起因
在前端引入了bootstrap的模块对话框,作为消息提醒对话框。对话框产生两次作用:第一次提示是否要执行操作,点击确定后,隐藏对话框,调用ajax进行异步操作(同步出现的问题一样);第二次是ajax返回结果,重新弹出对话框,提示结果。代码如下:
$(".app-modal-message").html("您确定要删除这些数据么?");
//判断确定按钮是否已绑定点击事件,未绑定则绑定
let events = $._data($(".app-btn-save")[0], "events");
if (!events || !events["click"]) {
//为确定按钮绑定事件,只绑定一次
$(".app-btn-save").on("click", function () {
//第一次点击确定,隐藏对话框
$("#modal-default").modal("hide");
//操作数不为空,则只需ajax请求
if (_ids !== "") {
let ids = _ids;
//操作数置空,避免点击第二次点击确定时,操作不为空,进入死循环
_ids = "";
$.ajax({
"url": "/user/deleteMulitbyId",
"type": "POST",
"data": {"ids": ids},
"dataType": "JSON",
"success": function (data) {
//成功则刷新当前页
if (data.status === 200) {
window.location.reload();
}
//否则弹出对话框提示错误信息
else {
$(".app-modal-message").html(data.message);
//此时显示对话框,第二次点击确定
$("#modal-default").modal("show");
}
}
});
};
});
}
问题
当第二次点击确定按钮后,对话框再次弹出,页面背景变黑,如下图:

分析
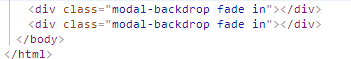
查看元素,可以发现HTML文件中多了下面几行:

上面的div每弹出一次对话框产生一个。其作用是,在弹出对话框的时候,页面暂时变半透明灰色,点击确定或取消关闭对话框后,这个随之消失。
现在对话框消失,div因为两次点击确定而产生了两次,但是没有消失,导致页面变黑,且无法响应(点组件无响应,因为这个div是全屏的)。
解决
通过观察对话框产生关闭的过程,发现这个div在消失时需要一点时间,而如果上个div没有消失就立即现实对话框,就会马上又生成一个div,并且这两个div都不会消失。
所以只要在两次点击过程中增加一点儿延时,让第一次产生的div有足够的时间消失。代码如下:
$(".app-modal-message").html("您确定要删除这些数据么?");
//判断确定按钮是否已绑定点击事件,未绑定则绑定
let events = $._data($(".app-btn-save")[0], "events");
if (!events || !events["click"]) {
$(".app-btn-save").on("click", function () {
$("#modal-default").modal("hide");
//增加500ms延时来消除背景`div`
setTimeout(function () {
if (_ids !== "") {
let ids = _ids;
_ids = "";
$.ajax({
"url": "/user/deleteMulitbyId",
"type": "POST",
"data": {"ids": ids},
"dataType": "JSON",
"success": function (data) {
if (data.status !== 200) {
// window.location.reload();
} else {
$(".app-modal-message").html(data.message);
$("#modal-default").modal("show");
}
},
"failed": function (data) {
console.log(data);
}
})
}
}, 500);
});
}






















 583
583











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








