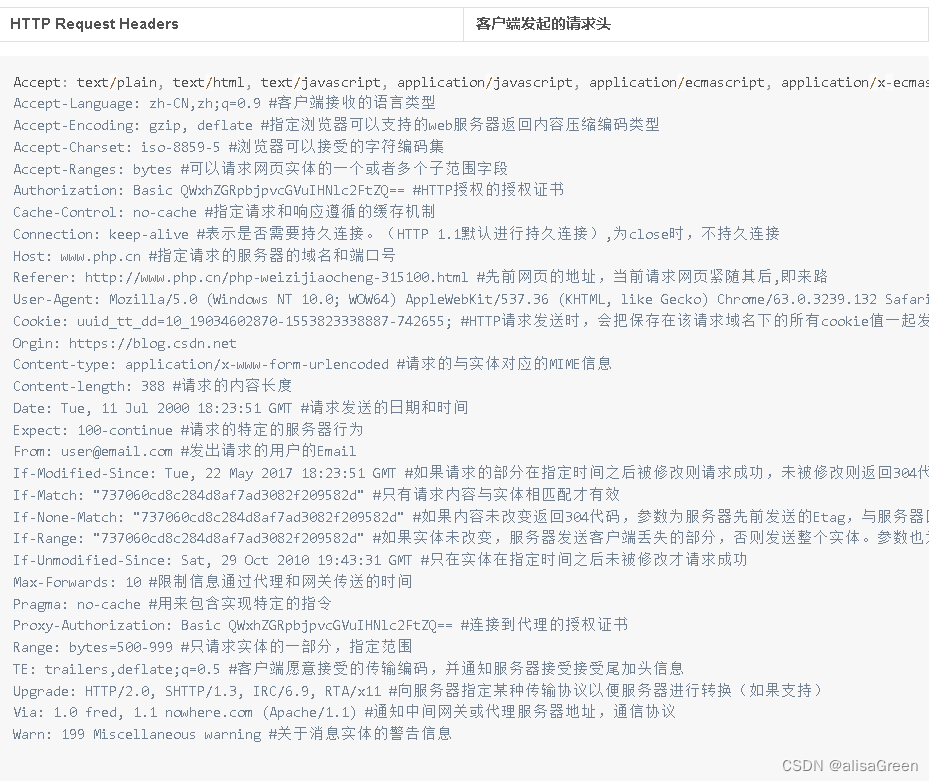
2、header 及扩展axios中的设置和使用

axios 中http headers运用
在axios里面在请求中添加属性 cookie等封装到了common对象里面,所以在axios里面直接在请求拦截器中使用
config.headers.common.cookie = 'xxxxxxxxx'
这个属性可以是http headers中没有新属性

如果是正规的http header 已有的属性可以直接通过config.headers[‘Cookie’] 在请求中添加cookie属性
var utils = require('../utils');
module.exports = function normalizeHeaderName(headers, normalizedName) {
utils.forEach(headers, function processHeader(value, name) {
if (name !== normalizedName && name.toUpperCase() === normalizedName.toUpperCase()) {
headers[normalizedName] = value;
delete headers[name];
}
});
};
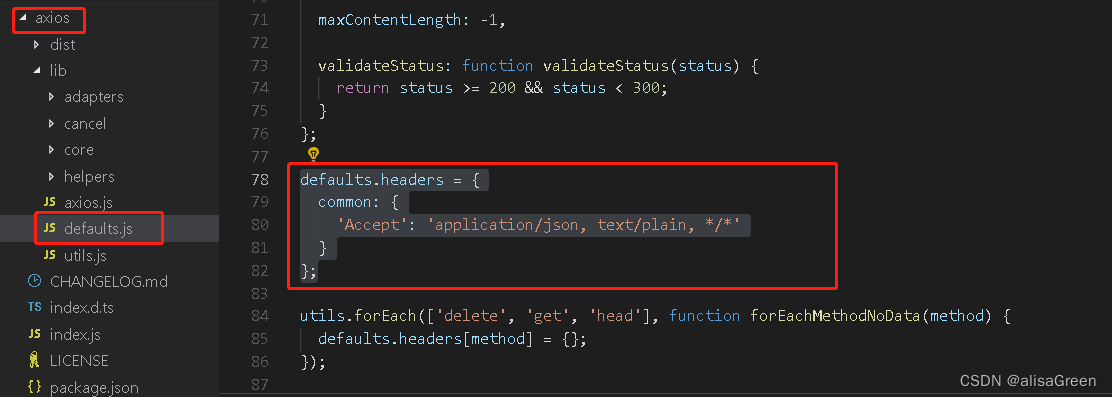
新增的属性可以这样处理
defaults.headers = {
common: {
'Accept': 'application/json, text/plain, */*'
}
};




















 2959
2959











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








