* 本实例实现 textView 跑马灯的效果
* android:ellipsize=”marquee”
* android:focusable=”true”
* android:focusableInTouchMode=”true”
* 仅适用以上3条属性只能让第一个TextView 获取到焦点,只能第一个TextView实现 跑马灯效果,
* 我们这里使用自定义TextView 并重写 isFocused()方法 让4个textview都实现跑马灯效果
/***
主界面 activity 很简单只是一个普通的界面
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}
自定义 textview
重写3个构造方法,并重写 isFocused()方法
/**
*自定义 TextView 并重写 isFocused()方法 并返回 true 意思就是让所有的TextView获取焦点
*/
public class MarqueeText extends TextView {
public MarqueeText(Context context) {
super(context);
}
public MarqueeText(Context context, AttributeSet attrs) {
super(context, attrs);
}
public MarqueeText(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
@Override
public boolean isFocused() {
return true; //记得在这里 返回 true
}
}布局文件 在这里使用自定义textview 这里只是4个简单的textview
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
<com.gao.marqueetextview.MarqueeText
android:layout_margin="3dp"
android:id="@+id/textView2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:ellipsize="marquee"
android:focusable="true"
android:focusableInTouchMode="true"
android:padding="5dp"
android:background="#f40"
android:singleLine="true"
android:text="@string/text"/>
<com.gao.marqueetextview.MarqueeText
android:id="@+id/textView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:ellipsize="marquee"
android:focusable="true"
android:focusableInTouchMode="true"
android:padding="5dp"
android:background="#ff0"
android:singleLine="true"
android:text="@string/text"/>
<com.gao.marqueetextview.MarqueeText
android:layout_margin="5dp"
android:id="@+id/textView3"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:ellipsize="marquee"
android:focusable="true"
android:focusableInTouchMode="true"
android:padding="5dp"
android:background="#4f0"
android:singleLine="true"
android:text="@string/text"/>
<com.gao.marqueetextview.MarqueeText
android:layout_margin="5dp"
android:id="@+id/textView4"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:ellipsize="marquee"
android:focusable="true"
android:focusableInTouchMode="true"
android:padding="5dp"
android:background="#1a9"
android:singleLine="true"
android:text="@string/text"/>
</LinearLayout>
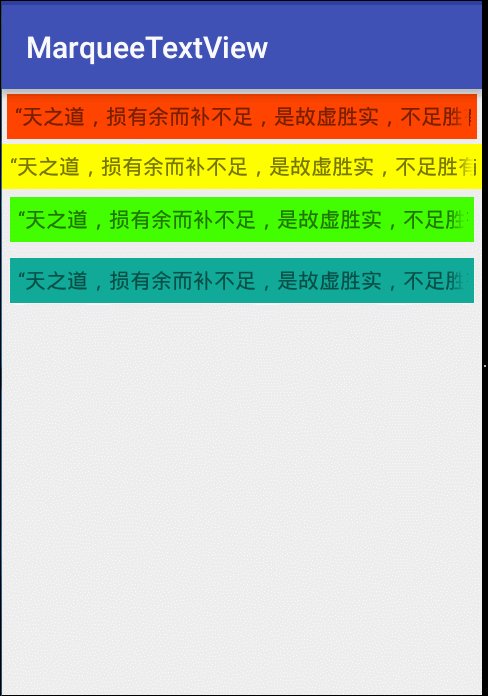
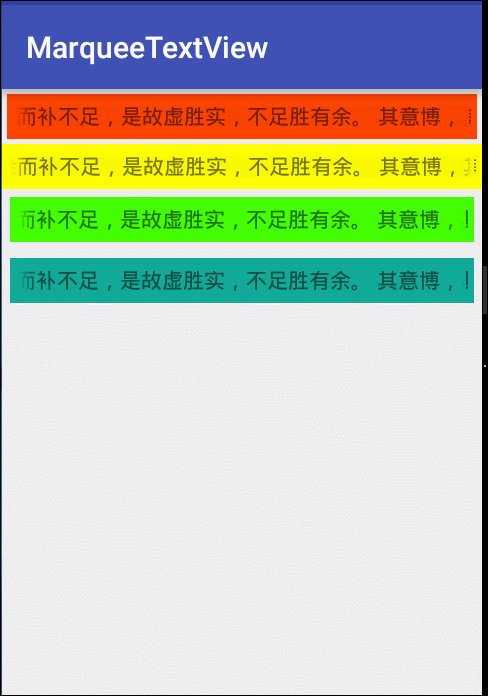
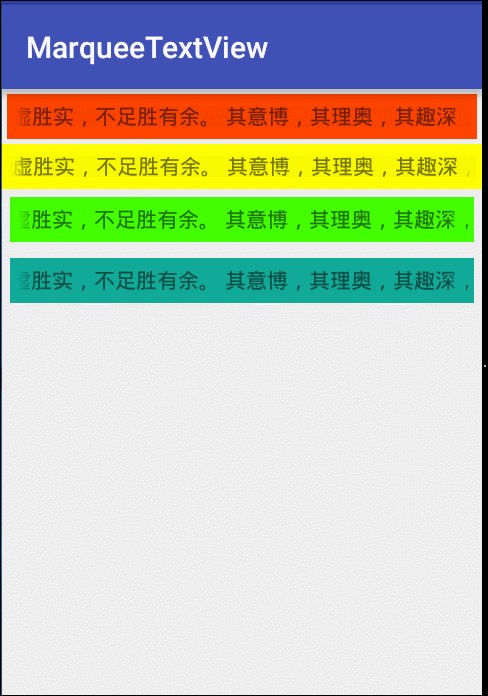
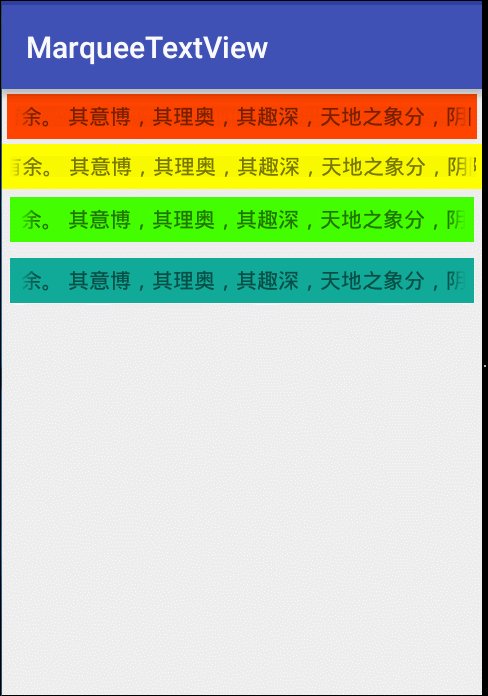
项目运行效果图























 323
323

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








