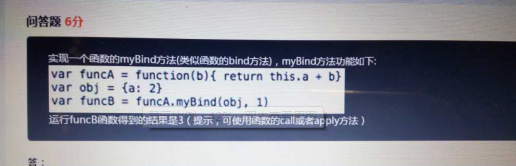
用CALL或者apply 写一个mybind 测试题目
首先我们要认识call 和apply这两个函数的使用方法
var funcA = function(b){
return this.a + b;
}
var obj = {a:2};
console.log(funcA.call(obj,5)) //输出7
console.log(funcA.apply(obj,[5]))//输出7call和apply改变了this这个对象,使this指向第一个参数.所以 this.a 等于2;
其实,我们要理解一下动态this.
由题目我们知道,funcB是一个函数.
所以必返回一个function()
funcA .myBind = function(arg1,arg2){
return function(){
}
}var funcB = funcA.myBind(obj,1)
当funcB()运行时,myBind里的this就会改变指向,又原来指向funcA到指向fancB.
所以我们要用个变量存储起来,var this = self;如下
funcA .myBind = function(arg1,arg2){
var this = self;
return function(){
};
};最后 返回的匿名函数 返回 call方法 return self.call(arg1,arg2);
完整代码如下:
var funcA = function(b){
return this.a + b;
}
var obj = {a:2};
// console.log(funcA.call(obj,5)) //输出7
funcA.myBind = function(arg1,arg2){
var self = this;
return function(){
return self.call(arg1,arg2);
}
}
var funcB = funcA.myBind(obj,1);
var result = funcB()
console.log(result);//3






















 213
213

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








