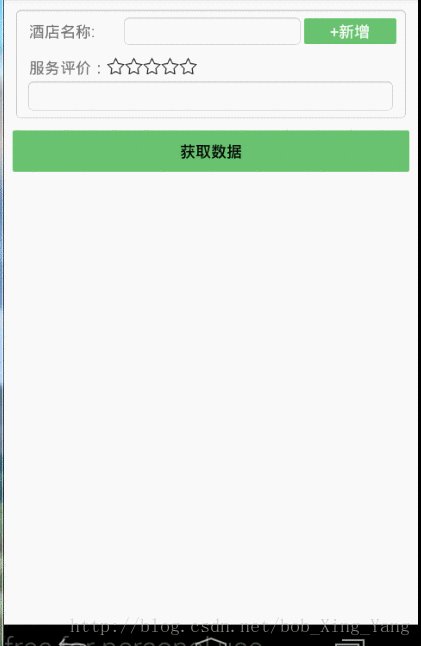
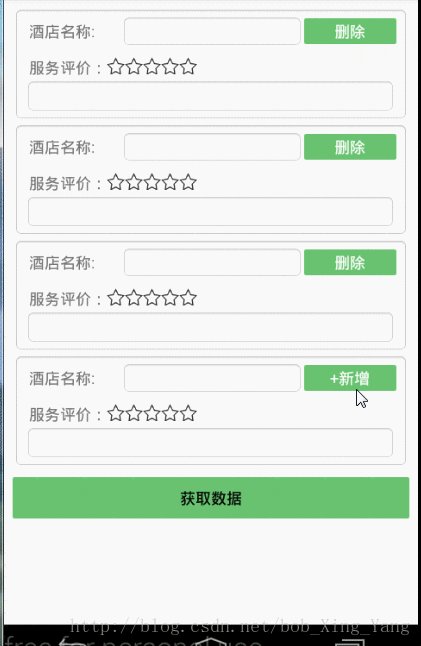
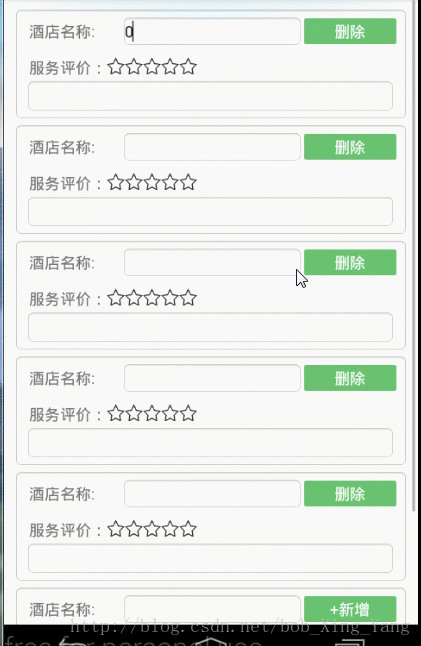
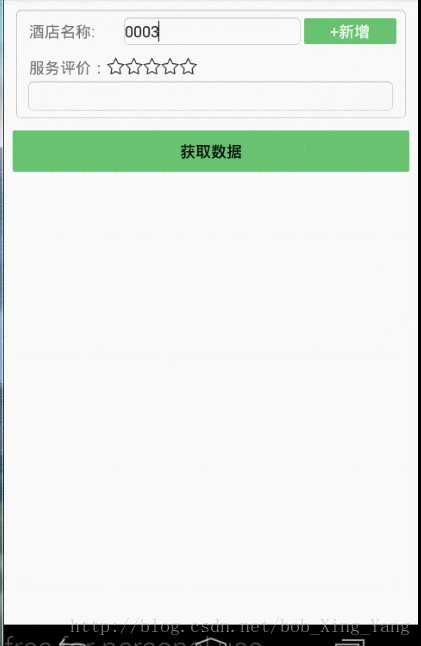
最近在做一项目,项目中用到了一个功能,要求是动态Item,而且是多个的情况下,不过仔细的分析了下,都大同小异,做起来也很简单,在这里我只抽取出来做了一demo,也只做了一个动态添加item,同时可以获取所有添加和编辑Item上的数据,先上图:
我们先来分析一下这个demo:
两个TextView和EditText,一个Button,一个星级评价RatingBar控件,布局完事…
activity_dynamic的布局,有可能会添加多个,所以外面用ScrollView,因为我们是垂直方向添加,所以使用LinearLayout做容器
<?xml version="1.0" encoding="utf-8"?>
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="10dp">
<LinearLayout
android:id="@+id/ll_addView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical" />
<Button
android:id="@+id/btn_getData"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/ll_addView"
android:layout_marginTop="10dp"
android:background="@drawable/em_btn_green_selector"
android:text="获取数据" />
</RelativeLayout>
</ScrollView>再看看要添加的item_hotel_evaluate里面的布局:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/rl_hotelName"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/editbox_background_normal">
<LinearLayout
android:id="@+id/rl_addHotel"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:id="@+id/tv_hotelName"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:layout_weight="1"
android:text="酒店名称:"
android:textSize="18sp" />
<EditText
android:id="@+id/ed_hotelName"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="2"
android:background="@drawable/editbox_background_normal"
android:padding="5dp"
android:singleLine="true" />
<Button
android:id="@+id/btn_addHotel"
android:layout_width="0dp"
android:layout_height="30dp"
android:layout_weight="1"
android:background="@drawable/em_btn_green_selector"
android:text="+新增"
android:textColor="@color/white"
android:textSize="18sp" />
</LinearLayout>
<LinearLayout
android:id="@+id/ll_addHotelEvaluate"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/rl_addHotel"
android:layout_marginTop="5dp"
android:orientation="vertical">
<RelativeLayout
android:id="@+id/rl_hotelEvaluate"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/rl_addHotel"
android:layout_marginTop="5dp"
android:orientation="horizontal">
<TextView
android:id="@+id/tv_hotelServer"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:layout_centerVertical="true"
android:layout_gravity="center_vertical"
android:layout_marginLeft="5dp"
android:layout_weight="1"
android:text="服务评价:"
android:textSize="18sp" />
<RatingBar
android:id="@+id/rb_hotel_evaluate"
style="@style/myRatingBar"
android:layout_width="wrap_content"
android:layout_height="20dp"
android:layout_toRightOf="@+id/tv_hotelServer"
android:numStars="5"
android:rating="0"
android:stepSize="1.0" />
</RelativeLayout>
<EditText
android:id="@+id/ed_hotelEvaluate"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/rl_server"
android:background="@drawable/editbox_background_normal"
android:singleLine="true" />
</LinearLayout>
</RelativeLayout>布局好了,因为Activity里面的代码写不是很多,直接上代码了,然后在最后分析一下:
package com.bob.lucking.activity;
import android.app.Activity;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.util.Log;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.LinearLayout;
import android.widget.RatingBar;
import com.bob.lucking.R;
/**
* Created by bob on 2017/3/20.
*/
public class DynamicAddViewActivity extends Activity implements View.OnClickListener {
private String TAG = this.getClass().getSimpleName();
//装在所有动态添加的Item的LinearLayout容器
private LinearLayout addHotelNameView;
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_dynamic);
addHotelNameView = (LinearLayout) findViewById(R.id.ll_addView);
findViewById(R.id.btn_getData).setOnClickListener(this);
//默认添加一个Item
addViewItem(null);
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.btn_addHotel://点击添加按钮就动态添加Item
addViewItem(v);
break;
case R.id.btn_getData://打印数据
printData();
break;
}
}
/**
* Item排序
*/
private void sortHotelViewItem() {
//获取LinearLayout里面所有的view
for (int i = 0; i < addHotelNameView.getChildCount(); i++) {
final View childAt = addHotelNameView.getChildAt(i);
final Button btn_remove = (Button) childAt.findViewById(R.id.btn_addHotel);
btn_remove.setText("删除");
btn_remove.setTag("remove");//设置删除标记
btn_remove.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//从LinearLayout容器中删除当前点击到的ViewItem
addHotelNameView.removeView(childAt);
}
});
//如果是最后一个ViewItem,就设置为添加
if (i == (addHotelNameView.getChildCount() - 1)) {
Button btn_add = (Button) childAt.findViewById(R.id.btn_addHotel);
btn_add.setText("+新增");
btn_add.setTag("add");
btn_add.setOnClickListener(this);
}
}
}
//添加ViewItem
private void addViewItem(View view) {
if (addHotelNameView.getChildCount() == 0) {//如果一个都没有,就添加一个
View hotelEvaluateView = View.inflate(this, R.layout.item_hotel_evaluate, null);
Button btn_add = (Button) hotelEvaluateView.findViewById(R.id.btn_addHotel);
btn_add.setText("+新增");
btn_add.setTag("add");
btn_add.setOnClickListener(this);
addHotelNameView.addView(hotelEvaluateView);
//sortHotelViewItem();
} else if (((String) view.getTag()).equals("add")) {//如果有一个以上的Item,点击为添加的Item则添加
View hotelEvaluateView = View.inflate(this, R.layout.item_hotel_evaluate, null);
addHotelNameView.addView(hotelEvaluateView);
sortHotelViewItem();
}
//else {
// sortHotelViewItem();
//}
}
//获取所有动态添加的Item,找到控件的id,获取数据
private void printData() {
for (int i = 0; i < addHotelNameView.getChildCount(); i++) {
View childAt = addHotelNameView.getChildAt(i);
EditText hotelName = (EditText) childAt.findViewById(R.id.ed_hotelName);
RatingBar hotelEvaluateStart = (RatingBar) childAt.findViewById(R.id.rb_hotel_evaluate);
EditText hotelEvaluate = (EditText) childAt.findViewById(R.id.ed_hotelEvaluate);
Log.e(TAG, "酒店名称:" + hotelName.getText().toString() + "-----评价星数:"
+ (int) hotelEvaluateStart.getRating() + "-----服务评价:" + hotelEvaluate.getText().toString());
}
}
}
最后我们来解读一下代码:
onCreate里面初始化控件并设置事件,同时我们默认添加一条item,因为addHotelNameView容器初始化时里面没有子view,所以我们默认给添加的方法传null,
在addViewItem方法时,里面有初始化并设置button方法,所以在onclick方法里面把事件的v传入是为了做标记,也就是设置tag,,在添加时会有两种情况:
- 如果只有一条,我们只能显示添加
- 有多条的情况下,如果点击的是设置有tag为add标记的添加,则添加
如果点击删除,在sortHotelViewItem方法里面已经设置过删除点击事件,直接从内存中删除,
最后是获取数据,我们可以通过LinearLayout容器来遍历addHotelNameView.getChildCount()获取所有添加的item,然后找到控件的id去获取所有添加的item数据。
再这里注释一下:在addViewItem方法里面看到可以优化,上传资源时已经打包好了,现在在这里用单行注释掉了4行,添加第一个item时不需要排序的,还有就是else里面的是死代码,下载资源的朋友些可以删除这几行。

























 2027
2027

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








