rem大小的设置并没有绝对的标准,按照自己喜好来即可,确定好1rem需要代表设计稿多少像素即可,以下以设计稿1920为例,期望效果:1rem对应设计稿10px,分辨率1920下html字体大小为10px,192rem = 1920px,根据当前屏幕大小和设计稿比例计算根元素字体大小
(function px2rem(doc, win) {
var docEl = doc.documentElement,
resizeEvt = 'orientationchange' in window ? 'orientationchange' : 'resize',
recalc = function () {
var clientWidth = docEl.clientWidth;
if (!clientWidth)
return;
//设计稿为1920*1080,根据当前屏幕和审计稿比例设置根元素字体,为方便设置,系数乘以10,parseInt解决部分设备渲染字体发虚情况,1rem 对应设计稿10px
docEl.style.fontSize = parseInt((clientWidth * 10 / 1920).toFixed(4) * 1) + 'px';
window.ROOT_BASE_FONTSIZE = parseInt((clientWidth * 10 / 1920).toFixed(4)) * 1;
};
recalc();
if (!doc.addEventListener)
return;
win.addEventListener(resizeEvt, recalc, false);
doc.addEventListener('DOMContentLoaded', recalc, false);
})(document, window);
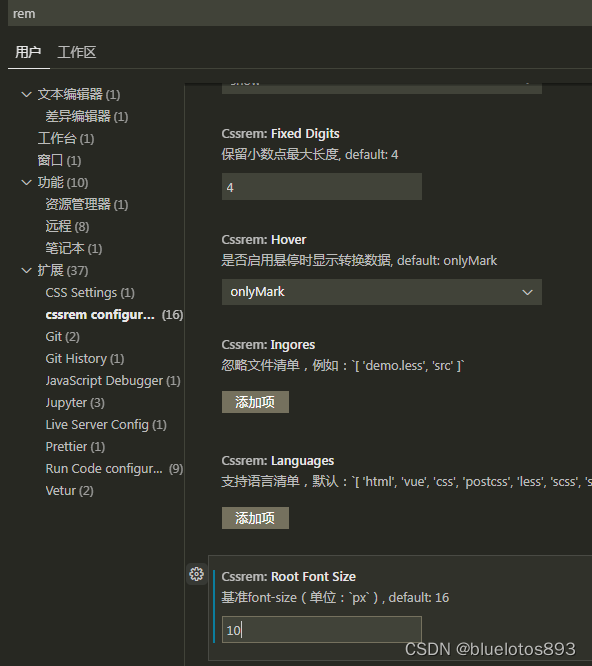
使用vscode插件px to rem,设置设计稿大小为1920,根元素字体为10px,再到elementUI的css文件执行Alt+z即可,这个时候input的高度变为4rem,对应40px,如果是用在平板、移动端需要进行放大效果才比较好,毕竟1920的设计稿到375的iPhone上显示,等于缩小了5倍,和设计稿比例相差太大显示效果是不好的,根据实际情况调整。


























 900
900











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








