文章目录
1. DOM 简单学习
-
DOM 的功能
控制 html 文档的内容
-
通过元素的 id 获取元素对象:Element
document.getElementById("id值"); -
操作 Element 对象
-
修改属性值
-
获取元素对象
-
查看 API 文档,找其中有哪些属性可以设置
-
修改属性值
<body> <img id="light" src="img/off.gif"> <script> // 获取元素对象 var light = document.getElementById("light"); alert(); // 修改属性值 light.src = "img/on.gif"; </script> </body>
-
-
修改标签体内容:
-
获取元素对象
-
使用 innerHTML 属性修改标签体内容
<body> <h1 id="title">标题1</h1> <script> // 获取元素对象 var title = document.getElementById("title"); alert(); // 使用 innerHTML 属性修改标签体内容 title.innerHTML = "标题2"; </script> </body>
-
-
2. 事件简单学习
-
事件的功能
当 html 组件被执行了操作后,触发 js 代码的执行。
-
绑定事件的方式
-
直接在 html 标签上,指定事件的属性(要执行的操作),属性值就是 js 代码
-
onclick:单击事件
<img src="img/off.gif" onclick="alert('我被点了')">
-
-
通过 js 获取元素对象,指定事件属性(要执行的操作),属性值设置一个函数
<body> <img id="light" src="img/off.gif"/> <script> // 设置一个函数 function fun() { alert("点了"); } // 获取元素对象 var light = document.getElementById("light"); // 指定事件属性 light.onclick = fun(); </script> </body>
-
3. 电灯开关练习
- 效果展示


2. 编码实现
<body>
<img id="light" src="img/off.gif">
<script>
// 获取元素对象
var light = document.getElementById("light");
// 设置 flag 表示灯的开关,false 表示关闭,true 表示打开
var flag = false;
// 绑定单击事件
light.onclick = function () {
// 如果灯打开
if(flag){
// 修改属性值
light.src = "img/on.gif";
// 修改 flag
flag = false;
}else { // 如果灯关闭
// 修改属性值
light.src = "img/off.gif";
// 修改 flag
flag = true;
}
}
</script>
</body>
4. BOM
4.1 BOM 的概念
BOM(Browser Object Model), 浏览器对象模型。
4.2 BOM 的功能
将浏览器的各个组成部分封装成对象。
4.3 BOM 对象
- Navigator:浏览器对象
- Window:窗口对象
- Location:地址栏对象
- History:历史记录对象
- Screen:显示器屏幕对象
4.4 Window:窗口对象
-
创建
-
Window 对象不需要创建可以直接使用
window.方法名(); -
window 引用可以省略
方法名();
-
-
方法
-
与弹出框有关的方法
-
alert():显示带有一段消息和一个确认按钮的警告框。
alert("123"); -
confirm():显示带有一段消息以及确认按钮和取消按钮的对话框。(点击确定按钮,返回 true;点击取消按钮,返回 false)
confirm("确定退出吗?"); -
prompt():显示可提示用户输入的对话框。(返回用户输入的值)
prompt("请输入:");
-
-
与打开关闭有关的方法
-
open():打开一个新的浏览器窗口(返回新的 Window 对象)
open("https://www.baidu.com"); -
close():关闭浏览器窗口(关闭调用该方法的窗口)
close();
-
-
与定时器有关的方式
-
setTimeout():在指定的毫秒数后调用函数或计算表达式。
// 一次性定时器 setTimeout("alert('boom');",3000);参数:
- js代码或者方法对象
- 毫秒值
返回值:唯一标识,用于取消定时器
-
clearTimeout():取消由 setTimeout() 方法设置的 timeout。
// 一次性定时器 var id = setTimeout("alert('boom')",3000); // 取消一次性定时器 clearTimeout(id); -
setInterval():按照指定的周期(以毫秒计)来调用函数或计算表达式。
// 循环定时器 setInterval(fun,3000); function fun(){ alert('boom'); } -
clearInterval():取消由 setInterval() 设置的 timeout。
// 循环定时器 var id = setInterval(fun,3000); function fun(){ alert('boom'); } // 取消循环定时器 clearInterval(id);
-
-
-
属性
-
获取其他BOM对象:
- history
- location
- Navigator
- Screen
-
获取 DOM 对象
document.方法名();
-
-
轮播图练习
- 效果展示



-
编码实现
<body> <img id="img" src="img/banner_1.jpg"> <script> /* 分析: 1.在页面上使用img标签展示图片 2.定义一个方法,修改图片对象的src属性 3.定义一个定时器,每隔3秒调用方法一次。 */ var num = 1; // 定义修改 src 属性函数 function fun() { num++; // 如果 num > 3 ,就让 num = 1 if(num > 3){ num = 1; } // 获取元素对象 var img = document.getElementById("img"); // 修改 src 属性 img.src = "img/banner_"+num+".jpg"; } // 定义循环定时器 setInterval(fun,2000); </script>
4.5 Location:地址栏对象
-
创建
location; -
方法
-
reload():重新加载当前文档,即刷新。
location.reload();
-
-
属性
-
href:设置或返回完整的 URL。
// 获取 URL location.href //设置 URL location.href = "https://www.baidu.com";
-
-
自动跳转页面练习
- 效果展示




2. 编码实现
```html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p{
text-align: center;
}
span{
color: red;
}
</style>
</head>
<body>
<p>
<span id="time">3</span>秒后跳转到首页
</p>
<script>
/*
分析:
1.显示页面效果
2.倒计时读秒效果实现
2.1 定义一个方法,修改 time 内容,时间--
2.2 定义一个定时器,1 秒执行一次该方法
3.在方法中判断时间如果等于 0 ,则跳转到首页
*/
// 获取 time 元素对象
var time = document.getElementById("time");
// 定义倒计时
var second = 3;
// 定义修改 time 内容函数
function showTime() {
second--;
// 当时间等于 0 时跳转到首页
if(second < 1){
location.href = "https://www.baidu.com";
}
time.innerText = second;
}
// 定义计时器
setInterval(showTime,1000);
</script>
</body>
</html>
```
4.6 History:历史记录对象
-
创建
history; -
方法
-
back():加载 history 列表中的前一个 URL。(后退)
history.back(); -
forward():加载 history 列表中的下一个 URL。(前进)
history.forward(); -
go(参数):加载 history 列表中的某个具体页面。
history.go(参数);参数为正数,前进几个历史记录;参数为负数,后退几个历史记录。
-
-
属性
-
length:返回当前窗口历史列表中的 URL 数量。
history.length;
-
5. DOM
5.1 DOM 的概念
DOM(Document Object Model),文档对象模型。
5.2 DOM 的功能
将标记语言文档的各个组成部分,封装为对象。可以使用这些对象,对标记语言文档进行 CRUD 的动态操作。
5.3 DOM 的分类
W3C DOM 标准被分为 3 个不同的部分:
- 核心 DOM - 针对任何结构化文档的标准模型
- Node:节点对象,其他 5 个的父对象
- Document:文档对象
- Element:元素对象
- Attribute:属性对象
- Text:文本对象
- Comment:注释对象
- XML DOM - 针对 XML 文档的标准模型
- HTML DOM - 针对 HTML 文档的标准模型
5.4 核心 DOM
5.4.1 Document:文档对象
-
创建
document; -
方法
-
获取Element对象
- getElementById():根据 id 属性值获取元素对象。(id属性值一般唯一)
document.getElementById("div1");-
getElementsByTagName():根据元素名称获取元素对象们。(返回值是一个数组)
document.getElementsByTagName("div"); -
getElementsByClassName():根据 Class 属性值获取元素对象们。(返回值是一个数组)
document.getElementsByClassName("cls1"); -
getElementsByName():根据 name 属性值获取元素对象们。(返回值是一个数组)
document.getElementsByName("username");
-
创建其他DOM对象
-
createAttribute():创建属性节点。
-
createComment():创建注释节点。
-
createElement():创建元素节点。
document.createElement("table"); -
createTextNode():创建文本节点。
-
-
5.4.2 Element:元素对象
-
获取和创建
通过 document 的方法来获取和创建,上面写过了。
-
方法
-
setAttribute():设置属性
// 给链接添加 href var element_a = document.getElementsByTagName("a")[0]; element_a.setAttribute("href","https://www.baidu.com"); -
removeAttribute():删除属性
// 给链接删除 href var element_a = document.getElementsByTagName("a")[0]; element_a.removeAttribute("href");
-
5.4.3 Node:节点对象
-
特点
所有dom对象都可以被认为是一个节点
-
方法
-
appendChild():向节点的子节点列表的结尾添加新的子节点。
var div1 = document.getElementById("div1"); var div3 = document.createElement("div"); div3.setAttribute("id","div3"); div3.innerText = "div3"; // 给 div1 新增子节点 div3 div1.appendChild(div3); -
removeChild():删除(并返回)当前节点的指定子节点。
var div1 = document.getElementById("div1"); var div2 = document.getElementById("div2"); // 给 div1 删除子节点 div2 div1.removeChild(div2); -
replaceChild():用新节点替换一个子节点。
-
-
属性
-
parentNode:返回节点的父节点。
var div2 = document.getElementById("div2"); // 获取 div2 的父节点 var div2_parent = div2.parentNode;
-
5.5 HTML DOM
-
标签体内容的设置和获取
// 获取 元素对象.innerHTML; // 设置 元素对象.innerHTML = "设置内容"; // 追加 元素对象.innerHTML += "追加内容"; -
使用 html 元素对象的属性
先查看 API 文档,该元素对象有哪些属性。
// 修改属性值 元素对象.属性 = "属性值"; -
控制元素样式
-
使用元素对象的 style 属性来设置
div1.style.border = "1px solid red"; -
提前定义好类选择器的样式,通过元素的 className 属性来设置其 class 属性值。
// 定义类选择器 <style> .d1{ border: 1px solid; } </style> // 通过元素的 className 属性来设置其 class 属性值 <script> var div1 = document.getElementById("div1"); div1.className = "d1"; </script>
-
5.6 动态表格练习
- 效果展示

-
编码实现
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <style> div{ text-align: center; margin: 50px; } table{ border: 1px solid; margin: auto; width: 500px; } td,th{ border: 1px solid; } </style> <body> <div> <input type="text" id="id" placeholder="请输入"> <input type="text" id="name" placeholder="请输入姓名"> <input type="text" id="gender" placeholder="请输入性别"> <input type="button" id="btn_add" value="添加"> </div> <table> <tr> <th>编号</th> <th>姓名</th> <th>性别</th> <th>操作</th> </tr> </table> <script> // 1.获取文本框内容的对象 var ele_id = document.getElementById("id"); var ele_name = document.getElementById("name"); var ele_gender = document.getElementById("gender"); var ele_btn_add = document.getElementById("btn_add"); //2.获取 table 对象 var ele_table = document.getElementsByTagName("table")[0]; //3.定义将文本框内容放入 table 的函数 ele_btn_add.onclick = function () { ele_table.innerHTML += "<tr>"+ "<td>"+ele_id.value+"</td>"+ "<td>"+ele_name.value+"</td>"+ "<td>"+ele_gender.value+"</td>"+ "<td><a href='javascript:void(0);' οnclick='delTr(this)'>删除</a></td>"+ "</tr>"; } //4.定义删除 tr 的函数 function delTr(a_del){ var table = a_del.parentNode.parentNode.parentNode; var tr = a_del.parentNode.parentNode; table.removeChild(tr); } </script> </body> </html>
6. 事件监听机制
-
事件的概念
当 html 组件被执行了操作后,触发 js 代码的执行。
-
常见的事件
-
点击事件
- onclick:单击事件
- ondblclick:双击事件
-
焦点事件
-
onblur:失去焦点(一般用于表单验证)
document.getElementById("username").onblur = function(){ alert("失去焦点了"); } -
onfocus:元素获得焦点。
-
-
加载事件
-
onload:一张页面或一幅图像完成加载。
// 等页面加载完成后再执行 window.onload = function(){ }
-
-
鼠标事件
-
onmousedown:鼠标按钮被按下。(定义方法时,定义一个形参,接受 event 对象。event 对象的 button 属性可以获取鼠标按钮键被点击了。)
document.getElementById("username").onmousedown = function(event){ alert(event.button); } -
onmouseup:鼠标按键被松开。
-
onmousemove:鼠标被移动。
-
onmouseover:鼠标移到某元素之上。
-
onmouseout:鼠标从某元素移开。
-
-
键盘事件
-
onkeydown:某个键盘按键被按下。
document.getElementById("username").onkeydown = function(event){ alert(event.keyCode); } -
onkeyup:某个键盘按键被松开。
-
onkeypress:某个键盘按键被按下并松开。
-
-
选择和改变
-
onchange:域的内容被改变。
document.getElementById("username").onchange = function(){ alert("内容被改变了"); } -
onselect:文本被选中。
-
-
表单事件
-
onsubmit:确认按钮被点击。(方法返回 false 则表单被阻止提交)
document.getElementById("form").onsubmit = function(){ var flag = false; return flag; }<script> function checkForm(){ return false; } </script> // 或在标签内指定属性 <form action="#" id="form" onclick="return checkForm();"> -
onreset:重置按钮被点击。
-
-
7. 表格全选练习
-
效果展示

-
实现功能
- 全选
- 全不选按
- 反选
- 点击第一个按钮为全选
- 让鼠标移到行上背景色变为粉色,移出行背景色变为白色
-
编码实现
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> table{ margin-left: 30%; margin-top: 30px; width: 500px; } th,td{ text-align: center; border: 1px solid; } div{ margin-left: 30%; margin-top: 10px; } .over{ background-color: pink; } .out{ background-color: white; } </style> <script> // 1.在页面加载完成后绑定事件 window.onload = function () { // 2.给全选按钮绑定单击事件 var btn_selectAll = document.getElementsByName("selectAll")[0]; btn_selectAll.onclick = function () { // 获取所有的 checkbox var cbs = document.getElementsByName("cb"); for (var i = 0; i < cbs.length; i++) { // 设置每一个 cb 的 checked cbs[i].checked = 1; } } // 3.给全不选按钮绑定单击事件 var btn_unSelectAll = document.getElementsByName("unSelectAll")[0]; btn_unSelectAll.onclick = function () { // 获取所有的 checkbox var cbs = document.getElementsByName("cb"); for (var i = 0; i < cbs.length; i++) { // 设置每一个 cb 的 checked cbs[i].checked = 0; } } // 4.给反选按钮绑定单击事件 var btn_selectRev = document.getElementsByName("selectRev")[0]; btn_selectRev.onclick = function () { // 获取所有的 checkbox var cbs = document.getElementsByName("cb"); for (var i = 0; i < cbs.length; i++) { // 设置每一个 cb 的 checked cbs[i].checked = !cbs[i].checked; } } // 5.点击第一个按钮为全选 var btn_first = document.getElementById("first"); btn_first.onclick = function () { // 获取所有的 checkbox var cbs = document.getElementsByName("cb"); for (var i = 0; i < cbs.length; i++) { // 设置每一个 cb 的 checked cbs[i].checked = cbs[0].checked; } } // 6.给所有 tr 绑定鼠标移到元素之上和移出元素事件 var trs = document.getElementsByTagName("tr"); for (var i = 0; i < trs.length; i++) { // 移到元素之上 trs[i].onmouseover = function () { this.className = "over"; } // 移出元素 trs[i].onmouseout = function () { this.className = "out"; } } } </script> </head> <body> <table> <caption>学生信息表</caption> <tr> <th><input type="checkbox" name="cb" id="first"></th> <th>编号</th> <th>姓名</th> <th>性别</th> </tr> <tr> <td><input type="checkbox" name="cb"></td> <td>1</td> <td>小明</td> <td>男</td> </tr> <tr> <td><input type="checkbox" name="cb"></td> <td>2</td> <td>小刚</td> <td>男</td> </tr> <tr> <td><input type="checkbox" name="cb"></td> <td>3</td> <td>小红</td> <td>女</td> </tr> </table> <div> <input type="button" value="全选" name="selectAll"> <input type="button" value="全不选" name="unSelectAll"> <input type="button" value="反选" name="selectRev"> </div> </body> </html>
8. 表单校验练习
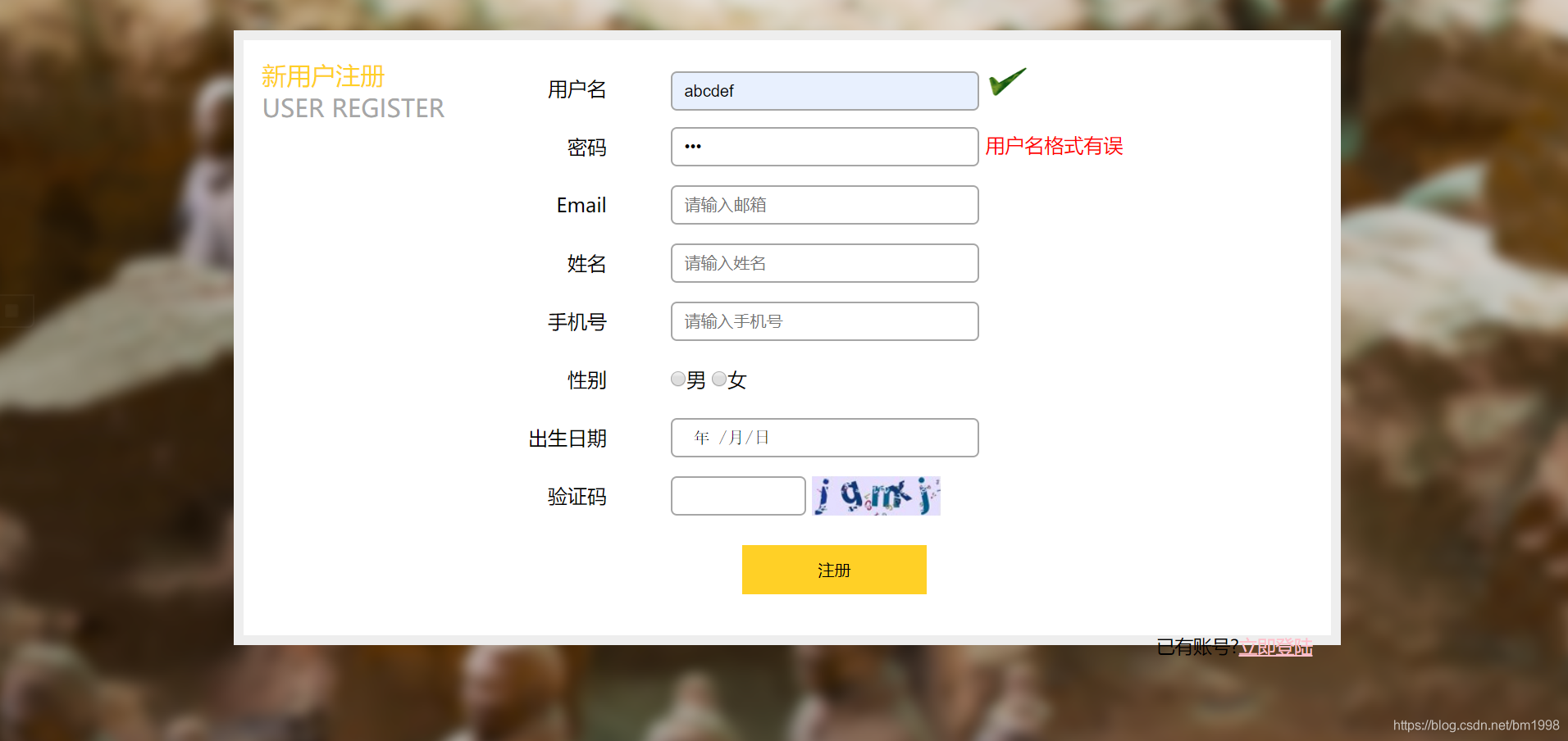
- 效果展示

-
实现功能
- 提交校验用户名和密码
- 用户名和密码框离焦后校验用户名和密码
-
编码实现
-
表单校验.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>注册页面</title> <link rel="stylesheet" href="css/注册页面样式表.css"> <script src="js/表单校验.js"></script> </head> <body> <div class="rg_layout"> <!--左侧注册提示--> <div class="rg_left"> <p class="rg_left_chinese">新用户注册</p> <p class="rg_left_english">USER REGISTER</p> </div> <!--中间填写注册信息--> <div class="rg_center"> <div> <form id="form"> <table> <tr> <td class="td_left"><label for="username">用户名</label></td> <td class="td_right"> <input type="text" name="username" id="username" placeholder="请输入用户名"> <span id="s_username"></span> </td> </tr> <tr> <td class="td_left"><label for="password">密码</label></td> <td class="td_right"> <input type="password" name="password" id="password" placeholder="请输入密码"> <span id="s_password"></span> </td> </tr> <tr> <td class="td_left"><label for="email">Email</label></td> <td class="td_right"><input type="email" name="email" id="email" placeholder="请输入邮箱"></td> </tr> <tr> <td class="td_left"><label for="name">姓名</label></td> <td class="td_right"><input type="text" name="name" id="name" placeholder="请输入姓名"></td> </tr> <tr> <td class="td_left"><label for="phone">手机号</label></td> <td class="td_right"><input type="text" name="phone" id="phone" placeholder="请输入手机号"></td> </tr> <tr> <td class="td_left">性别</td> <td class="td_right"> <input type="radio" name="gender" value="male">男 <input type="radio" name="gender" value="female">女 </td> </tr> <tr> <td class="td_left">出生日期</td> <td class="td_right"> <input type="date" name="birthday" id="birthday"> </td> </tr> <tr> <td class="td_left"><label for="checkcode">验证码</label></td> <td class="td_right"> <input type="text" name="checkcode" id="checkcode"> <img id="img_check" src="img/verify_code.jpg"/> </td> </tr> <tr> <td colspan="2" align="center"> <input id="btn_sub" type="submit" value="注册"> </td> </tr> </table> </form> </div> </div> <!--右侧登陆提示--> <div class="rg_right"> <p class="rg_right_login">已有账号?<a href="#">立即登陆</a></p> </div> </div> </body> </html> -
注册页面样式表.css
*{ margin: 0px; padding: 0px; box-sizing: border-box; } body{ background: url("../img/register_bg.png") no-repeat center; } .rg_layout{ width: 900px; height: 500px; border: 8px solid #EEEEEE; background-color: white; /*让div水平居中*/ margin: auto; margin-top: 25px; } .rg_left{ /*border: 1px solid red;*/ float: left; margin: 15px; } .rg_left_chinese{ color:#FFD026; font-size: 20px; } .rg_left_english{ color:#A6A6A6; font-size: 20px; } .rg_center{ /*border: 1px solid red;*/ float: left; margin: 15px; } .td_left{ width: 100px; text-align: right; height: 45px; } .td_right{ padding-left: 50px ; } #username,#password,#email,#name,#phone,#birthday,#checkcode{ width: 251px; height: 32px; border: 1px solid #A6A6A6 ; /*设置边框圆角*/ border-radius: 5px; padding-left: 10px; } #checkcode{ width: 110px; } #img_check{ height: 32px; /*设置垂直居中*/ vertical-align: middle; } #btn_sub{ width: 150px; height: 40px; margin-top: 15px; margin-left: 50px; background-color: #FFD026; border: 1px solid #FFD026 ; } .rg_right{ /*border: 1px solid red;*/ float: right; margin: 15px; } .rg_right_login{ font-size: 15px; } .rg_right_login a{ color: pink; } #s_username{ color: red; } #s_password{ color: red; } -
表单校验.js
window.onload = function () { // 1.给表单绑定 onsubmit 事件 document.getElementById("form").onsubmit = function () { return checkUsername() && checkPassword(); } // 4.给用户名和密码框分别绑定离焦事件 document.getElementById("username").onblur = checkUsername; document.getElementById("password").onblur = checkPassword; } // 2.校验用户名 function checkUsername() { // 获取用户名 var username = document.getElementById("username").value; // 定义正则表达式 var reg_username = /^\w{6,12}$/; // 判断用户名是否符合正则规则 var flag = reg_username.test(username); // 获取提示 var s_username = document.getElementById("s_username"); if(flag){ // 提示绿色对勾 s_username.innerHTML = "<img width='35' height='25' src='img/gou.png'/>"; }else { // 提示红色用户名有误 s_username.innerHTML = "用户名格式有误"; } return flag; } // 3.校验密码 function checkPassword() { // 获取密码 var password = document.getElementById("password").value; // 定义正则表达式 var reg_password = /^\w{6,12}$/; // 判断密码是否符合正则规则 var flag = reg_password.test(password); // 获取提示 var s_password = document.getElementById("s_password"); if(flag){ // 提示绿色对勾 s_password.innerHTML = "<img width='35' height='25' src='img/gou.png'/>"; }else { // 提示红色密码有误 s_password.innerHTML = "用户名格式有误"; } return flag; }
-
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










