下载地址
https://github.com/vuejs/devtools/tree/vue-2-7
1.yarn build 报错
刚开始下载的是devtools-main。然后build的时候就报错
看最后一行报错
lerna ERR! yarn run build exited 1 in ‘@vue/devtools’
看不出来哪里有问题,以为是lerna有问题全局安装了一遍还是报错。然后查找更早以前的报错
// @ts-expect-error PIXI type is missing queueResize
有提到具体的那个文件那个vue报错,进去后看是一行注释文件刚开始也没管,后期才想起来将那一行注释删了,结果build好了。。。。。
没报错后
文件里面的路径
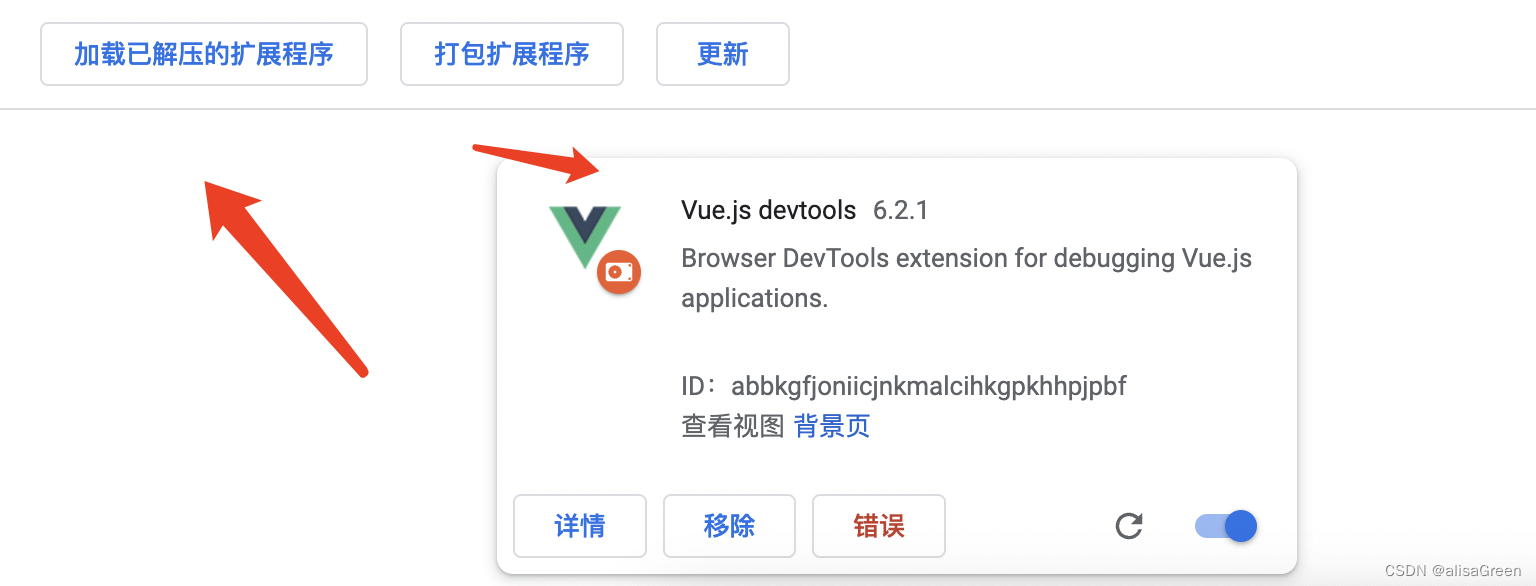
packages/shell-chrome 作为加载已解压扩展程序的路径 然后看到下面的小弹窗就成功了

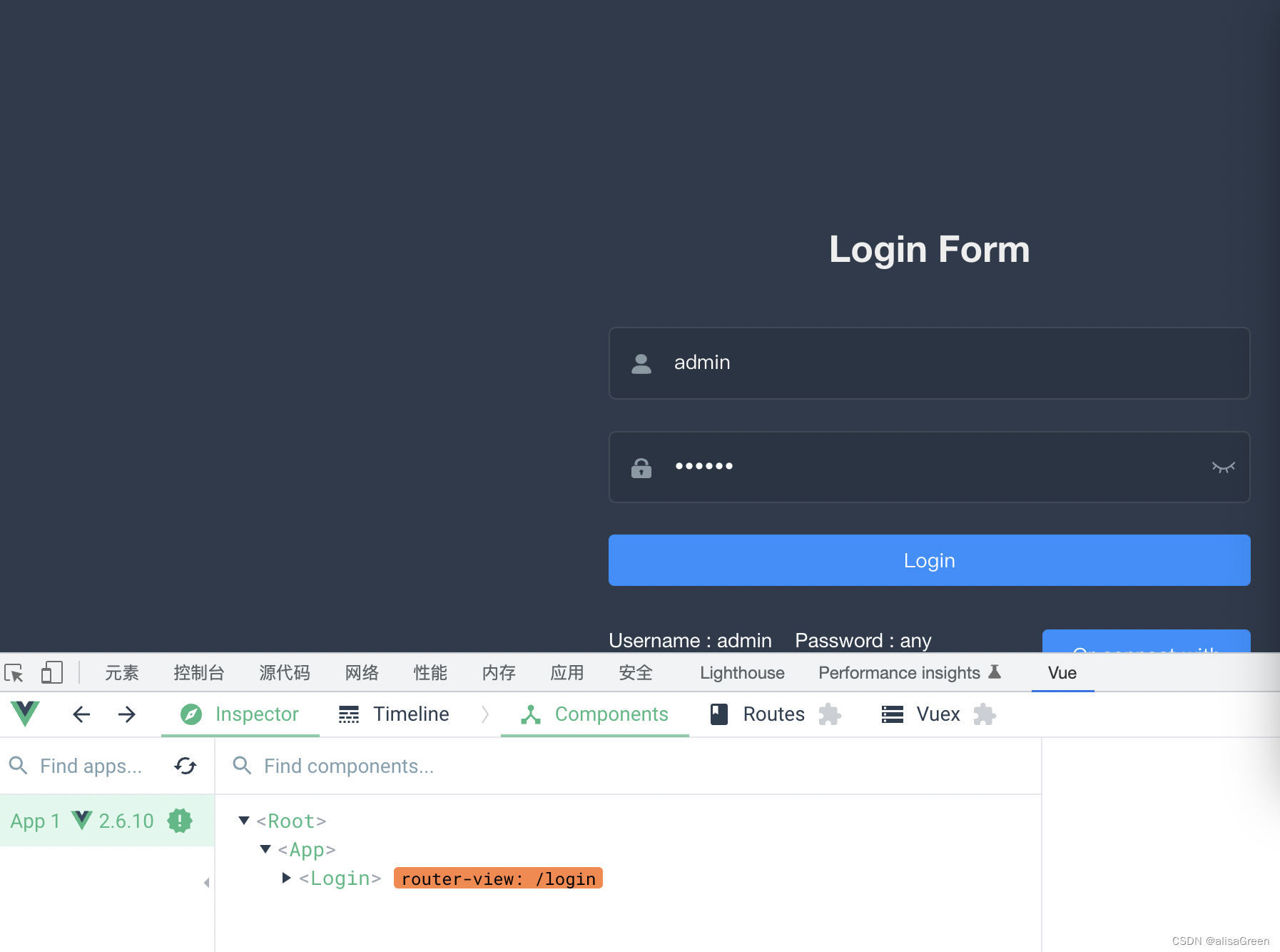
但是main的版本有问题,f12 里面的vue卡死在这里了

后面又下载了一个devtools-vue-2-7 这个分支build不出错。然后也是之前那个分支安装到扩展程序中。相关设置就可以了。
2.图标未展示
a.你访问的网页可能没有触发vue 没有用vue写页面换成自己的vue项目就出来了
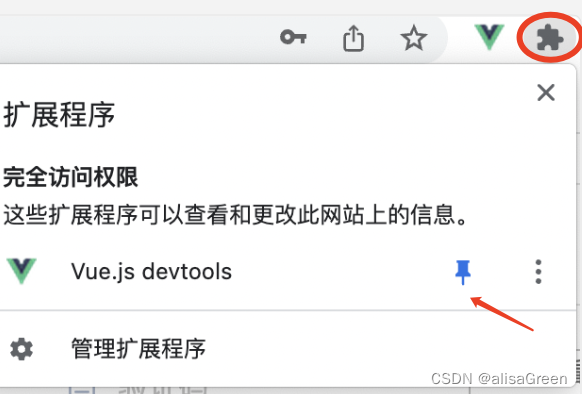
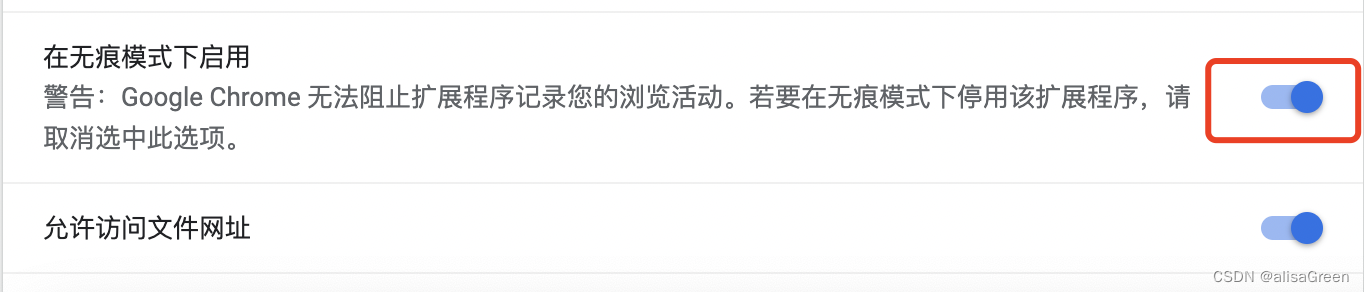
b.设置问题

点击扩展,然后点击置顶这个小图标,就可以在最上面看到了
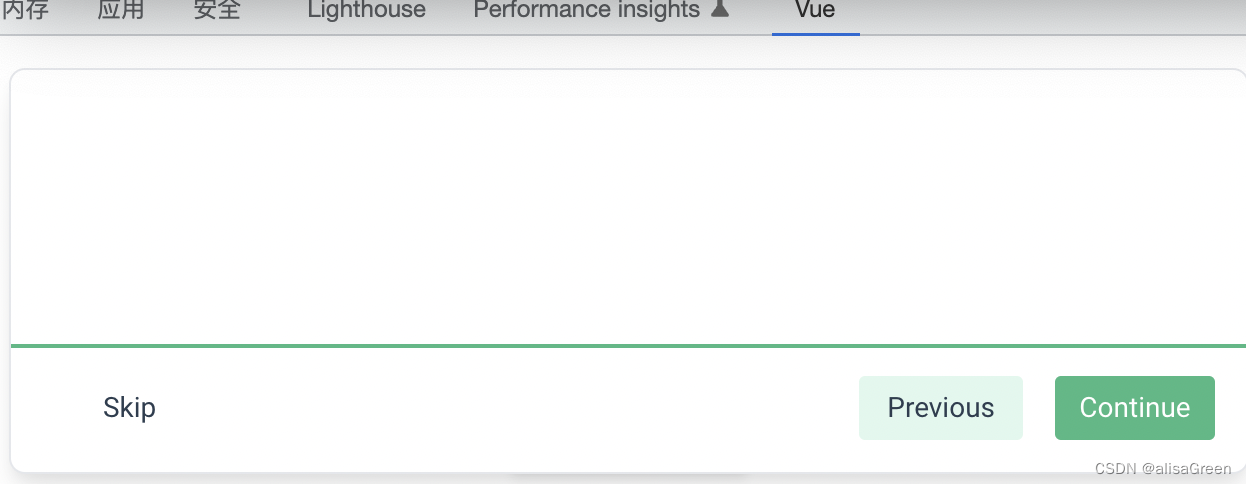
c.f12展示设置


3.图标是灰色
点击图标显示Vue.js not detected
可能安装的版本不对
具体我也忘了咋解决的了
4.点击右上方vue小图标显示
Vue.js is detected on this page.
Devtools inspection is not available because it’s in production mode or explicitly disabled by the author.
检查自己的项目
main.js设置为开发者模式就行
Vue.config.devtools = true
最后成功的安装了





















 3873
3873











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








